-
AuthorPosts
-
April 29, 2024 at 4:08 pm #1441318
if you like to have gradient fillings for icons on enfold you can use that background-clip: text
on all icons:
[data-av_icon]:before { background-size: 100% 100%; background: var(--wp--preset--gradient--cool-to-warm-spectrum); -webkit-background-clip: text; -webkit-text-fill-color: transparent; }
as background you can use the existing css variable gradients – or any gradient you like.
if you need to be more specific – than you had to use custom classes.
April 29, 2024 at 5:39 pm #1441322Hey Guenter,
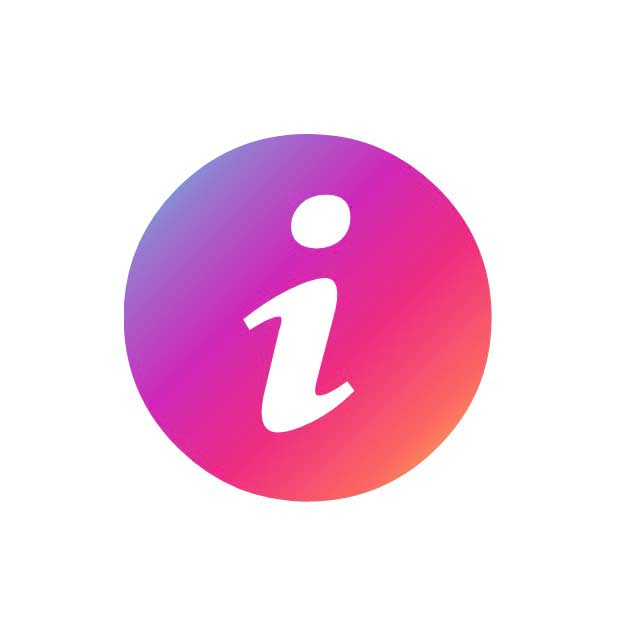
Your code results like this on my side (added to base.css line 450) on ALB icon element:

Best regards,
GünterApril 29, 2024 at 7:31 pm #1441340yes – all data-av_icons are influenced from this.

but you can use that method aswell on headings:
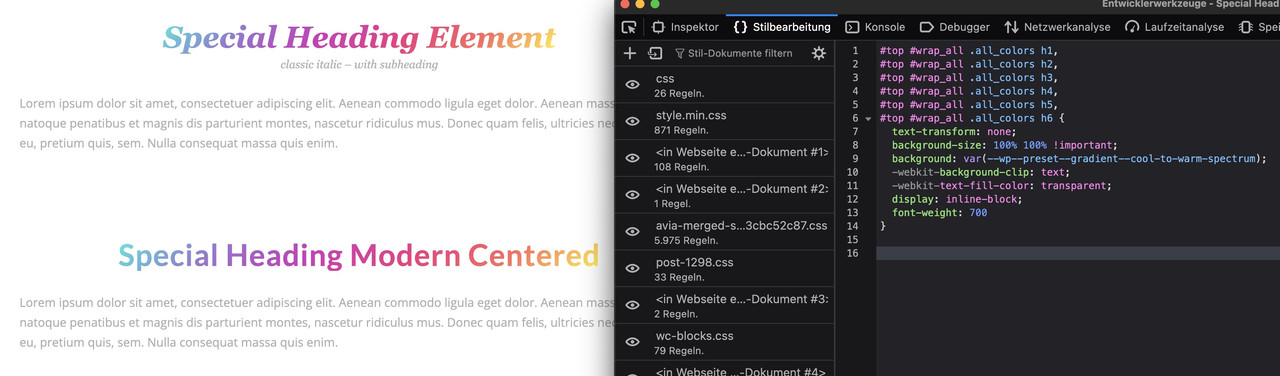
#top #wrap_all .all_colors h1, #top #wrap_all .all_colors h2, #top #wrap_all .all_colors h3, #top #wrap_all .all_colors h4, #top #wrap_all .all_colors h5, #top #wrap_all .all_colors h6 { background-size: 100% 100% !important; background: var(--wp--preset--gradient--cool-to-warm-spectrum); -webkit-background-clip: text; -webkit-text-fill-color: transparent; display: inline-block; }April 30, 2024 at 9:30 am #1441403Hi Günter,
Thanks for sharing this.
I only wanted to point, that your code does not apply to background of the icon as shown in the image of the first post but to the font.
I add this idea to our dev repo – maybe it will become part in one of the next releases for some elements.
Best regards,
GünterApril 30, 2024 at 9:52 am #1441414yes – thats why i wrote “if you like to have gradient fillings for icons on enfold you can use that background-clip: text ”
as I used an inverted icon in my example, it was misleading – sorry
 April 30, 2024 at 10:37 am #1441423
April 30, 2024 at 10:37 am #1441423by the way – is see we do not need to go over the before pseudo class :
this will work
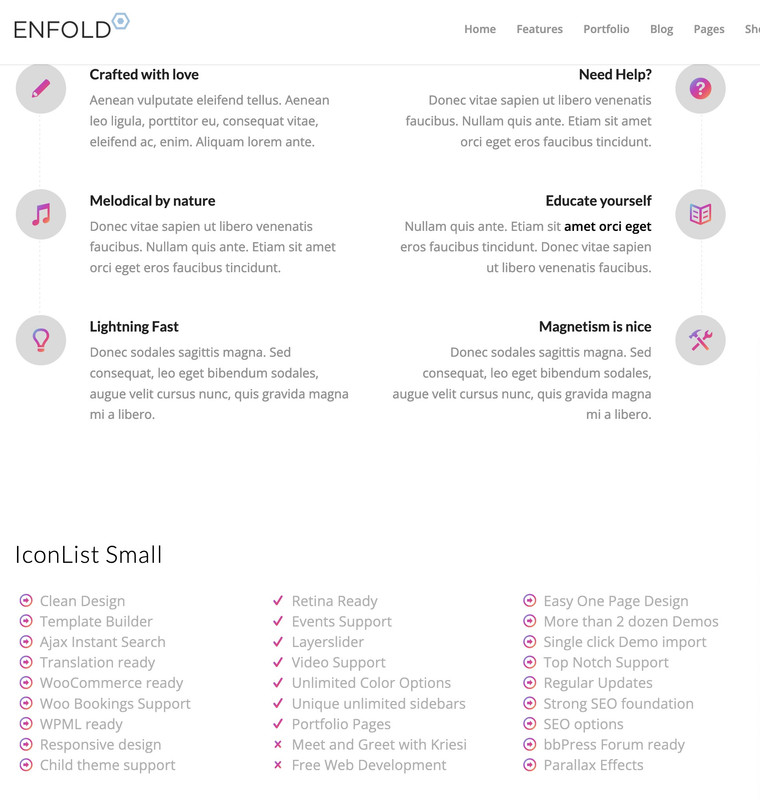
#top [data-av_icon] { background-size: 100% 100%; background: var(--wp--preset--gradient--cool-to-warm-spectrum); -webkit-background-clip: text; -webkit-text-fill-color: transparent; }and to have that on iconbox_top: – without gradient on icon:
#top .main_color.iconbox_top .iconbox_icon { background: var(--wp--preset--gradient--cool-to-warm-spectrum); -webkit-background-clip: unset; -webkit-text-fill-color: unset; }April 30, 2024 at 10:43 am #1441424 -
AuthorPosts
- You must be logged in to reply to this topic.