
-
AuthorPosts
-
April 28, 2024 at 6:51 pm #1441211
Hello,
I’m using the Classic Editor to create blog posts. At the bottom of each post, above the Social Media Share link is a line element that I would like to remove. I’m not sure why it is there, and what it is for.Please see https://lokitacarter.com/2024/03/24/the-story-of-my-book-part-2/ — it’s above “Share this Entry” — the two parallel lines with the vertical short line. Thanks in advance for your help. Greetings, Lokita
April 28, 2024 at 7:37 pm #1441214you have set the comments and time to display: none – but let the text-separator be visible.
why don’t you set the parent container to display: none – then you can erase the two rules and set:
( maybe it is best to do this only for single posts ).html_elegant-blog #top.single .post-entry .post-meta-infos { display: none !important; }April 28, 2024 at 8:01 pm #1441217thanks but hmmmm, I don’t know how to do this: “why don’t you set the parent container to display: none – then you can erase the two rules”. I added your suggestion to the Quick CSS but nothing changed.
April 29, 2024 at 7:27 am #1441248Hi,
Thank you for the update.
The css code provided by @Guenni007 above should have removed the parallel lines above the share icons.
.html_elegant-blog #top .post-entry .post-meta-infos { display: none !important; }Do you have any other css modifications in the Quick CSS field? Please ensure that there are no invalid css codes (such as missing curly braces, semicolons, etc.) and that all css rules have been closed correctly.
Best regards,
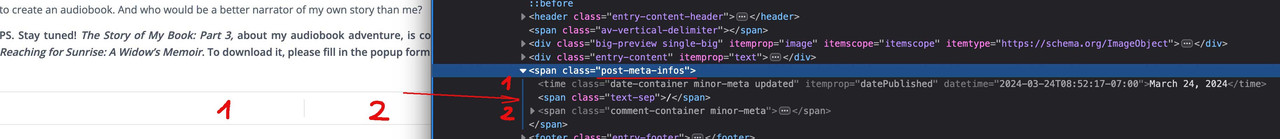
IsmaelApril 29, 2024 at 3:16 pm #1441310This reply has been marked as private.April 29, 2024 at 8:19 pm #1441347you see here on your code that you have set these meta infos to display: none ( 1 and 2 ) but the separator ( text-sep ) is still there.
now – if you set the whole parent container to display : none that will do the job.

sorry it is only one css in your existing one that you can erase and insert instead mine from above
.html_elegant-blog #top .post-entry .minor-meta { display: none !important; }maybe you haven’t refreshed your merging on enfold or have some caching plugins that will preserve the old styles.
April 29, 2024 at 11:12 pm #1441354Hello Guenni007, thank you so much for that! I added your code to the Theme Editor CSS area and hooray! It works. The lines are no longer showing. Appreciation and gratitude to you.
April 30, 2024 at 6:30 am #1441383 -
AuthorPosts
- The topic ‘How to remove an element at the bottom of Blog Posts’ is closed to new replies.
