
-
AuthorPosts
-
April 17, 2024 at 10:46 am #1440181
Robert
GuestHi, someone made the website for us few years ago using the Enfold 4.8.6.3. I need to update the theme thecause we upgrade php and its breading thing’s, I tried to contact the peoplenwho made the web to provide us with the licence or detail of the account where the theme was purchased from, but they noware to be found.
I guess I need to purchase the theme again, and I have no problem with this, but my warry is that the theme and the child theme were renamed, so if I buy the theme again wouldnyou help us upgrade?
Thank you.
April 17, 2024 at 12:23 pm #1440190Hey Robert,
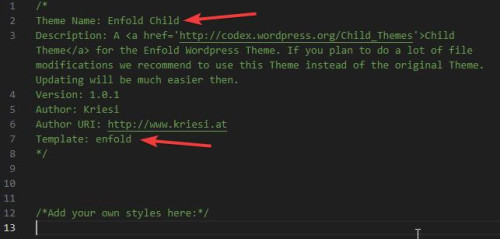
Thanks for your question, your version will need to be manually updated, and if the parent theme was renamed then you will need to adjust the updated files the same, typically this is in the parent theme style.css file on the first line Theme Name: Enfold adjust this to when your theme is now named:

When you update please do not try to overwrite the files via FTP, this will leave old files behind and cause errors, you will need to first delete the old files and then upload the new ones. I recommend first making a full backup of your site and database.
If your child theme has any customized files like the header.php or footer.php please remove these, as this will cause errors in your theme. We do not recommend adding these files to your child theme, it is the most common reason for errors when updating. Please remove these files and any customizations you wish to make should be done in your child theme functions.php
Please note that with a renamed theme you will not be able to update automatically, perhaps after you backup the site you should try renaming the theme back to Enfold.
First export your theme settings at: Enfold Theme Options ▸ Import/Export ▸ Export Theme Settings File to your computer, this is just for backup.
Then renaming the theme back to Enfold at Theme Name: Enfold like in the screenshot above and rename your child theme style.css to Theme Name: Enfold Child and Template: enfold like this:

Then if your frontend styles seem wrong after you save and clear your browser cache you may need to import the theme settings that you saved earlier.
If this all works fine and your site is now working correctly with a “Enfold” named theme you can manually update like this:
First download the latest installable WP version from your Theme Forest account and upload it to your WordPress ▸ Appearance ▸ Themes ▸ Add Themes ▸ Add New

after you choose the zip file and click install, you will see a This theme is already installed message because you are updating, you can continue

then you will see the Theme updated successfully message.

This should get you on the right track, if you have trouble after you purchase the new theme then please register your Purchase Code here.
Then log into the support forum and open a new thread and we will assist.
Best regards,
MikeApril 25, 2024 at 9:53 am #1440778This reply has been marked as private.April 25, 2024 at 12:23 pm #1440813Hi,
Thanks for the screenshots, I see that you have a child theme that has many customized them files in it like header.php, footer.php, etc, these will very likely cause errors when you update. Please remove these and save them on your computer. Your child theme should only have style.css & functions.php
Once you have done this check that your site works correctly, without the customization, your functions.php may have functions that call your custom files and will need to be disabled for now.
Then you can update as I posted above, the you will need to figure out what your header.php & footer.php customizations were, these should be done in your child theme functions.php instead. We do not recommend adding these files to your child theme, it is the most common reason for errors when updating.
Then you will need to compare your other custom files like archive.php to the current theme file to ensure it still matches, basically all of your custom files need to match the current version and include your customization. This looks like it will ne a big job on your site as it looks like you have many customized files.
Perhaps you will want to create a staging site and update the staging site first so you will have time to work out all of the changes and your lave site will not be down for this time.
If you didn’t make these customizations you may want to contact your developer for assistance, as they will know what code snipptes to look for.Best regards,
MikeApril 25, 2024 at 6:45 pm #1440865Hi, Thank you for the reply. The developer said they can’t remember what they did. Anyway, so first I will back up the page and database, then export the settings from the theme. Since the theme is called Enfold, but the child is called something else, do I have to rename the child before update? Then update, removing all the custom files from the child leaving only style.css & functions.php, what about the 3 folders from child js, css and inc, are they part of the theme? Anyway after updating will the child theme be also updated automatically? and when you said to compare, is the files from the old child theme with the one from the new?
April 26, 2024 at 11:44 am #1440941Hi,
Yes, you don’t need to change the name og the child theme, but it should only have style.css & functions.php, no folders.Best regards,
MikeApril 26, 2024 at 11:58 am #1440942Ok Mike, I´ll do that, rename the child, then remove everything except style and function, see what happened. Thank you.
April 29, 2024 at 7:56 pm #1441343Hi,
I have created a subdomain and clone the page on the subdomain as you suggested, then update the theme, I updated the theme and then removed all the files from the child folder then just uploaded the empty functions.php and style.css. and the page works as excepted. I didn’t changed the child them name because I tried and it breaks more than page thank just leave the child renamed as it was. There were a few differences on the main menu like size and modify to caps, but I managed to make it look more or less similar from the theme settings, but the submenu it looks ok, but I can’t see a setting to transform the text to caps like with the main menu. I´m attaching bellow links from the original site as it was, and the staging site updated. Can you please check the 2 link let me know what you think and if you have any ideas how to make the menu look more like the old page without all those file in the child?Thank you
April 30, 2024 at 5:42 pm #1441473Hi,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:header .menu .avia-menu-text { text-transform: uppercase; }it is the css from your file:
https://jabonescalvo.com/c/themes/jabonescalvo/css/app.cssperhaps you will want to add it to your staging site Quick CSS:/* TAG REDEF */ body, h1, h2, h3, h4, h5 { text-rendering: optimizelegibility; -webkit-font-smoothing: antialiased; } /* ENFOLD REDEF */ .av-special-heading .av-subheading { /*font-family: 'Playfair Display', serif;*/ } /* HEADER */ header.av_header_transparency #header_meta .phone-info.with_nav span, header.av_header_transparency #header_meta .sub_menu a { /*color: #000 !important;*/ } header .menu .avia-menu-text { text-transform: uppercase; } /* HOME */ #home_slider img { margin-right: 50px; } /* BREADCRUMBS */ .rank-math-breadcrumb { font-size: 14px; } /* PAGINAS */ #cabecera_pagina .content { padding-bottom: 15px; } #cabecera_pagina .avia_textblock { text-decoration: underline; } /* BARRA LATERAL PAGINAS */ aside .widget_text { /*background: url(); */ padding: 20px; } /* CATEGORIES */ .slide-meta { display: none; } /* POST */ /* CONTACT */ /* LANDINGS */ body.page-landing-base .av_font_icon, body.page-auditoria-web .av_font_icon { display: inline-block; } body.page-landing-base .av_font_icon a, body.page-auditoria-web .av_font_icon a { text-decoration: none !important; } /* FOOTER & SOCKET */ #footer #text-4 { margin-bottom: 0; } #footer .avia_combo_widget { margin-top: 0; } .cookie-notice-container a { color: #fff; border: 1px solid #eaeaea; padding: 3px 5px; border: 1px solid #eaeaea; } /* MQs */ @media only screen and (max-width: 767px) { h1 { font-size: 32px !important; } h2 { font-size: 28px !important; } }Best regards,
MikeMay 19, 2024 at 12:24 am #1444420Hi,
This works great, everything works fine, but before I upgrade the normal site, I have a little thing still bugging me. The fonts on the upgraded site overall loos bold compared with the old one. I managed to make some looks normal, from the advanced style.
For the menu I made the Menu links 0,03em and normal
For the H1-H6 changed the headings to normal size text.
For the top text above the menu change the Small bar above the menu to font weight clear and letter spacing 0,02em
For the normal text I changed the body and p to font weight to clear yet still looks bold. Can I make this look like the original site and not bold, or is there an easier way to make to change the font overall without changing all this?Bellow is the staging site and the original check the menu and submenu, and the content text on the page.
http://staging.jabonescalvo.com/quienes-somos
https://jabonescalvo.com/quienes-somosThank you
-
This reply was modified 1 year, 8 months ago by
smic717394.
May 19, 2024 at 1:07 am #1444425Hi,
When I compare the two sites it looks like your original site has some custom css that your staging site doesn’t, try checking these places that may have some css that you didn’t copy over yet:
WordPress ▸ Appearance ▸ Editor ▸ parent theme ▸ custom.css stylesheet
WordPress ▸ Customize ▸ Additional CSS
otherwise disable Enfold Theme Options ▸ Performance ▸ JS & CSS file merging and compression on both sites and then use the inspector on the elements in question and compare the css rules to see what is the difference, with the merging and compression off you can see the files that are giving the stylesBest regards,
MikeMay 19, 2024 at 9:32 am #1444490Hi, the original site had 3 folders in the child js, css and inc so it had some java scripts, is what I wanted to avoid so that in future it would be easier to upgrade. I tried to change the body and p to all the values, it does get darker when set to bold or default but every other value 200,300,400, don’t make any difference. any other why to make the font more clear?
The old child folder had this 3 subfolders as well as archive.php. footer.php. functions.php. index.php and style.php. But I checked the files and they almos identical to the files from the main enfold theme folder.
-
This reply was modified 1 year, 8 months ago by
smic717394.
May 19, 2024 at 1:28 pm #1444521Hi,
I would recommend copying the css stylesheets from your css directories and adding it to your child theme stylesheet, so it is all in one file, and then check.
I’m not sure about the javascript files, you would need to determine what they do first and if it is something that you need, there is a good chance that the javascript and other files are for customizations or to fix errors that might already be fixed.
I recommend testing your site behavior first and see if anything is different, not style but function, if everything works correctly then there will be no need to add the javascript and other files.
So far your comments have only been about style, so copying the css files should fix this.Best regards,
Mike -
This reply was modified 1 year, 8 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
