-
AuthorPosts
-
March 6, 2024 at 7:49 pm #1436536
Would you mind just explaining how the Typography feature works in Enfold.
We had Copperplate selected from the available fonts list, and displaying on the site – finding out that users were not able to see this when using Windows software computers. I would have thought the fonts that were available in the Enfold list would be loaded into the site for use by the theme… but it seems this is not the case and the font has to be on the users device.. this seems an unusual decision to include it as an available font if its not able to be seen by alot of the audience?-
This topic was modified 1 year, 11 months ago by
flatairbag.
March 7, 2024 at 8:24 am #1436573Hey flatairbag,
Thank you for the inquiry.
The Copperplate font is included by default on Mac devices, which is why it is included in the list. If the font is unavailable on the device, it will fallback to the default system fonts. If you wish to check which fonts are readily available for each operating system, please refer to the links below.
// https://developer.apple.com/fonts/system-fonts/
// https://learn.microsoft.com/en-us/typography/fonts/windows_10_font_listBest regards,
IsmaelMarch 7, 2024 at 11:45 am #1436600So try to upload that Font via : Custom Font Manager ?
how did you transform f.e. the ttf or otf files to web-fonts?
My Copperplate here is the Pro Version and otf files.you can do that f.e. on : https://transfonter.org/
i think ttf and woff2 would be sufficiant.by the way: https://similarfont.io/2-google-fonts-similar-to-copperplate
March 7, 2024 at 12:33 pm #1436608Hi, thanks for the replies. In the past with themes, the available fonts from the admin would be available for the theme to load in so every user could see the selected font – hence asking why this was not the case with Enfold. I understand what you have done and yes its default on Mac, but of course in this situation with it not being on windows devices it seems pointless to select this as the themes font if its only available to half the intended audience?
I did go ahead and download a ttf, compress this and upload to Enfold to use, and all is working as expected now.
Word to note: On a MAC if you compress a font using the finder window, this will add a MACOS file (and possibly others) nto the compressed font folder, resulting in Enfold trying to load this in first when using the Themes UPLOAD Font page. The result is you cant upload your font without issue. So I compressed my TTF font file using Terminal to eliminate the hidden mac files. Hope this helps someone else in the future.
March 7, 2024 at 12:46 pm #1436610If this is really the case, I think it would be better to include only platform-independent fonts in the list of Websafe fonts.
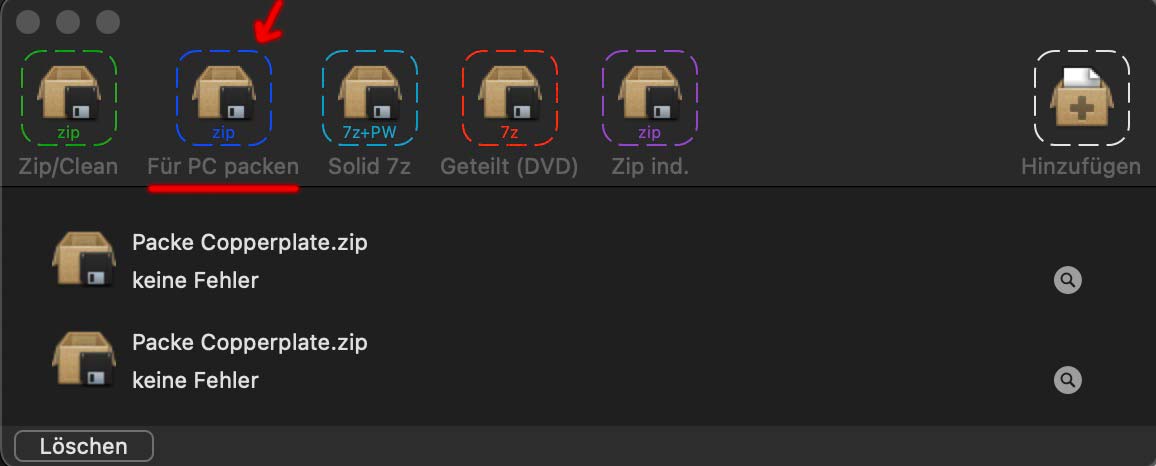
Next : BetterZip f.e. has a drop bar – you can there select the option to zip for PC ( that means no hidden Mac Files )
by the way Elsner & Flake got a copperplate with font-weight: 300, 500, 700
March 7, 2024 at 1:00 pm #1436612Agree, as by defination a websafe font is one thats assumed to be on the vast majority of users devices, with no need for a web font to be downloaded.
March 9, 2024 at 7:24 pm #1436828Hi,
Sorry for any inconvenience this may have caused, in 2020 the Dev team had tried to include info about the limitation of websafe fonts not necessarily installed on every device by adding this to the theme:use websave fonts (faster rendering, but not mandatory installed on all devices)

I have notified the Dev Team about your thread for them to review and make an adjustment, thank you for pointing out that it is not as clear as we had intended.
In my research these seem to be the fonts that seem to be available by default on IOS & Windows:Arial (sans serif)
Times New Roman (serif)
Verdana (sans serif)
Courier New (monospace)
Georgia (serif)
Impact (sans serif)
Trebuchet MS (sans serif)Thanks for your patience and understanding.
Best regards,
MikeMarch 10, 2024 at 7:44 am #1436856Web-safe fonts are fonts that can adapt to any browser on any device. By using these types of fonts, web designers and developers ensure that the intended font will always display properly on a web page, even if these fonts aren’t installed on the user’s computer.
Since this was clear to me, I honestly didn’t read any further about your explanation there. There are quite a few more that could be listed here. But Copperplate does not belong here.
here is the official W3C List:
https://www.w3schools.com/cssref/css_websafe_fonts.php -
This topic was modified 1 year, 11 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.