
I have 2 layersliders, each with a video of different sizes, for desktop and mobile. I can hide the desktop one on mobile, but not the reverse. How do you go about hiding a layerslider on desktop?
Hey sunhouse_ops,
Could you post a link to where we can see the elements in question please?
Best regards,
Rikard
I’ve tried putting this in the quick css (saw this on a similar post elsewhere), but no luck:
@media only screen and (min-width: 767px) {
#layerslider _8{
display:none!important;
}
}
and your layerslider got the id 8? and nomenklatura is there a bit different #layer_slider_X
on default the first on a page will have : #layer_slider_1
the next #layer_slider_2
so you can have:
@media only screen and (min-width: 768px) {
#layer_slider_1{
display: none!important;
}
}
@media only screen and (max-width: 767px) {
#layer_slider_2{
display: none!important;
}
}check your page with developer tools which ID those sliders have.
_______
or you can have both videos in one layerslider and choose there the visibility.
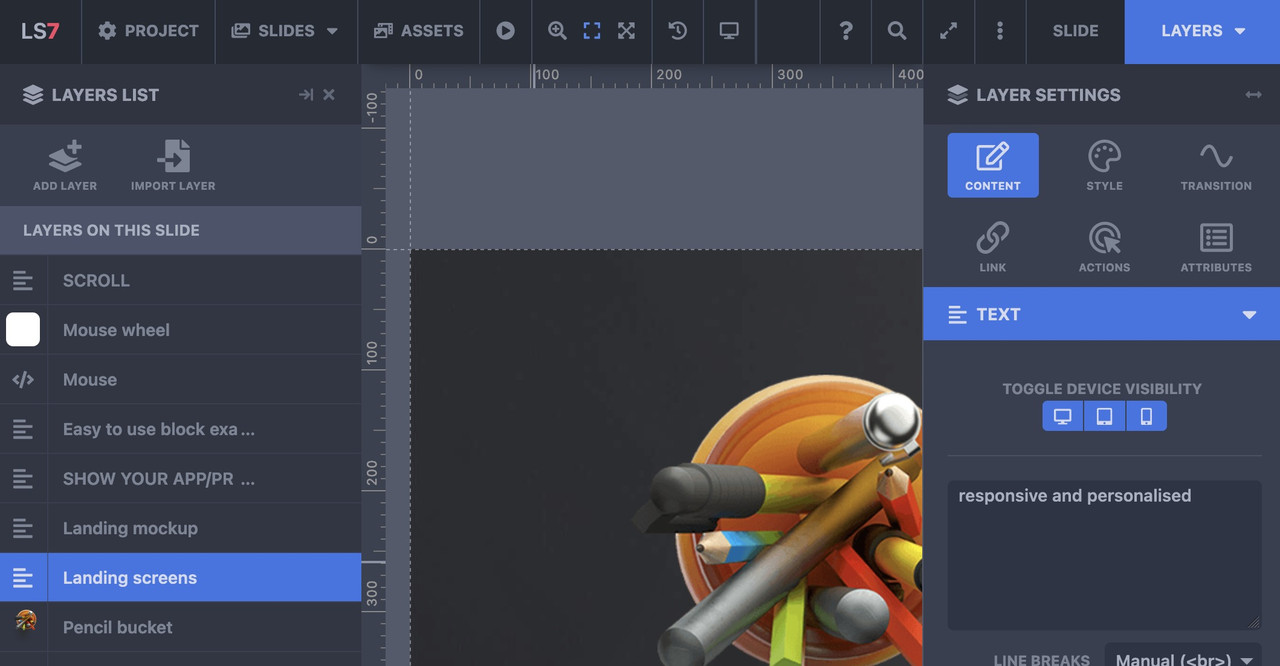
you have on each layer on the right side the tabs of layersettings – and on content tab you can set the layervisibility for desktop, tablett, mobile “toggle device visibility”

Guenni007 thank you! That worked!
Hi,
Great, I’m glad that you got it working. Please let us know if you should need any further help on the topic, or if we can close it.
Thanks @guenni007 for helping out :-)
Best regards,
Rikard
