-
AuthorPosts
-
February 19, 2024 at 10:31 pm #1434820
I’m looking at line 835 in class-avia-masonry.php
$the_title = apply_filters( 'avf_masonry_entry_title', $the_title, $entry, $this->config ); $items .= "<{$heading} class='av-masonry-entry-title entry-title {$css}' {$markup}>{$the_title}</{$heading}>";I want to display the category name, author name, and post date after the title. How would I do that? Using the WordPress functions doesn’t seem to work.
-
This topic was modified 1 year, 9 months ago by
cmactv.
February 20, 2024 at 12:52 pm #1434892you belong to such a page: https://kriesi.at/themes/enfold-2017/blog/blog-masonry/
February 21, 2024 at 6:49 am #1434963Hi,
Thank you for the inquiry.
The category and post date are already included in the masonry element, but the author info is not. If you want to include the author name, you can add this filter in the functions.php file.
add_filter("avf_masonry_entry_content", function($content, $entry, $config) { $author_name = get_the_author_meta('display_name', $entry["post_author"]); $separator = ' '; $output = ''; if ( ! empty( $author_name ) ) { $output = '<b><em>' . esc_html( $author_name ) . '</em></b>'; $content = $output . $content; } return $content; }, 10, 3);Best regards,
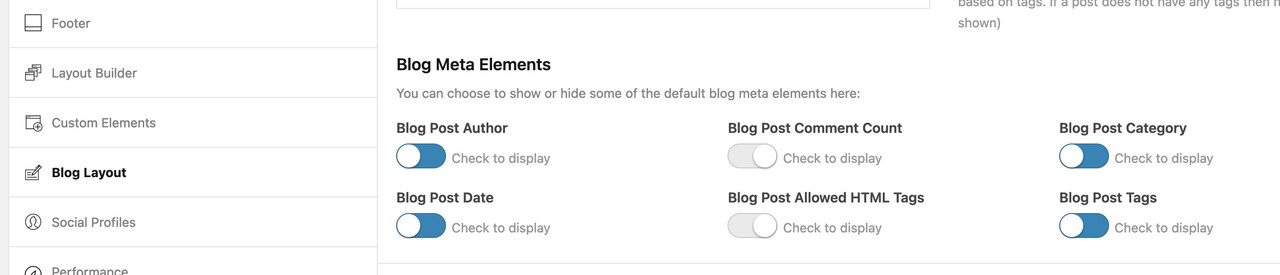
IsmaelFebruary 21, 2024 at 7:14 am #1434966Guenni – changing the Blog Meta Elements settings doesn’t seem to have any effect.
Ismael – When you say the category and post date are already included in the masonry element – I’m not sure what you mean. How would I display them? The settings only give me the option to show the title and excerpt.
-
This reply was modified 1 year, 9 months ago by
cmactv.
February 21, 2024 at 10:33 am #1434980Hi,
Thank you for the update.
The post dates and categories should also display below the title when the Content > Captions > Element Title and Excerpt is enabled or when it is set to Display Title and Excerpt. Please check the screenshot in the private field.
Did you create a custom post type? If you did, then you can try this filter in the functions.php file:
add_filter( 'avf_masonry_loop_prepare', 'avf_masonry_loop_prepare_mod_cat', 10, 2 ); function avf_masonry_loop_prepare_mod_cat( $key, $entries ) { $categories = get_the_category($key['ID']); $separator = ' '; $output = ' <div class="masonry-cat">'; if ( ! empty( $categories ) ) { foreach( $categories as $category ) { $output .= '<span alt="' . esc_attr( sprintf( __( 'View all posts in %s', 'textdomain' ), $category->name ) ) . '">' . esc_html( $category->name ) . '</span>' . $separator; } } $output .= '</div>'; $post_date = get_the_date( '', $key['ID'] ); $output .= '<div class="masonry-date">' . $post_date . '</div>'; $author_id = $key['post_author']; $author_name = get_the_author_meta( 'display_name', $author_id ); $output .= '<div class="masonry-author">' . $author_name . '</div>'; $key['text_after'] .= trim( $output, $separator ); return $key; }Best regards,
IsmaelFebruary 26, 2024 at 4:59 am #1435384Thanks, Ismael. Yes, it’s a custom post type and your solution worked great.
-
This reply was modified 1 year, 9 months ago by
cmactv.
February 26, 2024 at 6:57 am #1435386Slightly different question now. I shared my link in the private notes. On my homepage I have masonry entries and I want the images to display at their original width and height, so I switched from Perfect Grid to Flexible Masonry. But I would like each of the entries to be equal height, like the Perfect Grid. They aren’t right now because some of the titles are longer than others. How can I achieve this?
February 26, 2024 at 9:23 am #1435398Hi,
Have you tried applying a minimum height to the caption content? Please try to add this code in the Quick CSS field.
.av-masonry-entry .av-inner-masonry-content { min-height: 130px; }Best regards,
IsmaelFebruary 26, 2024 at 10:37 pm #1435499Perfect, thank you! You can close this thread.
February 27, 2024 at 7:10 am #1435527 -
This topic was modified 1 year, 9 months ago by
-
AuthorPosts
- The topic ‘Masonry entries – add metadata’ is closed to new replies.