
Tagged: post lightbox
-
AuthorPosts
-
February 11, 2024 at 2:14 pm #1433994
Hi Enfold team,
Thanks always for your support and theme.I’m using posts in two ways. 1) Display full post when accessing via post URL. 2) Displaying a lightbox of a post when adding the iframe=true to the end of the URL.
When doing #2, I’d like to only display the body of the post. When doing #1 I would like to display all (header, footer, sidebar and socket as it normally does.
I saw https://kriesi.at/support/topic/open-page-in-modal-lightbox-without-sidebars-header-and-footer/ but that addresses only one situation. How might I accomplish both?Thanks for your help.
February 11, 2024 at 2:15 pm #1433995Updating to get notified.
February 12, 2024 at 12:05 am #1434035Hi,
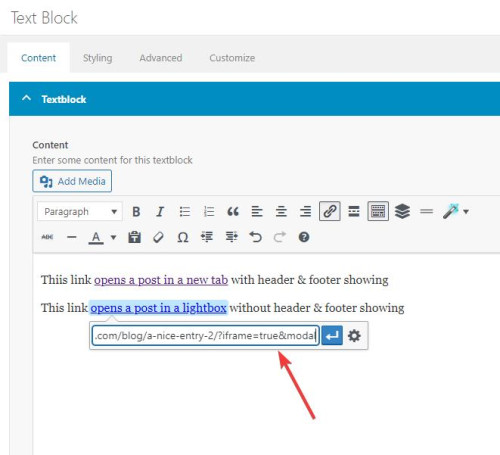
I tried to recreate the post that you linked to, so I created a test page with two links:

the first link opens a Classic Editor post in a new tab, the second opens the same post in a lightbox, in order for the link to work this must be added to the end of the post url:
?iframe=true&modal

Then I added two snippets in my WP Code plugin, the first is a PHP snippetfunction add_modal_qs(){ if(isset($_GET['modal'])) { global $avia_config; if(isset($avia_config)) { $avia_config['template'] = 'blank'; } } } add_action('init', 'add_modal_qs');the second is a CSS snippet
#top.blank .title_container,#top.blank #main .sidebar{display:none;} #top.blank .container .av-content-small.units {width: 100%;} #top.blank .container .content {border: none;} #top.blank #main .sidebar {border: none;}The PHP snippet opens the post in a lightbox with no header or footer, the CSS snippet hides the titlebar and the sidebar and makes the post content full width.
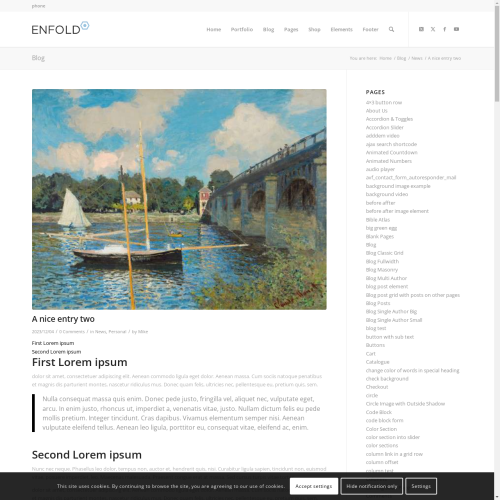
So the first link, with the normal url, opens the post in a new tab with everything showing:

the second link with ?iframe=true&modal added to the url open a lightbox with only the content showing:

Best regards,
MikeFebruary 12, 2024 at 5:11 pm #1434094This reply has been marked as private.February 13, 2024 at 7:03 am #1434133Hi,
Thank you for the update.
You can add the following css code to adjust the space above the post content. However, please note that this modification will also be applied to the actual post template, not just the lightbox content.
html .postid-2243 #main { padding-top: 0 !important; } html .postid-2243 #main .container .content { padding-top: 10px; }Best regards,
IsmaelFebruary 13, 2024 at 11:38 am #1434167Hi Ismael,
Thanks for the response. I’m looking for the margin adjustment to only affect the lightbox. I tried using your code but as a class=contentmodal for the link like this, but it didn’t work./* Hide modal margin where header is */
html .contentmodal #main {
padding-top: 0 !important;
}
html .contentmodal #main .container .content {
padding-top: 10px;
}In Mike’s functions.php he references “modal” which appears in the link as ?iframe=true&modal. Is there any way to style just the modal with your CSS by adding a class or ID? This is my only use for the modal on the event site.
Thanks for your help!February 13, 2024 at 12:29 pm #1434171Hi,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:.html_header_top.html_header_sticky #top.blank #wrap_all #main { padding-top: 0 !important; }the pages shown in the lightbox have the class “blank” added to the body, so #top.blank can be used to target elements inside the lightbox.
The lightbox has the class “mfp-iframe-holder” but the page in the lightbox is in a iframe and the parent page css can not effect the iframe page, so the css must be added to the child page css, thus the #top.blank.
If you clear the cache and the above css still doesn’t work, try adding it to your WordPress ▸ Customize ▸ Additional CSS, it has a highest priority.Best regards,
MikeFebruary 13, 2024 at 1:27 pm #1434176Perfect! Mike :) Ismael owes you a cup of coffee and SO DO I. LOL :)
February 14, 2024 at 4:43 am #1434240 -
AuthorPosts
- The topic ‘Link with lightbox only content option’ is closed to new replies.
