
-
AuthorPosts
-
November 11, 2023 at 2:20 am #1425272
I’m facing an issue with text alignment in blog posts. I find myself manually aligning every piece of text and title, avoiding the use of blocks because I can’t get the alignment right. I did use a simple Table of Contents block, which aligns well on a desktop but not on mobile. I’m looking for a way to set text alignment consistently across all devices and would really appreciate it if a moderator could guide me on how to fix this quickly.
November 11, 2023 at 1:25 pm #1425297Hey andersjensen055,
Thank you for your question, please link to the page so we can examine. Thank you for the screenshots, from them I believe that you are referring the text below the TOC on mobile (screenshot 1), was the mobile screenshot a “before” screenshot? (2), because it looks correct or the same as the desktop version (3), otherwise please link link to a page as a before so we can assist with a solution.Best regards,
MikeNovember 11, 2023 at 2:47 pm #1425303This reply has been marked as private.November 11, 2023 at 6:21 pm #1425306Hi,
Thank you for the link to your page, you write that I can see the issue on your /blog/ page but I see no issue within the content of the page, perhaps the issue is with the content and the footer alignment? Please see the screenshot in the Private Content area.Best regards,
MikeNovember 12, 2023 at 10:47 am #1425317Hi
First, to see the text problem, go to the link (blog page) I sent, right-click and choose ‘Inspect,’ then change the screen size to something small like an iPhone 12. You’ll see the text isn’t displaying right. Also, in my articles, the text automatically becomes justified unless I align it myself. I want to know how to make all the text on my blog and articles left-aligned by default, as I don’t like justified text.P.S. Regarding the image you sent me, if you look closely, you’ll notice that the text is actually justified. It’s highlighted in green.
November 13, 2023 at 5:56 pm #1425466Hi,
Thanks for the feedback, I went to your /blog/ page and inspected as an iPhone and I see the text is justified, to change it to left try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#top #wrap_all .fullsize .template-blog .post .entry-content-wrapper { text-align: left; }After applying the css, please clear your browser cache and check.
Please note that testing with iPads & iPhones can be hard to clear the cache, often you need to also clear the history to fully purge the cache, following these steps for Safari and note Step 4 where you will Clear the History.Best regards,
MikeNovember 13, 2023 at 6:49 pm #1425477Hi Mike, so I just updated the quick CSS u provided and cleared the cache in my browser and WP Rocket. Additionally, I emptied the caches on the XDN hosting server. I even tested it on a new browser with a different internet connection. However, the issue persists: the text in the FAQs on articles is still justified when viewed on small screens. Similarly, the text in the Table of Contents and related posts on the article is justified on all screen sizes. This issue also remains on the blog page, where the text continues to be justified.
…
November 14, 2023 at 5:10 am #1425526Hi,
Thank you for the update.
The css modification above should have worked. Please make sure that there are no invalid css code such as missing brackets or semicolons. You can validate the css using the following tool.
You can also add this css code.
.entry-content .wp-block-kadence-rowlayout.alignfull { text-align: left; }This is how the excerpt should display after adding the css.
Screenshot: https://1drv.ms/i/s!AjjTfXSRbKTvgrdDwSLRigEGg5quKQ?e=uXyt9M
Best regards,
IsmaelNovember 14, 2023 at 10:27 am #1425545I assume you’re making those changes you showed in the images by inspecting the element. Sure, it’s possible to add .entry-content { text-align: left; } to each element, and that will visually align the text to the left for you. But every CSS you’re providing me is not working, and I’m not sure why you’re saying it should work. I’m not trying to trick to you. You’re trying to fix the issues by putting CSS on every element, but that won’t fix the main issue. I need to align the text every time I write a blog article, and that’s too much work. So I’m asking again, is it possible to align the text to the left for every element, forever? I’ve deactivated all plugins, cleared caches, deleted every CSS, and added only the ones you provided, and the text is still not aligned. It’s definitely an issue with the theme, and it needs to be fixed ASAP. Otherwise, I’m willing to share my login info, and you can check it yourself.
November 14, 2023 at 12:37 pm #1425565please post your webpage where you like to solve that issue.
I’m participant as you – but with a lot of experience in css.
if you do not like to post the link here – you can send me an e-mail. My Avatar will show you contact details.November 14, 2023 at 3:11 pm #1425577Sure thing, any help is welcome. I’ve sent over a link.
November 14, 2023 at 4:11 pm #1425579thanks for the link :
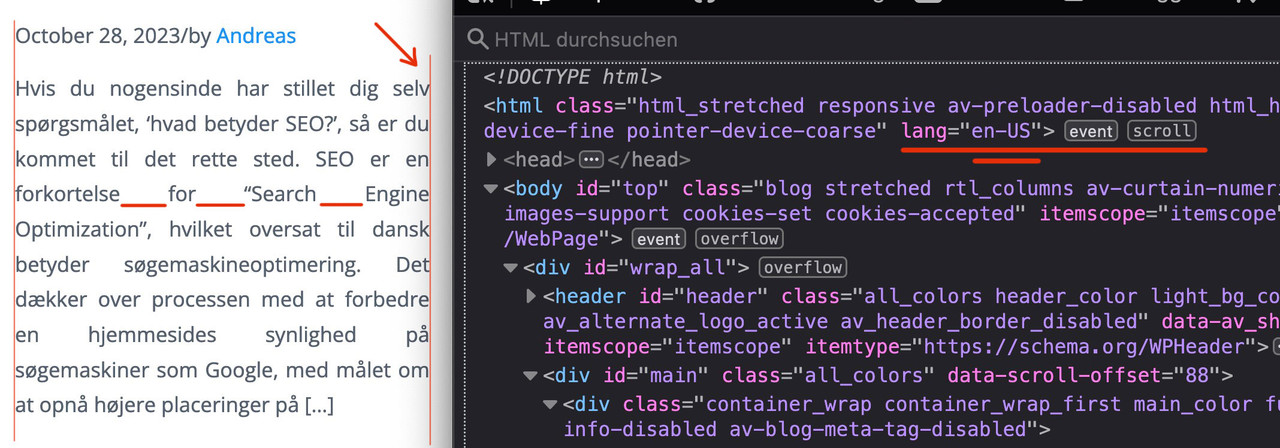
First: you had the wrong language defintiton on your page – for a good hyphenation you should have your lang set for the main language on your page.
guess it is:lang="da-DK"
(alway click to enlarge the images)

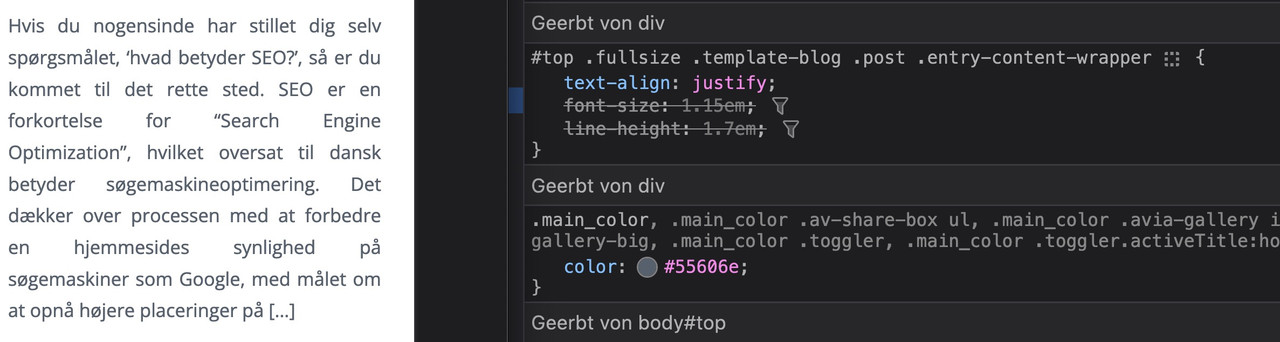
Next: this is justified text layout ! – you can see the rule for it here:

i told you in the other topic that it is alway difficult to have a nice word distance without breaking the words on justified text.
if you do not like to justify the text get rid of that part inside:#top .fullsize .template-blog .post .entry-content-wrapper { text-align: left; /****** this part is set to justify in your css *****/ font-size: 1.15em; line-height: 1.7em; max-width: 800px; /****** see comment under this codeblock *****/ margin: 0 auto; }the 800px ( or 40em ) max-width is a default setting from enfold – if this is what you mean in your e-mail talking about:
it’s stuck in the center regardless of the CSS I apply
then you can avoid that by:
#top #wrap_all .fullsize .template-blog .post .entry-content-wrapper, #top #wrap_all .fullsize .template-blog .post .entry-content-wrapper > * , #top #wrap_all .fullsize .template-blog .post-title { max-width: unset !important; margin: 0; }if you like to preserve the justification of your paragraph texts – then a hyphens: auto will mainly solve that issue:
(those ugly underlined spaces inside block : “for______Search_____Engine”)#top #wrap_all .fullsize .template-blog .post .entry-content-wrapper p { text-align: justify; -webkit-hyphens: auto; hyphens: auto !important; text-justify: distribute; word-spacing: -0.05em !important; text-align-last: left; }but: as mentioned above the hyphenation only works well if the lang attribute on html is set to the language of your texts.
F.e. the word “Søgemaskineoptimering” does not hyphen on small screens.November 14, 2023 at 5:20 pm #1425585By the way:
hyphens:auto does not hyphenate Capitalized words: https://github.com/mozilla/wg-decisions/issues/54One big exception is german language! – Because we write a lot of nouns with big letters at the beginning.
November 15, 2023 at 11:35 am #1425667November 16, 2023 at 5:05 pm #1425768Thanks for your help Guenni007. I’ve tried what you suggested before and now, including changing the WordPress language to Danish since I couldn’t find the setting in the header file. Unfortunately, it didn’t fix the text alignment issue. I also used the CSS codes you gave me, but they didn’t work. The strange part is that the CSS you and Mike and chatgpt provided worked for me when I was logged in, but not for anyone else. The blog looks wrong when I’m not logged in, and I can’t figure out why. It’s not a cache problem, I’ve cleared it everywhere on hosting and wp rocket. The text is still not aligning left, it’s frustrating. https://img.savvyify.com/image/9ClbF
November 16, 2023 at 9:38 pm #1425781if i looks ok on logged in version – then it is a caching problem.
i see you are using WP Rocket – clear all cachings there and merge the enfold files again ( if you have choosen that option) – clear all browser cachings.But please let’s clarify the terms first, i think there’s already a problem here.
justification means left and right letters in a paragraph are in one line. ( as you can see on the right side of your screenshot : not logged in )
on the left side this is ( called in Germany Flattersatz ) : ragged margin
What do you prefer to have?Next : do you like to have this narrow blog – or do you like to have it in one line with logo and navigation?
November 17, 2023 at 11:46 am #1425824Hi,
You seem to have two threads for the same issue, in your other thread you gave us access to the site and I found that your WordPress ▸ Customize ▸ Additional CSS you have a missing bracket before the css posted above, casuing an error:

I also found that your WP Rocket plugin is minifying the css & js and the theme is also minifying these files, sometimes this can cause errors, so I disabled the theme Enfold Theme Options ▸ Performance ▸ JS & CSS file merging and compression
Now for both logged in and logged out the /blog/ page text is aligned left.
Please clear your browser cache and check.Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.

