Tagged: menue burger icon
-
AuthorPosts
-
November 2, 2023 at 11:46 pm #1424446
Dear Support,
on my website I would like to have a shopping icon next to the burger menue. It should display like this: shopping icon | Burger Menue (Separated by Pipe). I followed the tutorial here: https://kriesi.at/support/topic/add-menu-button-link-next-to-hamburger-menu/
I tried both solutions. The solution with the child theme kind of works, but the shopping icon is not displayed next to the burger menue. Also if you resize the window the icon stays.
The other solution with the custom link is only displayed when you resize to iPad and I wasn’t able to display the shopping icon instead of words.
What can I do to have the shopping icon separated with pipe on the left next to the burger menue on all sizes on desktop as well as mobile.
This is the code I used in the child functions.php
add_action(“ava_main_header”, function() {
$output = “<div class=’av-custom-menu-button’><span class=’av_font_icon av-lohplat8-ce23023e5d946d9fe018078fcb85f9c9 avia_animate_when_visible av-icon-style avia-icon-pos-left av-no-color avia-icon-animate avia_start_animation avia_start_delayed_animation’><span class=’av-icon-char’ aria-hidden=’true’ data-av_icon=’’ data-av_iconfont=’entypo-fontello’></span></span></div>”;
echo $output;
}, 10);November 3, 2023 at 10:45 am #1424520Hey ti2media,
Thank you for the inquiry.
Please add this css code to adjust the size of the icon and move it beside the burger menu.
#top .av-custom-menu-button .av_font_icon { font-size: 30px; color: red; } #top .av-custom-menu-button { position: absolute; right: 100px; top: 14px; z-index: 100; height: 62px; width: 50px; border-right: 2px solid; line-height: 62px; }After that, you have to remove this css code to get rid of the box beside the cart icon.
.av-custom-menu-button a { padding: 10px 10px; background: red; position: relative !important; left: 0 !important; }Best regards,
IsmaelNovember 3, 2023 at 12:06 pm #1424543Dear Ismael,
big thanks for the reply. Unfortunately this is not the proper solutions, since the icon is not within the parent element together with the burger menue. As you can see if you change the size of the browser the icon moves all over the place. It needs to be next to the burger menue and move along with it.
Thanks for your support.
Regards
Stefan-
This reply was modified 2 years, 2 months ago by
ti2media.
November 4, 2023 at 6:39 am #1424622first : if you have a shop – and that is the cart icon for. i guess there are options to show that cart icon in main menu.
_______One method to do it:
i prefer the hook on next answer !
do you know how to give a custom class to a menu item?
place inside the menu an custom link ( preferably as the last link in your main menu. ), replace the label of that menu-item with your icon. give the custom-class : menu-item-avia-special to it. thats it
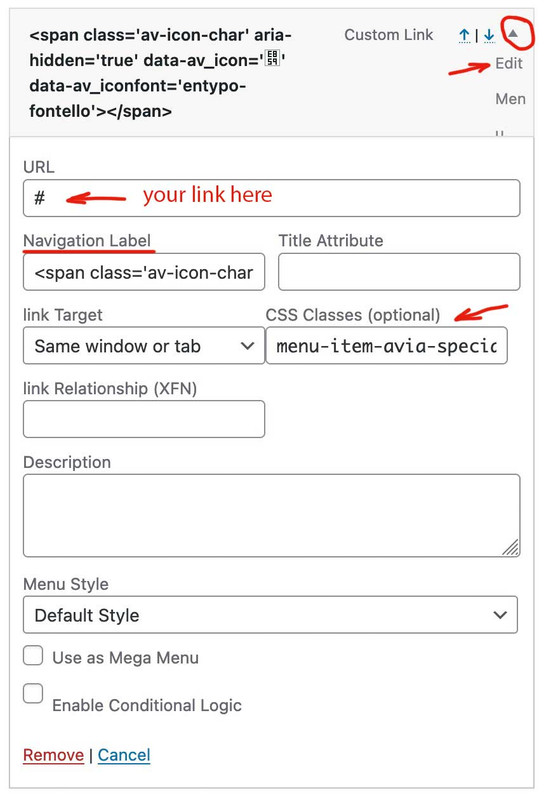
Menu-items with that class will be visible – if the burger is active1) custom link – the later “navigation label” is what you insert to “Link Text”
– in your case it is enough to insert:<span class='av-icon-char' aria-hidden='true' data-av_icon='' data-av_iconfont='entypo-fontello'></span>
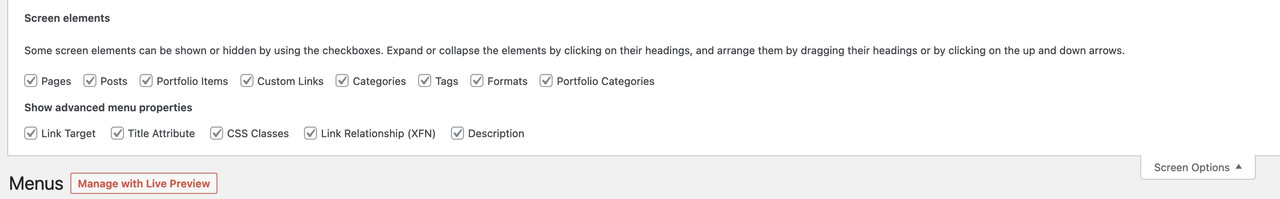
2) give to that menu-item the custom class: menu-item-avia-specialif you do not see on editing the menu-items a custom class input field. :
on top right Window of your Menus Option Dialog there is a slide out dialog : “Screen Options” – open it and mark all you needed for that:

to change position with f.e. the search icon that is easy … just ask
( in that case it might be useful to have another custom class on that menu-item f.e. in your case menu-item-cart)November 4, 2023 at 7:16 am #1424623In fact, you could do it with a hook as well. – but i would use a wordpress hook on that.
The main navigation menu theme_location is avia.
( you see that you can use that hook also to other menu locations :
avia(main-menu), avia2( top-menu), avia3(footer-menu) )function add_cart_icon_to_main_menu( $items, $args ){ if ($args->theme_location == 'avia'){ $cartLink = '<li class="menu-item menu-item-cart menu-item-avia-special" role="menuitem"><a aria-label="Cart" href="#" rel="nofollow" aria-hidden="false" data-av_icon="" data-av_iconfont="entypo-fontello" alt="Cart" ><span class="avia_hidden_link_text avia-menu-text">Cart</span></a></li>'; $items = $items . $cartLink; } return $items; } add_filter( 'wp_nav_menu_items', 'add_cart_icon_to_main_menu', 9999, 2 );replace that “#” in the snippet with your prefered link
this will insert a new menu-item to the main nav. But: it will be the very last menu-item even behind the search icon and even behind the hamburger icon itself.
Same here moving it to the right position is easy with that extra class from snippet ( menu-item-cart)function move_cart_icon_before_burger() { ?> <script> (function($){ $('li.menu-item-cart').insertBefore($('li.av-burger-menu-main')); })(jQuery); </script> <?php } add_action('wp_footer', 'move_cart_icon_before_burger');to see that solution used : https://webers-testseite.de/
November 4, 2023 at 1:32 pm #1424638Hi,
Thanks for the feedback Guenni007 when I check this solution seems to be working well:function move_cart_icon_before_burger() { ?> <script> (function($){ $('li.menu-item-cart').insertBefore($('li.av-burger-menu-main')); })(jQuery); </script> <?php } add_action('wp_footer', 'move_cart_icon_before_burger');ti2media please give this a try, if this doesn’t work for you please explain further.
Best regards,
MikeNovember 4, 2023 at 2:56 pm #1424640Thanks @Guenni007 and Mike for your solutions. Your combined solution creates the same problem as the solution by @Guenni007 in the other thread. You can see it if you click on the website and then resize the browser window. The display of the shopping cart icon happens exactly opposite of what I need. On Desktop -> It only shows if you resize the browser window in the width to iPad size and smaller. It should behave the exact opposite. Not visible on mobile or iPad…only visible on desktop. Also I would prefer to have a link inside of the burger menu with a shopping card icon and “Visit Shop” that only shows on mobile resolutions.
Your help and support are highly appreciated.
Regards
StefanNovember 4, 2023 at 3:56 pm #1424643Hi,
When I check the shopping cart icon is visible:

perhaps try using the screen resolution site to define the size you are having trouble with so we can assist.Best regards,
MikeNovember 4, 2023 at 6:48 pm #1424664Please remove the other solution trials – do not use a combined solution – and only use that: https://kriesi.at/support/topic/icon-next-to-burger-all-previous-topics-wont-work/#post-1424623
And copy paste the code from there to your child-theme functions.php.
After doing that we can discuss when or when not the icon is visible.November 4, 2023 at 6:55 pm #1424669The thing is, you didn’t mention that you were using the hamburger from the start.
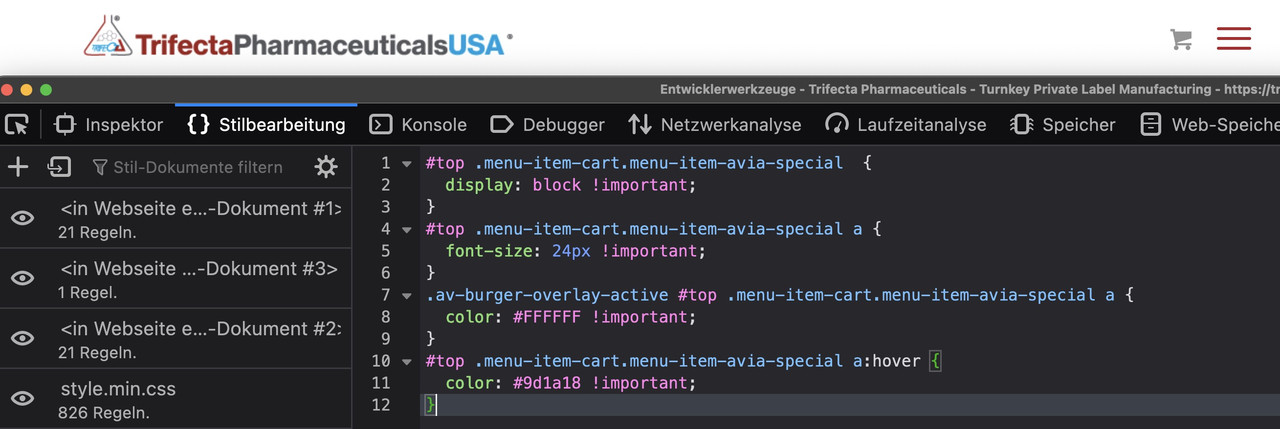
I can see the item but it is set to display none by css code.to see a first result bring this to quick css and look:
( a little bit more css to see selectors if influnce )#top .menu-item-cart.menu-item-avia-special { display: block !important; } #top .menu-item-cart.menu-item-avia-special a { font-size: 24px !important; } .av-burger-overlay-active #top .menu-item-cart.menu-item-avia-special a { color: #FFFFFF !important; } #top .menu-item-cart.menu-item-avia-special a:hover { color: #9d1a18 !important; }_____________________
and don’t forget to replace the “#” by the link of that cart icon
get rid of the class: menu-item in that snippet:
function add_cart_icon_to_main_menu( $items, $args ){ if ($args->theme_location == 'avia'){ $cartLink = '<li class="menu-item-cart menu-item-avia-special" role="menuitem"><a aria-label="Cart" href="#" rel="nofollow" aria-hidden="false" data-av_icon="" data-av_iconfont="entypo-fontello" alt="Cart" ><span class="avia_hidden_link_text avia-menu-text">Cart</span></a></li>'; $items = $items . $cartLink; } return $items; } add_filter( 'wp_nav_menu_items', 'add_cart_icon_to_main_menu', 9999, 2 );November 4, 2023 at 8:33 pm #1424680By the way – if you are shure that you only need the burger menu from the beginning, you can change that snippet to that – and forget the moving menu item ( snippet 2 )
( because this line$items = $cartLink . $itemswill do the job. – first insertion then the other existing links )function add_cart_icon_to_main_menu( $items, $args ){ if ($args->theme_location == 'avia'){ $cartLink = '<li class="menu-item-cart menu-item-avia-special" role="menuitem"><a aria-label="Cart" href="#" rel="nofollow" aria-hidden="false" data-av_icon="" data-av_iconfont="entypo-fontello" alt="Cart" ><span class="avia_hidden_link_text avia-menu-text">Cart</span></a></li>'; $items = $cartLink . $items ; } return $items; } add_filter( 'wp_nav_menu_items', 'add_cart_icon_to_main_menu', 9999, 2 );I will never understand why the page links are not published here. Because assistance would be a lot easier (for us participants) if we could see the page in question.
-
This reply was modified 2 years, 2 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.