-
AuthorPosts
-
September 15, 2023 at 11:04 am #1419260
Buon giorno,
come posso fare in modo che il menù che ho creato (composto da tutte le categorie prodotto) sia sempre allineato orizzontalmente su una unica riga?
Se aggiungo una categoria per esempio mi si sposta a capo riga (perchè non ci sta nella prima riga)September 17, 2023 at 12:02 am #1419370Hey bassato,
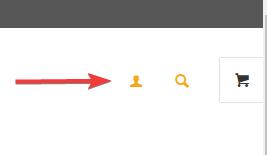
It looks like there is enough room in your menu for more items, Please see the screenshot in the Private Content area.
Or do you mean at smaller screen sizes, if so you should make the mobile menu show until the desktop menu will fit on the screen, such as 1215px with this css:
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:@media only screen and (max-width: 1215px) { #top #header .av-main-nav > li.menu-item { display: none!important; } #top #header .av-burger-menu-main { cursor: pointer; display: block!important; } }Please ensure to copy the code from the forum and not an email notification so the symbols are not converted.
After applying the css, please clear your browser cache and check.Best regards,
MikeSeptember 17, 2023 at 10:05 am #1419378Buon giorno, grazie della risposta,
se invece volessi spostare l’icona intestazione account e l’icona di ricerca accanto al carrello, invece che ancorato al menù principale?
link di esempio ad un sitoSeptember 17, 2023 at 3:29 pm #1419385Hi,
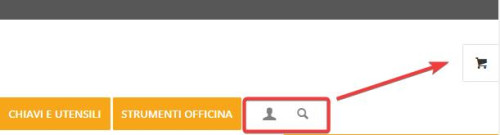
To move your account & search menu items next to the cart icon:

this is only needed for screens larger than 990px, because on mobile it’s already next to the burger menu:

Add this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:@media only screen and (min-width: 990px) { .account-menu { position: absolute; z-index: 3; height: 46px; right: 0; width: 150px; line-height: 46px; text-decoration: none; text-align: center; top: 38%; margin: -23px 0 0 0; } .account-menu .cart_dropdown { top: 85%; } .account-menu #menu-item-wc-account-icon { display: inline-block; height: 46px; width: 46px; float: left; } .account-menu #menu-item-search { display: inline-block; height: 46px; width: 46px; float: left; } .account-menu .menu-item-account-icon a { line-height: 46px !important; width: 46px; height: 46px !important; display: inline-block; } .account-menu #menu-item-search a { line-height: 46px !important; width: 46px; height: 46px !important; display: inline-block; } }Then add this code to the end of your child theme functions.php file in Appearance ▸ Editor:
function move_account_search_nexto_cart() { ?> <script> window.addEventListener('DOMContentLoaded', function() { (function($){ var width = $(window).width(); if ((width >= 990)) { $(".menu-item.cart_dropdown ").wrapAll("<span class=account-menu></span>"); $('#avia-menu #menu-item-wc-account-icon').detach().insertBefore('.account-menu .cart_dropdown'); $('#avia-menu #menu-item-search').detach().insertBefore('.account-menu .cart_dropdown'); } else {} })(jQuery); }); </script> <?php } add_action('wp_footer', 'move_account_search_nexto_cart', 99);Best regards,
MikeSeptember 17, 2023 at 9:34 pm #1419420hi!
ho fatto le modifiche ma le due icone non sono cliccabili, non hanno linkSeptember 17, 2023 at 10:32 pm #1419422Hi,
Try adding this css:.account-menu { z-index: 3; }then clear your browser cache.
Best regards,
MikeSeptember 17, 2023 at 11:47 pm #1419431funziona,
però se provo a restringere la finestra del browser al minimo, le due icone si alzano sopra il logo bftop e devo aggiornare la pagina perchè tornino nella loro posizione giusta
c’è un modo per rimediare?September 18, 2023 at 3:03 am #1419433Hi,
When testing for different devices on your desktop browser you will need to reload the page when you chage the screen width, this will not be an issue for real devices because their screen sizes don’t change in the same way after page load.
Adding a listener to the page only for testing is not a good idea.Best regards,
MikeSeptember 18, 2023 at 9:05 am #1419447ok, grazie allora tengo tutto così
Altra richiesta, ne approfitto:
come posso far vedere nelle schede prodotto (il prezzo + iva ) invece del prezzo (iva esclusa)
esempio:
45 € + iva (carattere + grande)
54,90 € (carattere + piccolo)
link ad un e-commerce come vorrei che fosseSeptember 18, 2023 at 6:16 pm #1419492September 18, 2023 at 8:24 pm #1419502no,
quello che vorrei è cambiare nel mio sito (che c’è solo il prezzo escluso iva) trasformarlo come nell’esempio dello screenshotSeptember 19, 2023 at 5:47 pm #1419608Hi,
This would have to be done in the woocommerce plugin, according to this post you can not prices with and without tax at the same time without customization or a plugin.
If the suggestion in the post doesn’t help please reach out the woocommerce plugin support as they would know more about this than us.
Please note that we ask that each thread stays on a specific topic, this helps other users find solutions based on the opening subject line quicker. This thread has touched on three topics now and if you are happy with the first solution we should close this thread, for further questions please open a new thread Thank you for your patience and understanding and using Enfold.Best regards,
MikeSeptember 20, 2023 at 8:59 am #1419668ok, chiudete pure
ne aprirò un altro perchè ho un altro aiuto da chiedere
grazieSeptember 20, 2023 at 12:08 pm #1419692Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘menu con categorie prodotto sempre allineate orizzontalmente su una riga’ is closed to new replies.