-
AuthorPosts
-
September 13, 2023 at 11:14 am #1419018
on a selfhosted video !!! html5
With youtube or vimeo embedded films I expect similar errors, but not with a self-hosted film on the same domain.
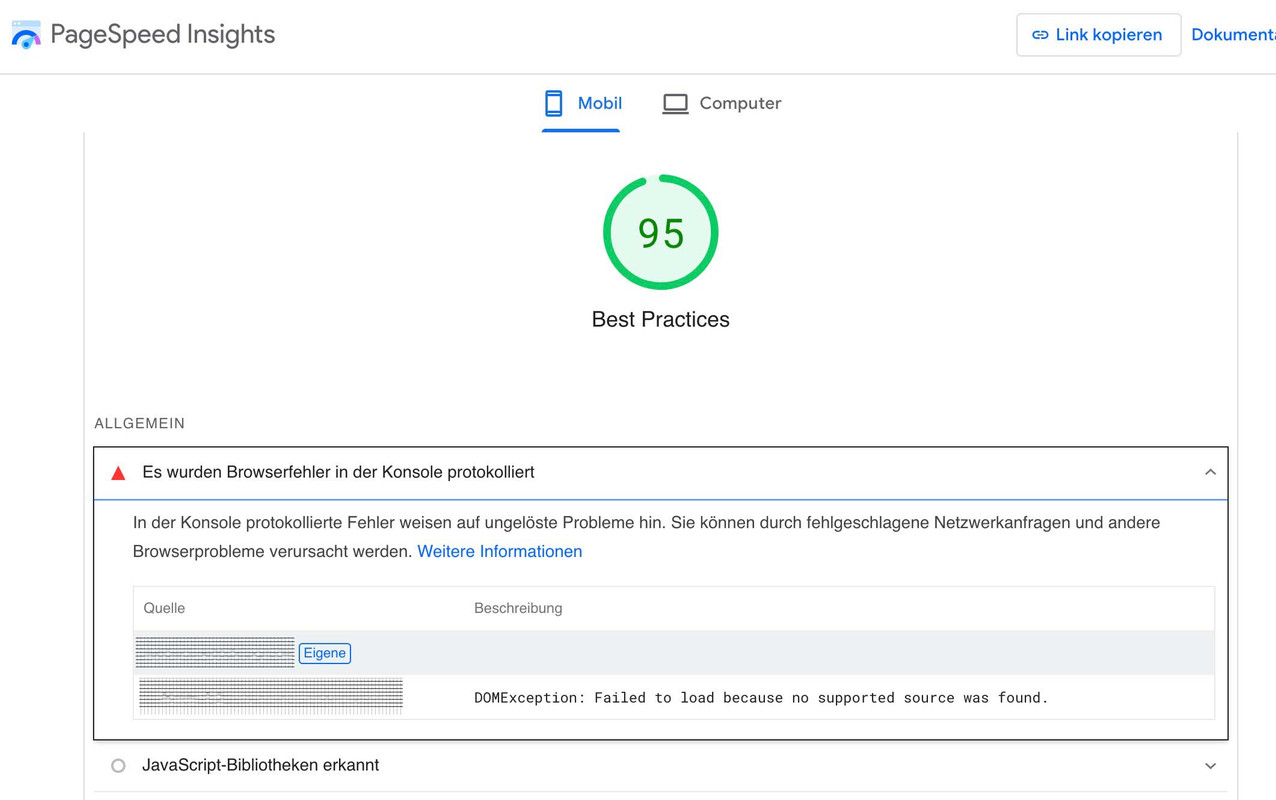
mp4 is well supported so ? what could cause such an error.Google is full of similar question – all blame Access-Control-Allow-Origin in some way. I just can’t find any solutions.
For example, I have a corresponding header in my htacces file via mod_headers.c :Header set Access-Control-Allow-Origin "*"but even with this, the error is displayed in the Pagespeed Insights.
Is there anyone having a good idea to avoid this error.PS : i opened now that page on Google Chrome : that lighthouse script has a bit different error:
Uncaught (in promise) DOMException: The play() request was interrupted because video-only background media was paused to save power. https://goo.gl/LdLk22
The linked page gives a possible solution for it – maybe a DEV could look inside.
September 13, 2023 at 12:38 pm #1419030Hey Guenter,
Having a quick look into it:
WP Media Element (html tag mediaelementwrapper) used in ALB Video element has a structure as described in your link
in Danger Zone:<video ....> <source scr="...." ...>where the play() promise never rejects. So the solution probably cannot be used.
Maybe the HTML structure is different depending where you encounter the problem.
There does not seem to be an easy and quick solution.
Best regards,
GünterSeptember 13, 2023 at 1:03 pm #1419032See Private Content
-
This reply was modified 2 years, 3 months ago by
Guenni007.
September 13, 2023 at 3:51 pm #1419054September 13, 2023 at 5:23 pm #1419077September 14, 2023 at 3:35 pm #1419172Hi,
Also die einzige vernünftige Erklärung die ich habe ist, dass pagespeed da es nichts von der Seite anzeigt, das Laden des videos blockiert, der HTML DOM aber da ist und dann natürlich unser js darauf zugreift und ausgeführt wird.
Wenn ich mit einem video element auf ein nicht vorhandenes Video zugreife (localhost) dann bekomme ich in lighthouse:
Failed to load resource: the server responded with a status of 404 (Not Found)
Best regards,
GünterSeptember 14, 2023 at 5:07 pm #1419177es ist nicht so wichtig die Lösung des Problemes zu finden. Es passiert in den pagespeed insights dann, wenn das mp4 auf autoplay gesetzt ist.
meine Theorie dazu ist, das der play Befehl erfolgt bevor das Video geladen ist. Siehe deine Testseite mit deinem video.Problem ist, das es nicht reproduzierbar ist. Mal meldet Pagespeed den Fehler mal nicht. Daher – verschwende keine Weitere Zeit auf dieses Theme.
Danke fürs reinschauenSeptember 15, 2023 at 11:22 am #1419266 -
This reply was modified 2 years, 3 months ago by
-
AuthorPosts
- The topic ‘Unexpected : DOMException: Failed to load because no supported source was found’ is closed to new replies.