-
AuthorPosts
-
September 4, 2023 at 3:03 pm #1418039
Hello all
I have a problem I can’t seem to find a solution to. I have 4 columns and want a white gap between columns 2 & 3 only and no gap between 1 & 2 and 3 & 4.
Does anyone know a way to do this?
ThanksSeptember 4, 2023 at 3:09 pm #1418040Hey,
Please post a link to your page where we can see your layout and a screenshot showing the changes you’d like to make. You can upload your screenshots on imgur.com and share the links with us.
Regards,
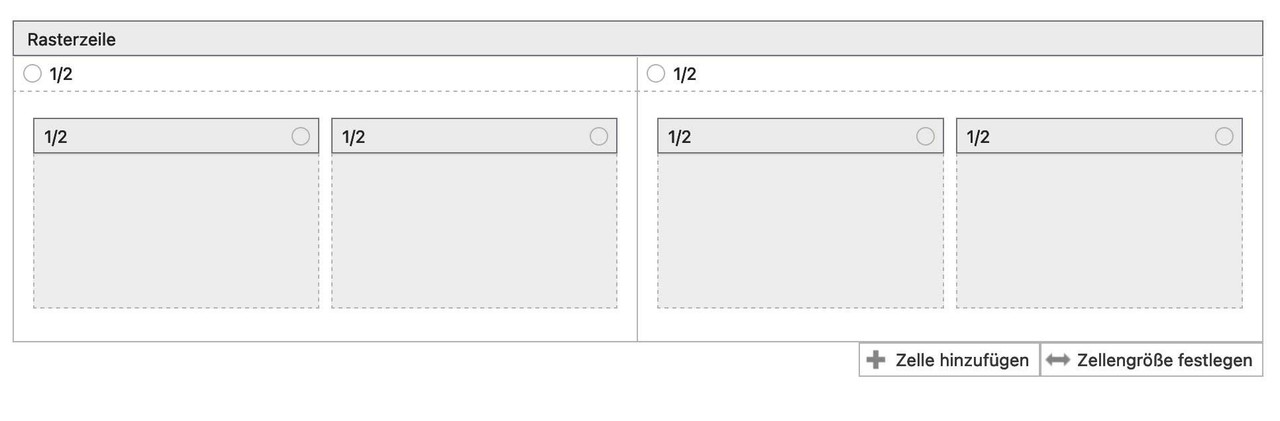
YigitSeptember 4, 2023 at 4:51 pm #1418080Here you go. I’m trying to create this effect.
September 5, 2023 at 8:04 am #1418121Hi,
According to the screenshot provided, you can use the 1/2 Column elements to create a grid of four items. Afterward, you can manually insert HTML to generate an additional set of columns within either a Code Block or a Text Block. These columns will contain the image and other details shown in the screenshot. You may need to add a few CSS modifications to get everything in order.
Please kindly share the site URL in the private field so that we can provide an appropriate solution.
Best regards,
IsmaelSeptember 5, 2023 at 8:40 am #1418127Hi Ismael
Thanks for your response. I’ve entered the information as requested. The grey bar is where the existing 4 columns are with no space between them.
-
This reply was modified 2 years, 4 months ago by
tyronere. Reason: URL changed
September 5, 2023 at 3:15 pm #1418159Hi tyronere,
The link you gave shows:
Nothing Found
Sorry, the post you are looking for is not available. Maybe you want to perform a search?
Please check.Best regards,
NikkoSeptember 5, 2023 at 3:17 pm #1418161Hi Nikko
Sorry, made a URL change.
The final URL is linked below.
Thanks
September 5, 2023 at 4:26 pm #1418177Hi tyronere,
On the Color Section where grey bar is located, please put blocks in Custom CSS Class (located in Advanced > Developer Settings).
And add this CSS code in Enfold > General Styling > Quick CSS:#top .blocks .flex_column_table { display: flex; } #top .blocks .flex_column_table .flex_column:nth-child(2) { margin-right: 30px; }Just adjust the margin-right value.
Hope this helps.Best regards,
NikkoSeptember 11, 2023 at 5:22 pm #1418776Thanks Nikko. I’ll give this a try.
September 12, 2023 at 1:55 am #1418816Hi tyronere,
You’re welcome :)
Just let us know how it goes.Best regards,
NikkoSeptember 12, 2023 at 1:01 pm #1418886 -
This reply was modified 2 years, 4 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.