-
AuthorPosts
-
July 24, 2023 at 10:56 pm #1414279
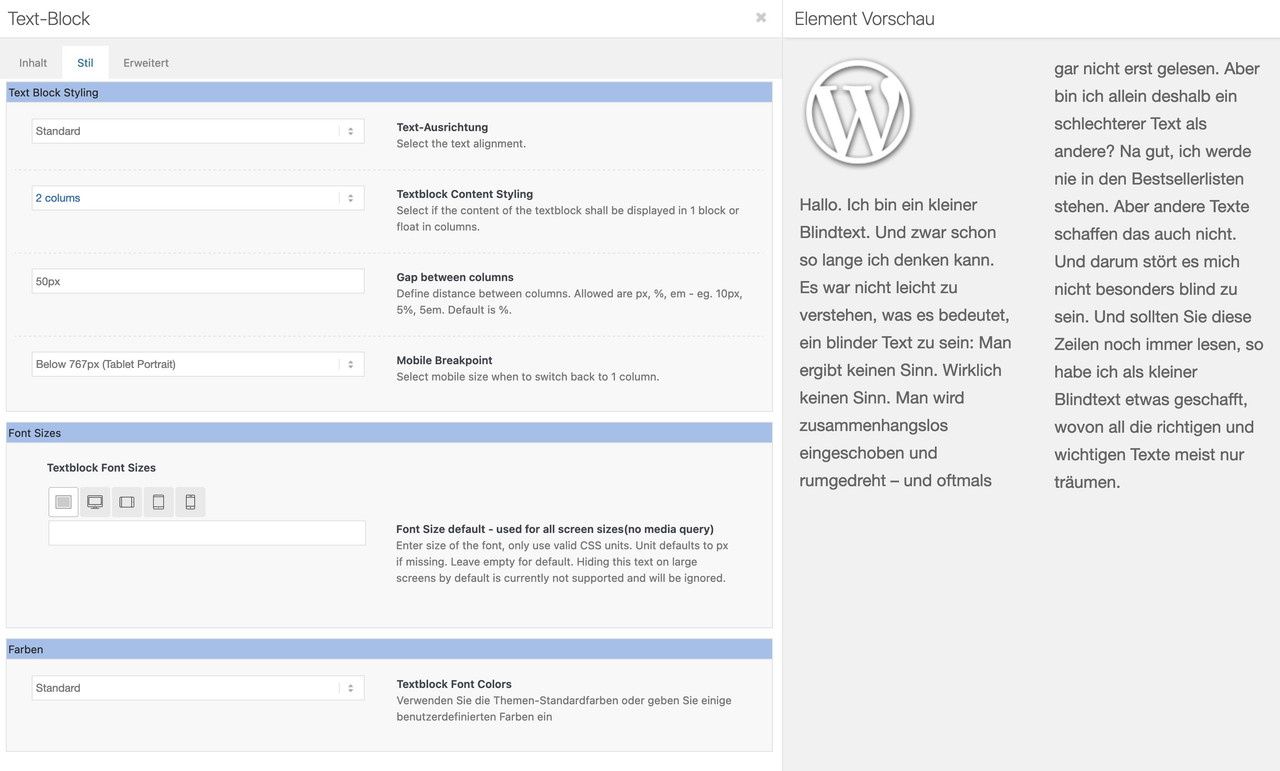
I use the column function in the Text Block which is great, but I miss one thing about it.
I have searched for how I could set up, when the text should break up in two columns.Is this possible, maybe with a shortcode ort something? :-)
-
This topic was modified 2 years, 4 months ago by
BenjaminSpeedtsberg.
July 25, 2023 at 9:28 am #1414319Hi BenjaminSpeedtsberg,
We are just using column-count property for it, you can check for further details here: https://developer.mozilla.org/en-US/docs/Web/CSS/column-count
Best regards,
NikkoJuly 25, 2023 at 10:06 am #1414336I know how the columns is being adjusted, but i want to know, if there’s a way to choose when the text should move to column two.
As the example below:
https://ibb.co/80YvvYh-
This reply was modified 2 years, 4 months ago by
BenjaminSpeedtsberg.
July 25, 2023 at 10:11 am #1414339Hi BenjaminSpeedtsberg,
As far as the specification provided for us, I think there’s no way to choose that.
The only workaround is to use two columns and put a textblock inside it.Best regards,
NikkoJuly 25, 2023 at 10:12 am #1414340Okay, but thanks for the quick respons.
July 25, 2023 at 10:23 am #1414342Hi BenjaminSpeedtsberg,
You’re welcome and thanks for using Enfold.
Best regards,
NikkoJuly 25, 2023 at 10:31 am #1414344July 25, 2023 at 10:34 am #1414345@Guenni007 I already use the function. – Take a look at my “attached” image in the link.
July 25, 2023 at 10:52 am #1414349by the way – you can hamper floating of lists-items to the next text-column or breaking p-tags :
https://enfold.webers-webdesign.de/multicolumn-text-block/in german tradition these stying mistakes are called “Hurenkind” and “Schusterjunge”
Hurenkind (whore child)
occasionally called son of a dog, around 1900 freak, since the 1980s sometimes widow. This is the name given to the last line of a paragraph when it is also the first of a new page or column. According to an old prejudice, “son of a dog” did not know who their father was – their origins were unclear. Impoverished, they begged on the streets. If the last line of a paragraph slips to the next page (or paragraph), when you turn to that page you don’t know what content that first line refers to. So the origin of the line at the top of the page was lost like that of a whore child.Schusterjunge (cobbler’s boy)
sometimes also called orphan. This is the name given to a line of a new paragraph at the end of the page or column, which is continued on the following page. In the past, it was often the cobblers who took in orphan boys for apprenticeship. These cobbler boys had to leave the household at the end of the apprenticeship and did not know where they could go afterward for the entire apprenticeship. Cobbler workshops were on the lower floor of the building. If only the first line of a paragraph still hangs on the page, when you read that lone line you don’t know what will happen next. So the continuation of the line at the bottom of the page is uncertain, like the life of a cobbler’s boy.July 25, 2023 at 10:52 am #1414350and did you see the link : https://enfold.webers-webdesign.de/multicolumn-text-block/
July 25, 2023 at 11:01 am #1414352I see, thats looks like something that could fix it, if only have two paragraphs, lists og titles.
I have 6 lists, paragraphs and lists, tried to use the css.and the reason why I want to use text block in two columns instead og two columns, is, so I can have one “read more” button below. On columns, they would appear as to read more buttons. I also tried using the read more function for the color sektion, but that does not work as far I can see.
You can see the text block here: https://iconiq.dk/woocommerce-webshop/
-
This reply was modified 2 years, 4 months ago by
BenjaminSpeedtsberg.
-
This reply was modified 2 years, 4 months ago by
BenjaminSpeedtsberg.
July 25, 2023 at 11:20 am #1414359you can surround your “blocks” (h6 p and ul) in text-mode by div with a custom class – f.e.: <div class=”no-column-break”></div>
and then :
.no-column-break { break-inside: avoid-column; }<div class="no-column-break"> <h6>Hvilke fordele har WooCommerce ift. at oprette en webshop?</h6> WooCommerce er en fleksibel og brugervenlig e-handelsplatform, der integreres sømløst med WordPress. Nogle af de primære fordele inkluderer: Brugervenlighed: Let at installere og opsætte, selv for brugere uden tekniske færdigheder. <ul> <li>Tilpasning: Et stort udvalg af temaer og plugins giver mulighed for at tilpasse webshoppen til dit brand og design.</li> <li>Produktstyring: Nem håndtering af produkter, kategorier, lagerbeholdning og priser.</li> <li>Sikkerhed: Regelmæssige opdateringer sikrer en pålidelig og sikker webshop oplevelse.</li> <li>Stor fællesskabsstøtte: En aktiv brugerbase og et stort udvikler fællesskab tilbyder support og ressourcer.</li> </ul> </div> <div class="no-column-break"> <h6>Hvordan adskiller WooCommerce sig fra andre e-handelsplatforme?</h6> WooCommerce skiller sig ud på flere måder: <ul> <li>WordPress-integration: Det er en integreret løsning til WordPress, hvilket gør det nemt at tilføje e-handelsfunktionalitet til en eksisterende WordPress-hjemmeside.</li> <li>Skalerbarhed: Det er velegnet til både små og store webshops, da det tilbyder en bred vifte af udvidelser og tilpasningsmuligheder.</li> <li>Åben kildekode: Det er baseret på åben kildekode, hvilket betyder, at det er gratis at bruge og muligt at tilpasse efter behov.</li> <li>Fleksibilitet: Det er let at tilføje og administrere produkter, integrere betalingsmetoder og udvide funktionaliteten via plugins.</li> </ul> </div> <div class="no-column-break"> <h6>Hvordan hjælper WooCommerce med at gøre styringen af en webshop nemmere?</h6> WooCommerce er designet med brugervenlighed i tankerne: <ul> <li>Intuitivt kontrolpanel: Et brugervenligt kontrolpanel giver let adgang til produkter, ordre, lager og andre indstillinger.</li> <li>Responsivt design: Webshoppen vises pænt på både computere og mobile enheder, hvilket er afgørende for en god brugeroplevelse.</li> <li>Indbygget betalingsintegration: Muligheden for at integrere populære betalingsgateways gør det nemt at håndtere transaktioner.</li> </ul> </div> <div class="no-column-break"> <h6>Hvilke udvidelser er tilgængelige for WooCommerce?</h6> WooCommerce har et bredt udvalg af udvidelser og plugins: <ul> <li>Betalingsgateways: Tilføj forskellige betalingsmuligheder, såsom QuickPay, Bambora, PayPal, Stripe og mange flere! Forsendelsesmetoder: Integrer med forskellige forsendelsesudbydere for at tilbyde forskellige leveringsmuligheder til dine kunder.</li> <li>Produktanmeldelser: Lad kunderne give anmeldelser, hvilket øger troværdigheden og tilliden til dine produkter. Salgsovervågning: Få indblik i salgsstatistikker og kundeaktivitet for at optimere din webshop.</li> <li>Hos ICONIQ bygger vi også moduler Gutenberg som er kompatible med WooCommerce, samt integrerer de fleste systemer du arbejder med.</li> <li>Hvorfor er WordPress et ideelt valg til at drive en webshop gennem WooCommerce?</li> </ul> </div> <div class="no-column-break"> <h6>WordPress er en af de mest populære CMS-platforme med mange fordele:</h6> <ul> <li>Brugervenlighed: Nem at bruge og administrere indhold, selv for dem uden tekniske færdigheder.</li> <li>Stor fællesskabsstøtte: En stor og aktiv brugerbase giver let adgang til support og ressourcer.</li> <li>SEO-venlighed: WordPress er godt optimeret til søgemaskiner, hvilket hjælper med at forbedre webshoppenes synlighed online.</li> <li>Skalerbarhed: Det er velegnet til både små og store webshops, da det tilbyder en bred vifte af udvidelser og tilpasningsmuligheder.</li> </ul> </div> <div class="no-column-break"> <h6>Gutenberg’s fordele for WooCommerce webshop:</h6> Gutenberg gør det lettere for webshop-ejere, at skabe en imponerende og kraftfuld webshop oplevelse uden at skulle ty til kompleks kodning. Med Gutenberg’s blokredigeringsfunktion kan du tage din WooCommerce webshop til næste niveau med visuel kontrol og kreativ frihed over dit indhold. Du får bl.a. følgende funktioner: <ul> <li>Visuel redigering: Se ændringer i realtid.</li> <li>Mere kontrol over layout: Nem organisation af indhold.</li> <li>Nem integration af indhold: Integrer WooCommerce produkter på flere måder med Gutenberg.</li> <li>Fremtidssikret: Fokus på kontinuerlige forbedringer og fokus på performance, uden du skal gøre noget.</li> <li>Mindre kodeafhængighed: Reducer behovet for kompleks kodning.</li> <li>Forbedret brugeroplevelse: Enkel og intuitiv brugergrænseflade.</li> <li>Hastigheden i top: Gutenberg sikre den bedste performance og dermed en bedre brugeroplevelse.</li> </ul> ICONIQ bygger integrationen mellem Gutenberg og WooCommerce og skræddersyr setuppet, så det passer til dit brand og udtryk. </div>July 25, 2023 at 11:23 am #1414360But:. a color-section has that fold/unfold option too !
so you can put your column layout and what ever you like to one color-section and do the same thing to it ;)
and use 1/2 columns as usualJuly 25, 2023 at 12:39 pm #1414366This worked perfectly:
.no-column-break {
break-inside: avoid-column;
}Thanks!
As mentioned, when i try using fold/unfold option in color section, it does not work. The text disapears and the Read more button sending me to the top of the page. Otherwise, I would have used that!
But thanks for your demonstration, i was exactly what I needed :-)
July 25, 2023 at 1:50 pm #1414370you are welcome
July 25, 2023 at 9:49 pm #1414419 -
This topic was modified 2 years, 4 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.