
-
AuthorPosts
-
July 20, 2023 at 9:51 pm #1413868
I want to have a link on our main header to anchor link to a slider revolution slider on the home page. It’s to link “Services” on the header to our services slider.
I did add a Module ID on the slider (ID: services), and the URL on the menu link is /#services.
So it sometimes works and lands directly on the services slider, and other times it goes to the slider revolution module right above it.
If I put the URL into the address bar, it typically works. But if I’m on a different page, like the Contact Us page, and go to the header and click “services”, it will land on the slider above it and not on the services slider.
I tried adding a code block with an ID name, a text box with an ID name code, and a color section with an ID name above it that slider revolution module. That didn’t work. It just created white space starting at that code and down for the rest of the page covering/removing all the content below it.
Is there something I can do to make sure it lands on the right slider every time?
July 22, 2023 at 9:20 pm #1414077Hey Tri,
Thanks for your question but the expected login is not working, is the link below correct?Best regards,
MikeJuly 24, 2023 at 4:06 pm #1414241Hi! I would log in through wordpress.com.
July 25, 2023 at 11:54 pm #1414439Hi,
When I login to wordpress.com with your details I don’t see a site with Enfold installed, I don’t think this is the correct site.
Please check.Best regards,
MikeJuly 26, 2023 at 4:07 pm #1414540This reply has been marked as private.July 26, 2023 at 5:53 pm #1414554Hi,
Thanks, I don’t think that the login is an admin login because it won’t let me edit the home page and I can’t see any of the theme settings or edit the slider revolution. Please check.
Is your homepage only created with slider revolution slides?Best regards,
MikeJuly 26, 2023 at 10:49 pm #1414586Hi!. Let me get back to you. Looks like we’re having issues when we log in.
But the homepage is created with several slider revolution slides.
July 27, 2023 at 12:13 pm #1414659August 8, 2023 at 10:13 pm #1415865This reply has been marked as private.August 9, 2023 at 6:18 pm #1415948Hi,
Thanks for the link, this seems to be working for me in Windows in Chrome & Edge, but Firefox is off like you say.
This looks similar to an issue when a page section changes size alot on page load, sometimes the browser will go to the section before the content is loaded in one or more sections and then when the content loads the position moves do the heights.
Try adding some css for the page elements to set a min height so each section will maintain their heights.
Unfortunately the slider elements you are using can’t have custom IDs added to them, which whould help with this and the links instead of ueing ID’s in the slider like#slider-130-slide-116-layer-30
Try using color sections with a code block element for the slider shortcode, you can set a min height to the color section and add a custom ID for the link like#services
Or perhaps try using the perloader, this may allow the page to load before the browser selects the section ID so all of the heights are correct.Best regards,
MikeAugust 9, 2023 at 8:14 pm #1415953Good thought. I’ll try the putting the shortcode in color sections.
Thank you!
August 10, 2023 at 11:48 am #1415985September 25, 2023 at 10:54 pm #1420338Hi!
I apologize for the delay in response.I tried doing the shortcode in a color section with it named, and I also tried the preloader, but those didn’t work.
I’m wondering if it’s because the slider section above the services section is a fullscreen section? I’m not sure how to do the min height suggestion you gave.
Thank you!
September 26, 2023 at 12:34 pm #1420425Hi,
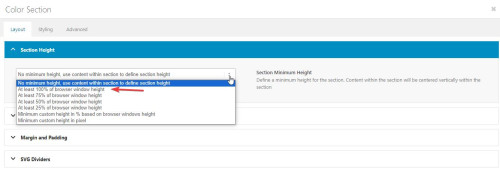
Currently your color sections are not set to a height, try setting them all to 100% height:

and as I understand each slide is meant to be a full screen height, and you have five sections, but two of them are code blocks with the shortcode and three of them are the slider elements:

the slider elements can not have a height set, so try changing them all to color sections with code blocks with the shortcode that are set to 100% height and see if this helps.
When I test from the homepage the services section lands in the right place, but from the blog page it doesn’t, this seems to point to the position moving as the height changiing when the content loads. Setting the height of each section should correct.Best regards,
MikeSeptember 26, 2023 at 2:48 pm #1420454Hi!
I updated and put all the sliders in a color section and set the height to 100%. It still didn’t work.
September 27, 2023 at 12:13 pm #1420694Hi,
It seems to always work from the home page and about 50% of the time from the blog & contact page for me, so it seems to be an improvement.
I have asked the rest of the team if they have any ideas, and will reply when I hear from them, Thank you for your patience.Best regards,
MikeOctober 16, 2023 at 4:28 pm #1422666Hi, Mike!
Just wanted to check in to see if y’all have any ideas on this.
Thanks!
October 20, 2023 at 4:48 pm #1423147Hi,
Thanks for your patience, I tested this javascript in your child theme functions.php to slow down the jump to any hash ID, such as your ‘service’ anchor to give the page time to load all of the elements, and then slowly scroll to the ID instead of jumping to it.function custom_slow_scroll_to_anchor_script() { ?> <script> function slowScrollToAnchor() { var urlHash = window.location.hash; if (urlHash) { var target = document.querySelector(urlHash); if (target) { var targetPosition = target.offsetTop; var startPosition = window.pageYOffset; var distance = targetPosition - startPosition; var duration = 2000; var startTime = null; function scrollAnimation(currentTime) { if (startTime === null) startTime = currentTime; var timeElapsed = currentTime - startTime; var scrollY = easeInOutQuad(timeElapsed, startPosition, distance, duration); window.scrollTo(0, scrollY); if (timeElapsed < duration) { requestAnimationFrame(scrollAnimation); } } function easeInOutQuad(t, b, c, d) { t /= d / 2; if (t < 1) return c / 2 * t * t + b; t--; return -c / 2 * (t * (t - 2) - 1) + b; } requestAnimationFrame(scrollAnimation); } } } window.addEventListener('load', slowScrollToAnchor); </script> <?php } add_action('wp_footer', 'custom_slow_scroll_to_anchor_script', 99);This worked in my tests, please clear your browser cache and check.
Best regards,
MikeOctober 23, 2023 at 4:02 pm #1423423This works out great!!
Thank you!!
October 23, 2023 at 7:16 pm #1423460Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘Anchor link from header link to a Slider Revolution slider’ is closed to new replies.
