Tagged: combo widget, comments, recent comments, Widget
-
AuthorPosts
-
May 25, 2023 at 6:11 pm #1408570May 26, 2023 at 5:01 am #1408620
Hey BeeCee,
Thank you for the inquiry.
You can now configure the visibility of the content in the combo widget. Please follow these steps:
1.) Locate the combo widget settings.
2.) Look for the option called “Content of next tab” in the widget settings. This is a dropdown where you can select the kind of content that you would like to display in each tab.
3.) If you don’t want to display popular or recent posts, select “No Content” from the dropdown menu.By selecting “No Content,” the combo widget will not display any specific content in the next tab. This allows you to customize the widget and exclude certain elements, such as popular or recent posts, based on your preferences.
If you have any further questions or need additional assistance, just let us know.
Best regards,
IsmaelMay 26, 2023 at 11:44 am #1408663May 28, 2023 at 6:33 pm #1408885Hi,
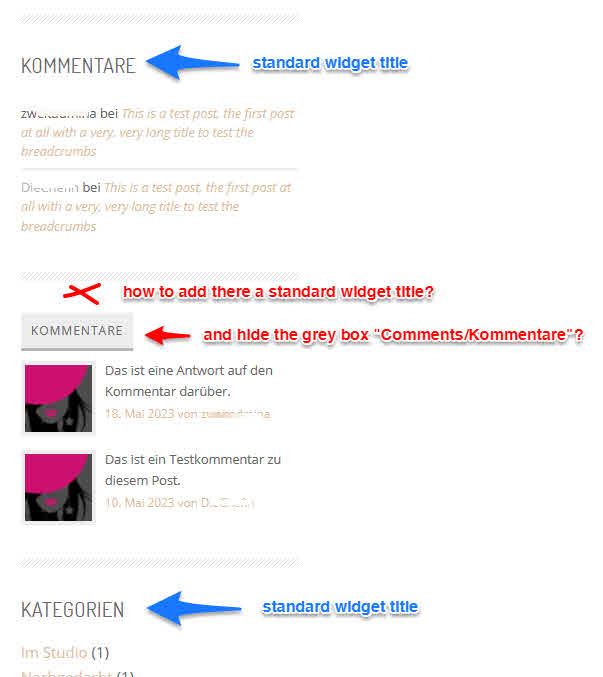
Thanks for your patience, the gray box that you see is the tab title for the tab container, the combo widget uses tabs to show the content and doesn’t include the standard widget title h3 element like other widgets, but the comment widget does, since you don’t want to use any of the other features of the combo widget try using the comment widget instead.Best regards,
MikeMay 28, 2023 at 6:38 pm #1408887Thank you, Mike, but that is not what I want as I described in my my first post.
So @ismael suggested to hide the other tabs of the combo widget, so that only “commets” remain. I could hide this tab via CSS, but how can I tweak the file so that I can add a widget title like other widgets have it please?
May 28, 2023 at 11:06 pm #1408901Hi,
I added a combo widget to your blog sidebar and set it to only show the comments as Ismael discribed above, then I created a snippet in your snippet plugin:function add_widget_title_to_combo_widget() { ?> <script> (function($){ $('.inner_sidebar .avia_combo_widget').each(function() { $( this ).find('ul.news-wrap').detach().insertBefore('.tabcontainer'); $( '<h3 class="widgettitle">Kommentare</h3>' ).insertBefore('.avia_combo_widget ul.news-wrap'); $( this ).find('.tabcontainer').remove(); $( this ).find('.seperator.extralight-border').remove(); }); })(jQuery); </script> <?php } add_action('wp_footer', 'add_widget_title_to_combo_widget');and added this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:
.js_active .avia_combo_widget .tabcontainer { display: none; }for this result:

please clear your browser cache and check.Best regards,
MikeMay 29, 2023 at 11:47 am #1408926You’re the best, thank you so much for your time, Mike, that’s exactly how I’d like it!
Thank you, you can close this thread now!May 29, 2023 at 11:53 am #1408927Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘How to use COMBO WIDGET only for COMMENTS?’ is closed to new replies.