
Tagged: columns
It’s been awhile since I posted, hope all are well. I’m trying to understand how I can reduce the space between three columns using the “Layout Elements 1/3. Within each column, I’m only adding images with text embedded. On the page I’m working on I want the image in each of the 3 columns to take up the entire space within the column element…with 5-10px between each (hope that makes sense). Should I be using a different element?
* see link to test page below
Thanks in advance for any help.
Jules
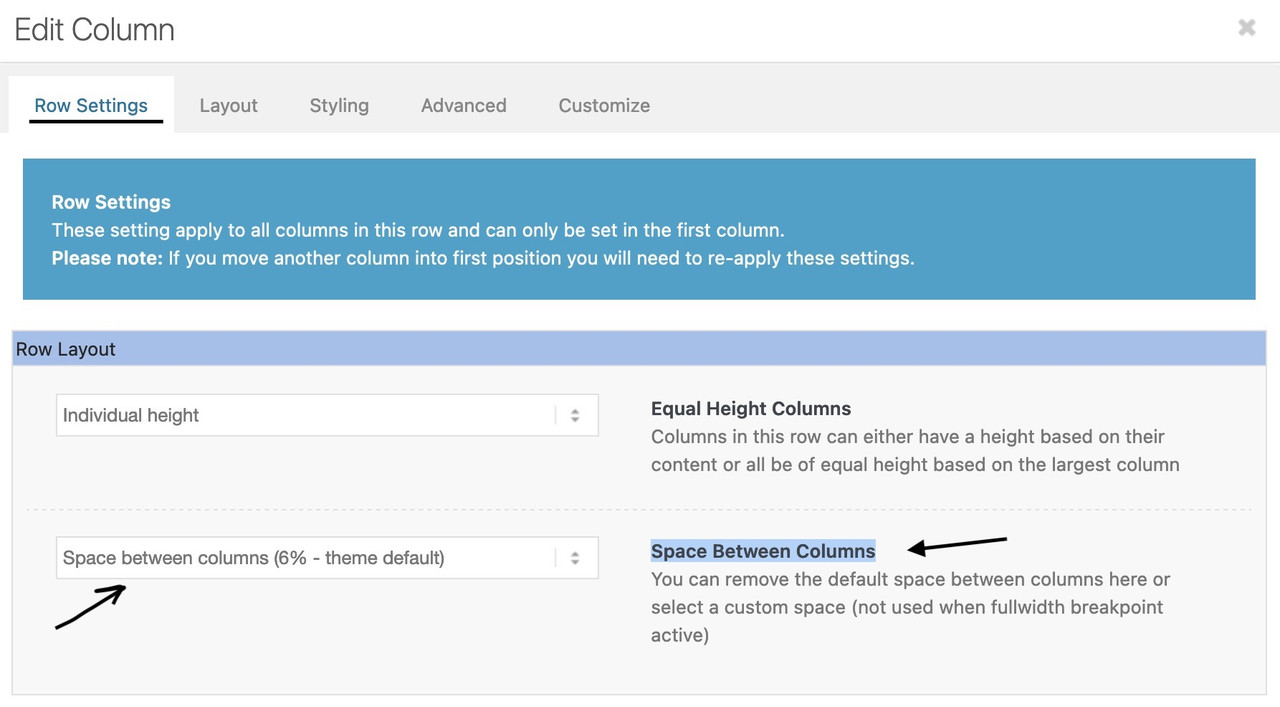
well – some settings on columns are determined by the first column in that row. One is the distance between columns:

So you can decide on a case-by-case basis here. – but if you have it on the first setting:
“Space between columns (6% – theme default)” – you can set this default value to a custom size with one
snippet in your child-theme functions.php:
function my_custom_column_spacing( $space ){
// e.g. set space between columns to 2% - default is 6%
$space = 2.0;
return $space;
}
add_filter( 'avf_alb_default_column_space', 'my_custom_column_spacing', 999, 1 );Has the advantage that you do not have to change the value manually for many such settings.
see: https://webers-testseite.de/column-spacing/
@Guenni007,
Thank you for your quick response. I tried your suggestion, but it doesn’t appear to have fixed the problem. Maybe I missed something. I’m thinking the problem might be that my images are not filling out the respective grid areas for each column, so the 2% spacing isn’t working.
I’ve provided the Test Page URL and my login credentials so someone can take a deeper look.
Thank you!!!
Jules
Please close this. Thanks for the help.
