
-
AuthorPosts
-
March 8, 2023 at 12:48 pm #1400465
Hi,
the Logo Area on the homepage of my customers website was transparent,
now it is suddenly split – the bottom-half is transparent and the top-half ist solid white.
The strange thing – but only on the german version of the website, the english version works fine
Would you please help me?Perhaps some other important informations:
• to locally implement Google Fonts for Google Maps I created a Child-Theme, which I had to deactivate because the headline and body fonts where different and we couldn’t find the problem
• so I uploadet a norobotofontbymaps.js file with the required code I found in a topic
could that cause the problem?• I have lots of Quick CSS – I checked them, the are identical for the german and english version:
.header-scrolled-full #menu-item-search a{
color:#000!important;
}#top #header:not(.av_header_transparency) #menu-item-search a {
color: #000!important;
}#top .aviaccordion-preview-title-wrap {
background: transparent;
}/* Title and excerpt color */
#top .aviaccordion-excerpt,
#top .aviaccordion-preview-title h3 {
color:#ffffff;
}Best regards
BettinaMarch 8, 2023 at 4:31 pm #1400488if you are allowed to post the link to public – let me see – this seems to be an interesting riddle.
ist es diese apotheken seite ?on the page something has gone totally out of control.
I would first deactivate all plugins and see if something changes. Because there is something hugely wrong. Take a look at the head area on your page with the developer tools. Is then everything so far in fine from the look of the page, then gradually re-enable the plugins individually.March 8, 2023 at 5:27 pm #1400492Hi,
I think I’m allowed to post the Link
German version: https://sbot.co.at
English version: https://sbot.co.at/?lang=enIt is not diese Apotheken Seite :D
Best regards
BettinaMarch 9, 2023 at 8:29 am #1400527kannst du mal das merging ausstellen, dann kann man das css besser untersuchen.
Edit: aha – du hast oberhalb des Sliders einen p-tag mit einem Span drin.: Klasse:
<span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span>der ist in der englischen Version nicht vorhanden. Wenn Du ihn da auch benötigen solltest, kannst du das auf eine höhe Null setzen und auch dass margin herausnehmen das ein p-tag defaultmäßig hat.
#top #main > p { height: 0px !important; margin: 0px !important; }dann fällt mir auf, dass Du wahrscheinlich versucht hast den fixed header bei mobile beizubehalten. Da stimmt auch was nicht. Schau mal hier:
https://kriesi.at/support/topic/sticky-header-mobile-not-working/#post-1400107 und folgende
da solltest du aber erst mal die Code ( vor allem das padding-top für #main überprüfen ob es nicht aus deinem bestehenden Code raus muss.March 9, 2023 at 12:34 pm #1400547ahhh – fein deutsch :D
sorry – leider check ich nicht, was ich hier wo tun soll (ich bin Grafikdesignerin). Die Quick CSS habe ich mir zusammengesucht.Ich möchte die englische Version so belassen und nur in der deutschen das Problem beheben.
Ich habe alle Plugins deaktiviert und ein paar Mal den Cache geleert – es hat das Problem nicht gelöst.
• Wo deaktiviere ich merging?
• Ich nehme an den p-tag müsste ich in einem Child Theme ändern – ich hatte bei der Erstellung kein Child Theme und das kürzlich von IT Kollegen erstellte haben wir wieder deaktivert, weil es die Schriften anders darstellt.für den Sticky Header habe ich folgendes CSS:
/* Sticky header on mobile */
@media only screen and (max-width: 767px) {
.responsive #top #main {
/* Margin top value should be equal to header height*/
margin-top: 180px;
}
.responsive #top #wrap_all #header {
position: fixed;
}
}Danke schon einmal und liebe Grüße
Bettina-
This reply was modified 2 years, 10 months ago by
Thina.
March 9, 2023 at 2:04 pm #1400563es muss aber ja einen Grund haben warum das – was auch immer es ist – mit der Klasse: mce_SELRES_start.
Danach solltest du suchen – da es die Englische Versio nicht hat – ist es dann obsolete?
Dann entferne es von der deutschen Version. Dieser Kontainer p-tag inclusive des o.a. span-tags verursacht den weißen Hintergrund oben.
der Code im quick css sollte es aushebeln :#top #main > p { height: 0px !important; margin: 0px !important; }jodoch ist die ursprüngliche Frage – ob der Container überhaupt benötigt wird.
__________
Das andere Problem habe ich nur bemerkt, da ich auch den mobilen Fall mir angeschaut habe.
Du willst den header – entgegen dem Enfold Default Verhalten – oben fixiert lassen. Das ist eben ob der verschiedenen Header Möglichkeiten ( transparent, glassy, nicht transparent ) nicht so trivial. Ein fixiertes Element ist sozusagen ausserhalb des DOM.
Mein Code im Link oben erledigt das – jedoch gibt es eine Regel, die von dir wohl erstellt wurde, was das padding-top von #main betrifft. Die ist schlicht falsch!Du lässt den Hamburger bei 989px erscheinen, könntest das aber auch früher machen (1225px)
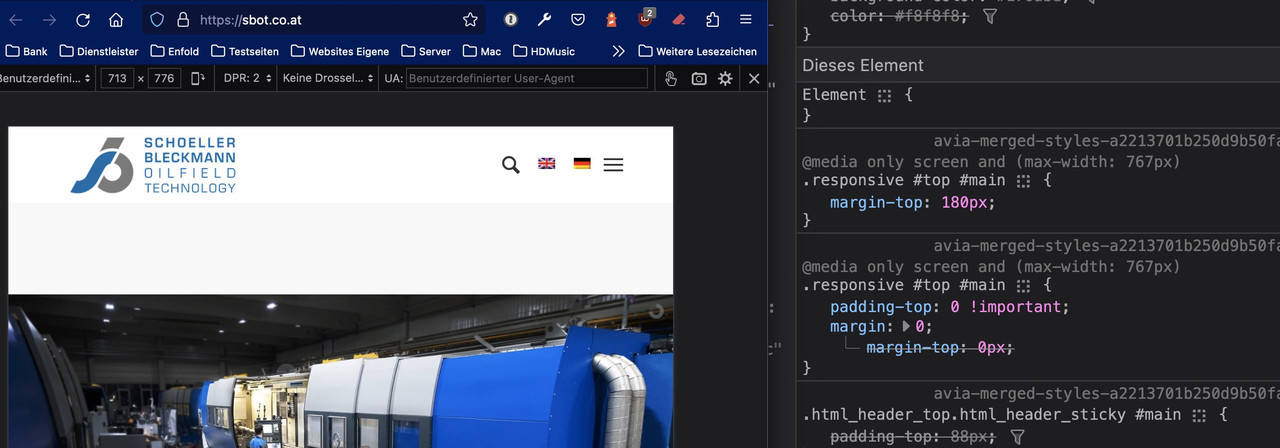
unterhalb der 767px hast du dann eine css setzung die eine Riesenabstand von #main zum header verursacht:
 March 9, 2023 at 2:46 pm #1400568
March 9, 2023 at 2:46 pm #1400568vielen Dank! Problem gelöst :D
Lg
Bettina -
This reply was modified 2 years, 10 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
