-
AuthorPosts
-
January 28, 2023 at 6:01 pm #1395743
Hello,
How can I use different sizes of favicons within the Enfold theme?
For example I want to use these sizes:
– android-chrome-192×192.png
– android-chrome-512×512.png
– apple-touch-icon.png
– favicon-16×16.png
– favicon-32×32.png
– Favicon.icoIn the Enfold settings I can only upload 1 favicon file, so how can I make use of different sizes?
Thanks :)
AlwinJanuary 28, 2023 at 9:56 pm #1395769Hey Alwin,
You will need to use a plugin for this, I’m not sure which would be the best for this as there are many, please test these from the WordPress PluginsBest regards,
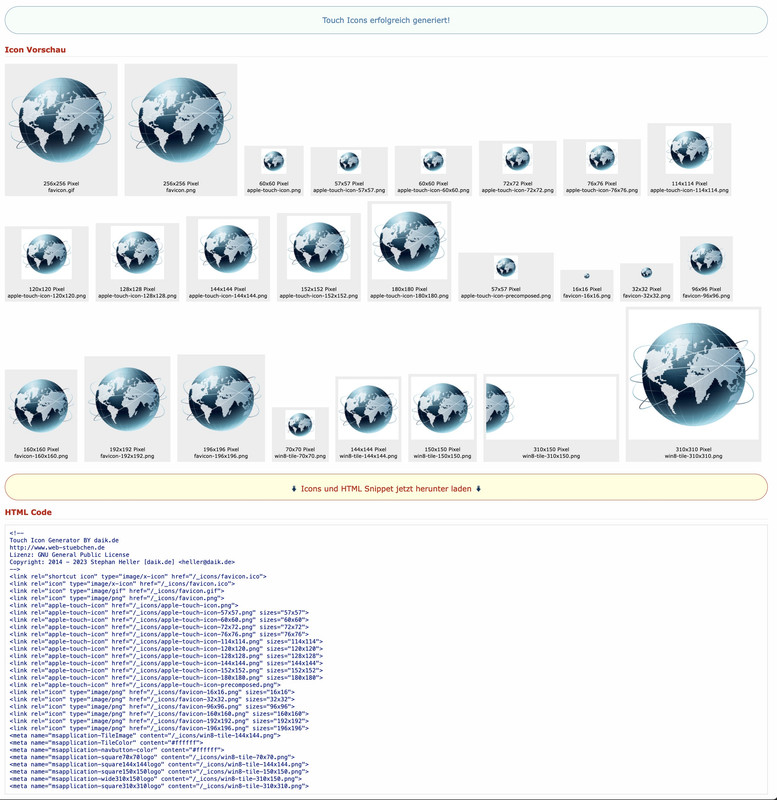
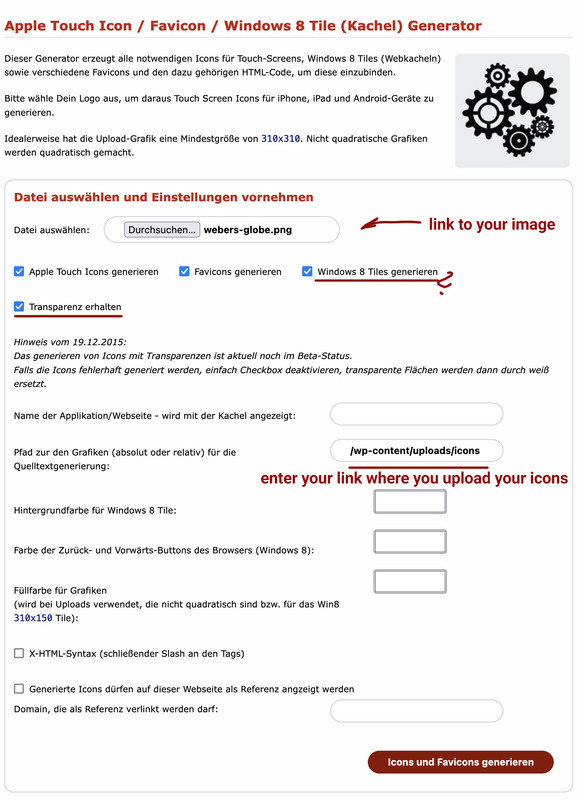
MikeJanuary 28, 2023 at 11:06 pm #1395774this is a german website – but i guess you can manage to know how to use it: https://web-stuebchen.de/
the code generated can be ( in an edited form – depends on the path where you upload those favicons ) loaded via child-theme functions.php:
function ava_add_icons() { ?> // here is the place for that snippet offered by that downloaded zip file <?php } add_action('wp_head', 'ava_add_icons');you had to manually generate a win8-tile-310×150.png icon ( if you need this )
January 28, 2023 at 11:16 pm #1395776January 28, 2023 at 11:40 pm #1395780January 29, 2023 at 9:08 am #1395794PS – same here – but this will generate your android icons too : https://realfavicongenerator.net/
It is the same implementation as mentioned above – but for the android icons there will be a site.webmanifest ( or some xml files ) file in additon<link rel="manifest" href="/wp-content/uploads/icons/site.webmanifest">Google yourself a little – there are many online favicon generators – one will definitly fit to your needs
how to insert it into the head area is described above.January 29, 2023 at 6:26 pm #1395829Thank you very much for your help Guenni007 :)
I think it will work now!
-
AuthorPosts
- You must be logged in to reply to this topic.