
Hi,
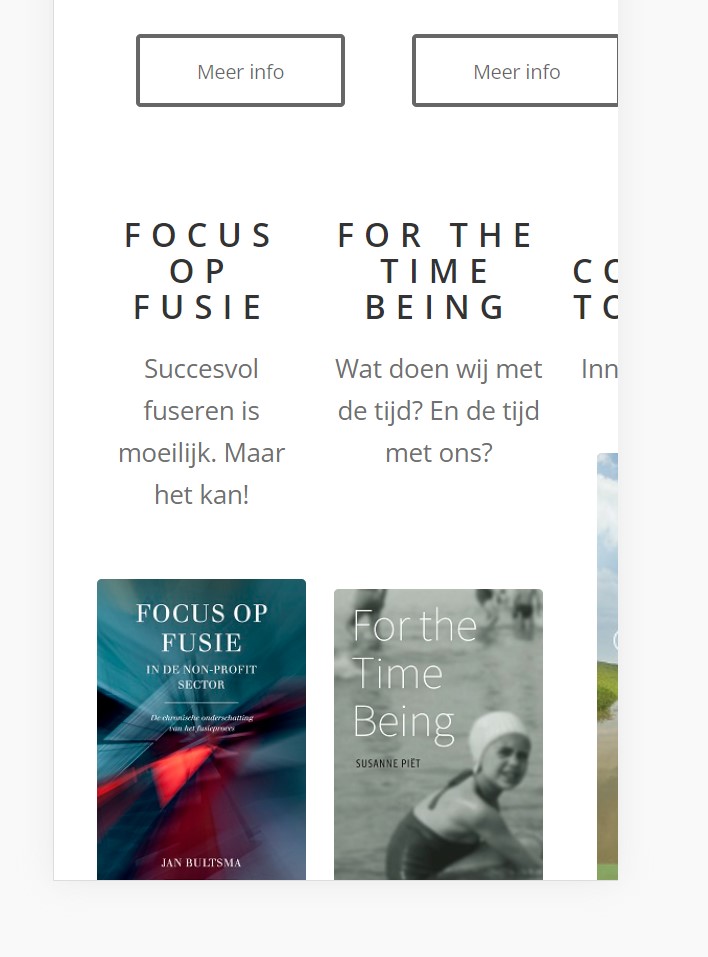
I have a book page with different content-sections. Each content section contains 4, 8, 16, etc. columns. On desktop it looks great and you see 4 cloumns (1/4), but on mobile sometimes you see 50% of two or three columns. Is it possible to put the columns underneath each other on mobile with some CSS?
See for example : https://wardenpress.com/boeken/#f

Thank you very much for you help.
Best regards, Rogier
I found the solution :-). On this page there were some changes in the CSS to show the titles and buttons in the row on the same vertical position. That was conflicting on mobile. So i put the code for the vertical alignment in the @media only screen and (min-width: 990px) { }.
So you can close the topic.
Thanks.
Hi,
Glad to hear that you have this sorted out, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.
Best regards,
Mike
