-
AuthorPosts
-
December 22, 2022 at 9:24 pm #1377157
Hi
On my website blog 3-column grid here: https://diyjewellery.com/jewelry-corner/ it seems like the image gets cropped and is missing text. How can I get this scaling of the image to show all of image content equally on the blog 3-column grid and for all featured images displayed on this blog grid page. I crated all of my featured image for my blog as 1080x1080px.Thanks for any insight as to how to get to see all of the content of the blog featured image.
Lyse
December 23, 2022 at 1:09 pm #1377199December 23, 2022 at 3:34 pm #1377231Hi tremblayly,
Please refer to @guenni007’s post :)
@guenni007 thanks as always :)Best regards,
YigitDecember 23, 2022 at 5:09 pm #1377252Hi Yigit,
The image I’m referring to is not in the blog content itself, it’s the featured image here: https://snipboard.io/WHAXRh.jpg
which shows here: https://diyjewellery.com/jewelry-corner/ : https://snipboard.io/8qiWaD.jpg
The text gets cutoff.Thanks
LyseDecember 24, 2022 at 7:24 pm #1377299Hi,
Thanks for the screenshot and the link to your site, your image is cropped, I recommend using the plugin Simple Image Sizes, it will let you change the image crop to false.
After you make the changes you will need to use the plugin Regenerate Thumbnails to change all of the thumbnails.Best regards,
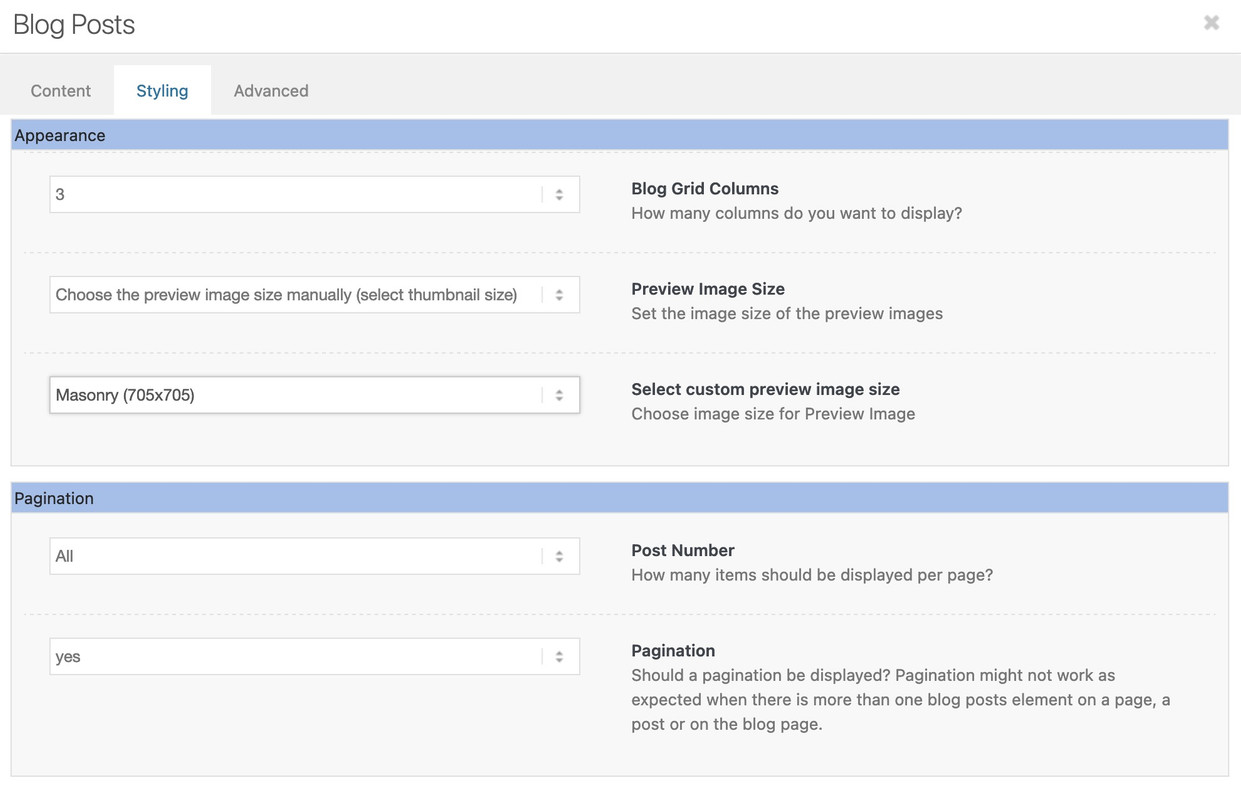
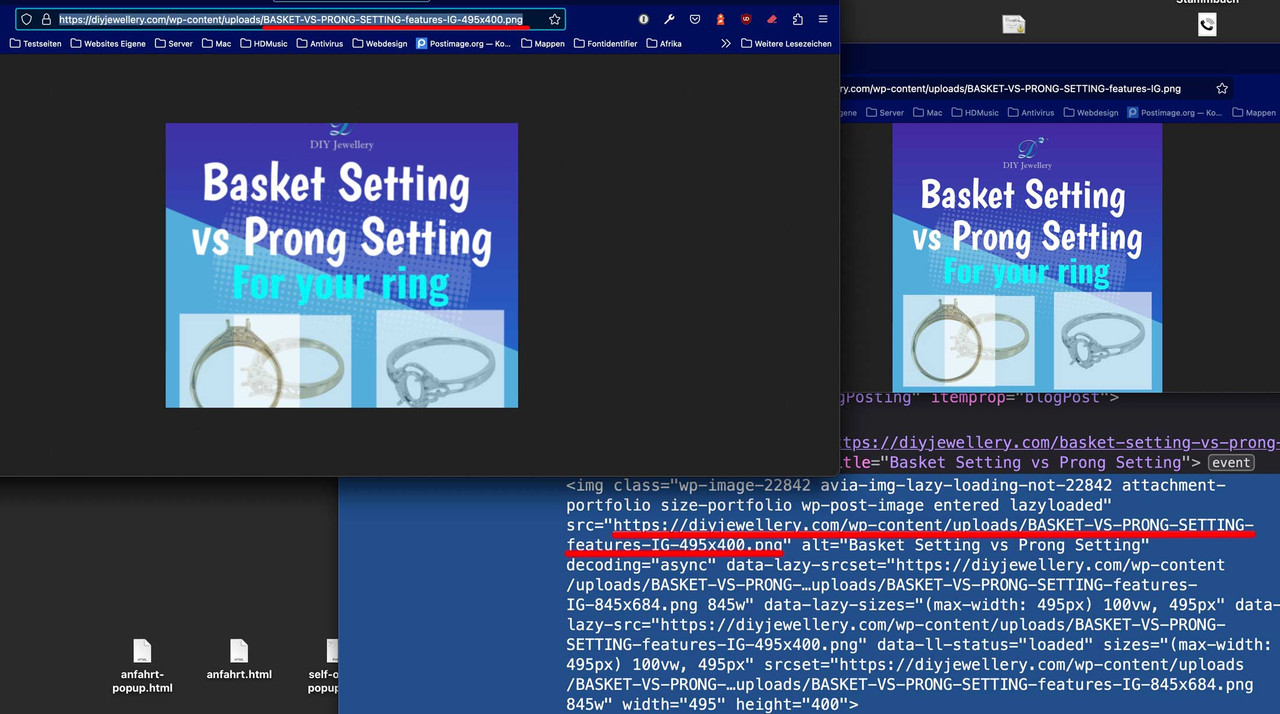
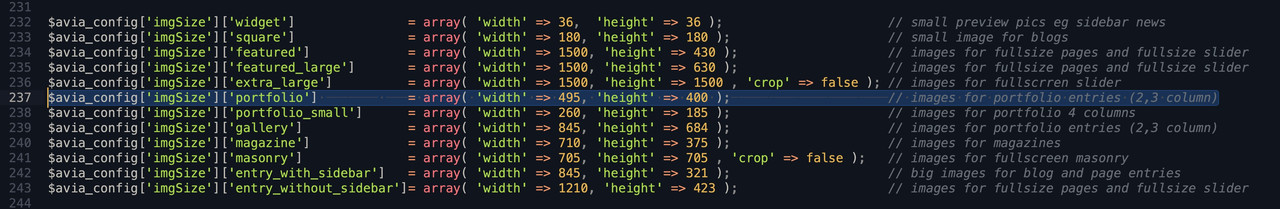
MikeJanuary 2, 2023 at 9:47 am #1377359The source for the Masonry images ( and portfolio images ) is not the featured image, but here on your page it is the 495×400 png as shown in the DOM. This is the standard image format, which is otherwise taken for this (hence the name for this Enfold image format: portfolio) – but this can be changed in the ALB – as already noted above.
Why don’t you just try what I said above?
It would be worth a test, wouldn’t it? If your images are square in the original and larger than the 705px of the “masonry image format”, then also here in the portfolio preview the images should all be square and uncropped. -
AuthorPosts
- You must be logged in to reply to this topic.