
Tagged: special headings
-
AuthorPosts
-
December 17, 2022 at 12:08 am #1376447
I am used to inserting between words I want to keep together, But for some reason Special Headings seem to strip them out again.
Any ideas what I can do to keep them? I have tried Shortcoder but that doesn’t seem to work either.
Thanks
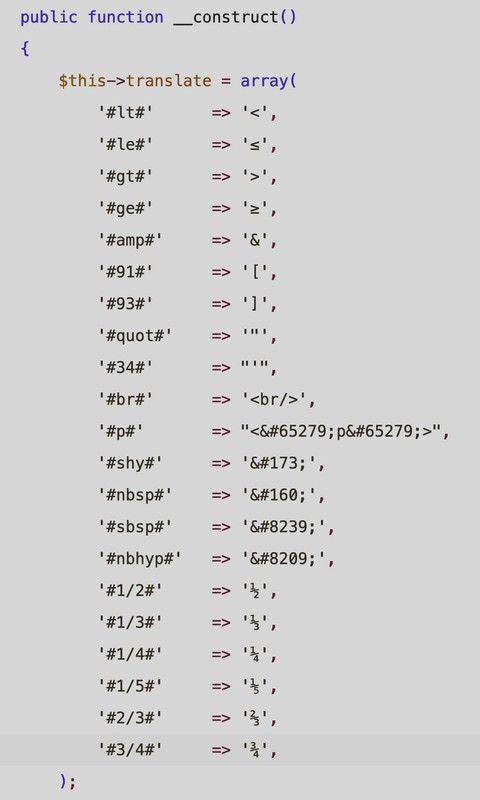
December 17, 2022 at 10:04 am #1376451I would recommend using : https://github.com/KriesiMedia/enfold-library/tree/master/integration%20plugins/Enfold/Special%20Character%20Translation
and add your desired special characters ( nbhyp : non breaking hyphen – see: link )
The advantage of this little helper tool is that you can also clearly see in the backend where you used the special characters, and these are also preserved when editing again. You could try to insert the entity as described ( html code ) in the link, but then it could be that the above described will occur.
Here ( link ) you can see a version of the plugin I edited, – I tend to be lazy about writing, so I only put a # before and after each. On the right you see the special characters – and on the left what you use to set these characters.
EDIT: oh sorry – now i see that you like to have a non breaking space ( this is nbsp : non breaking space: Link ) same procedure as above
December 17, 2022 at 7:43 pm #1376529Hiya, thank you. I have tried this plug in before but had no idea how to use it. Even so I re-installed it again.
For a client called “C&S Seating” and typing this…
Posture Control Catalogue for C&S Seating
Still breaks on narrow spaces like this…
Posture Control Catalogue for C&S
SeatingSee https://waltoncreative.com/portfolio-item/posture-control-catalogue/
Then drag the screen narrower etc.An I missing something?
December 17, 2022 at 11:45 pm #1376546and what do you like to hamper? only the breaking of C&S Seating?
then you enter :

that plugin is for having a non entity alternative for those special characters. Mainly it is build to have those special characters which indicates the beginning or the closing of tags > or < etc. and not to break the layout.
on my edited plugin : https://pastebin.com/jttc230x
you see that i added some useful supplement entries to the array – and i do not like to enter three ### before and after each replacement.

with that you will enter then:

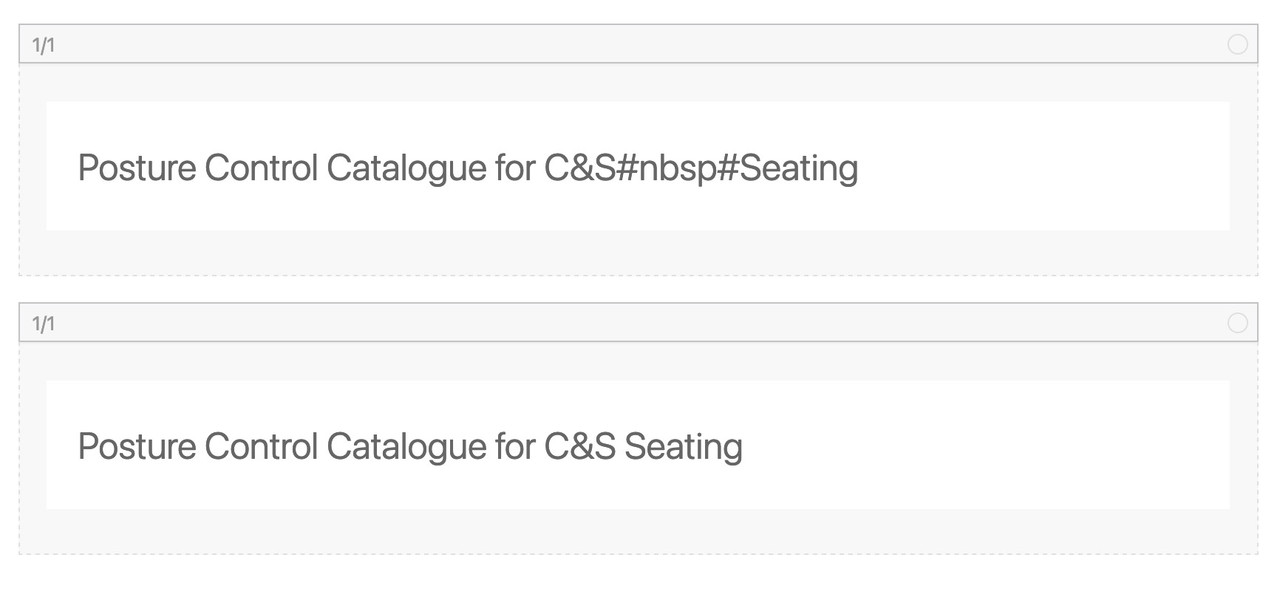
the advantage is that you can see on the backend that a special character is used:

without the plugin first setting with the html entity it will work too on the backend but:
editing that heading again ( just open again and save ) the html entity is lost ( in translation ) but the plugin will work after editing.See: https://enfold.webers-webdesign.de/headings/
but editing again – the second line will act like the third one ! -
AuthorPosts
- You must be logged in to reply to this topic.
