
Hi,
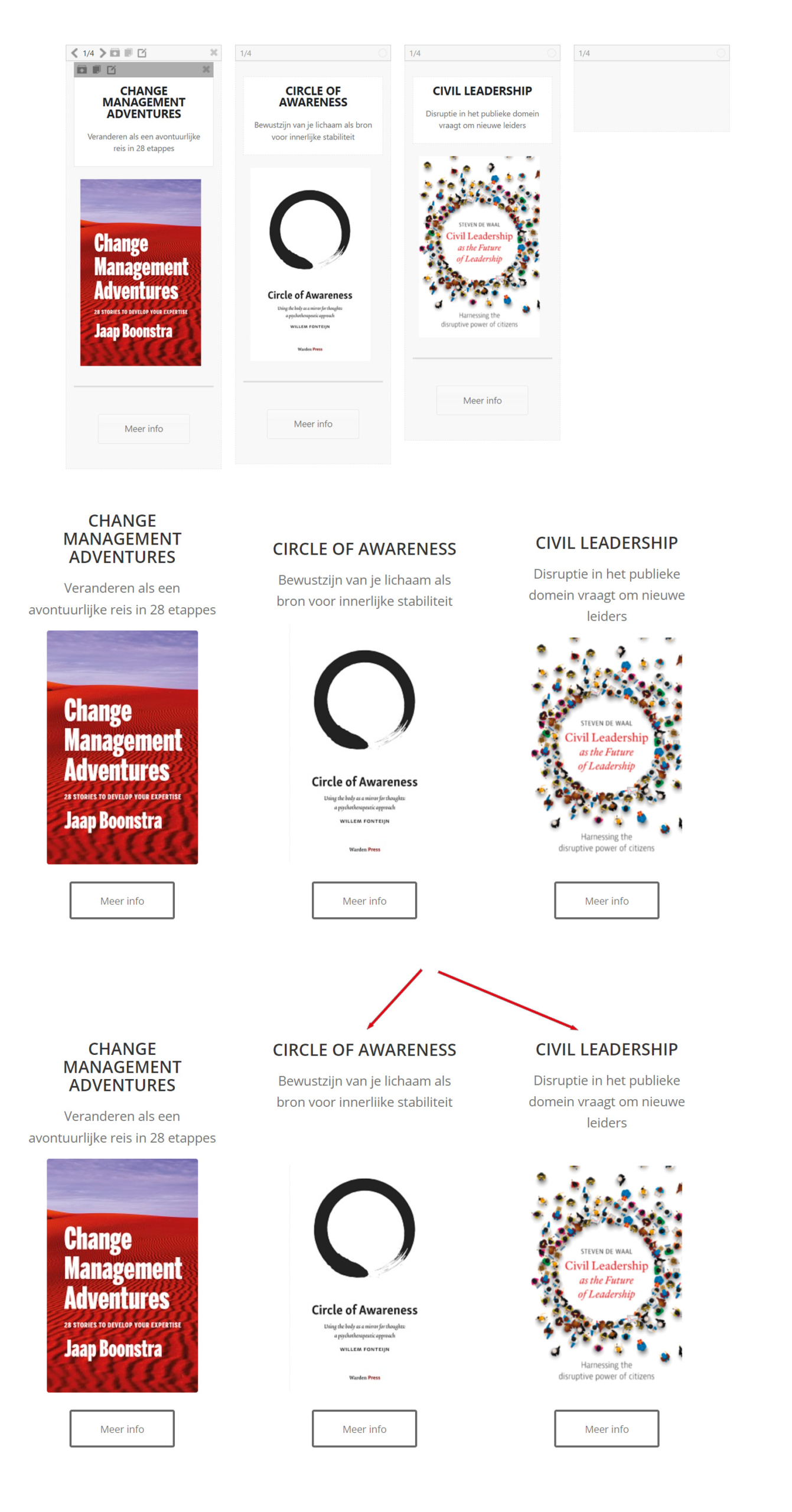
I have set up a row with 3 columns. In the configuration i gave them the same height en vertical align to the bottom. Is it possible to align the first element (title and description) to the top of the column?

Thanks!
Best regards, Rogier
Hi webmonnik,
It’s possible with some CSS code however it won’t look good if images are not using different sizes.
Try to use this CSS code and see if it helps:
#top.page-id-23 .av-equal-height-column-flextable {
display: flex;
gap: 6%;
}
#top.page-id-23 .av-equal-height-column-flextable .av-flex-placeholder {
display: none;
}
#top.page-id-23 .av-equal-height-column-flextable .flex_column {
display: flex;
flex-direction: column;
flex: 1;
justify-content: flex-end;
margin: 0;
}
#top.page-id-23 .av-equal-height-column-flextable .flex_column .av_textblock_section {
margin-bottom: auto;
}Best regards,
Nikko
Nikko thanks for the solution. This works perfect!
Best regards, Rogier
Hi Rogier,
We’re glad that we could help :)
Thanks for using Enfold and have a great weekend!
Best regards,
Nikko
