
Tagged: CSS
-
AuthorPosts
-
October 23, 2022 at 1:15 am #1369833
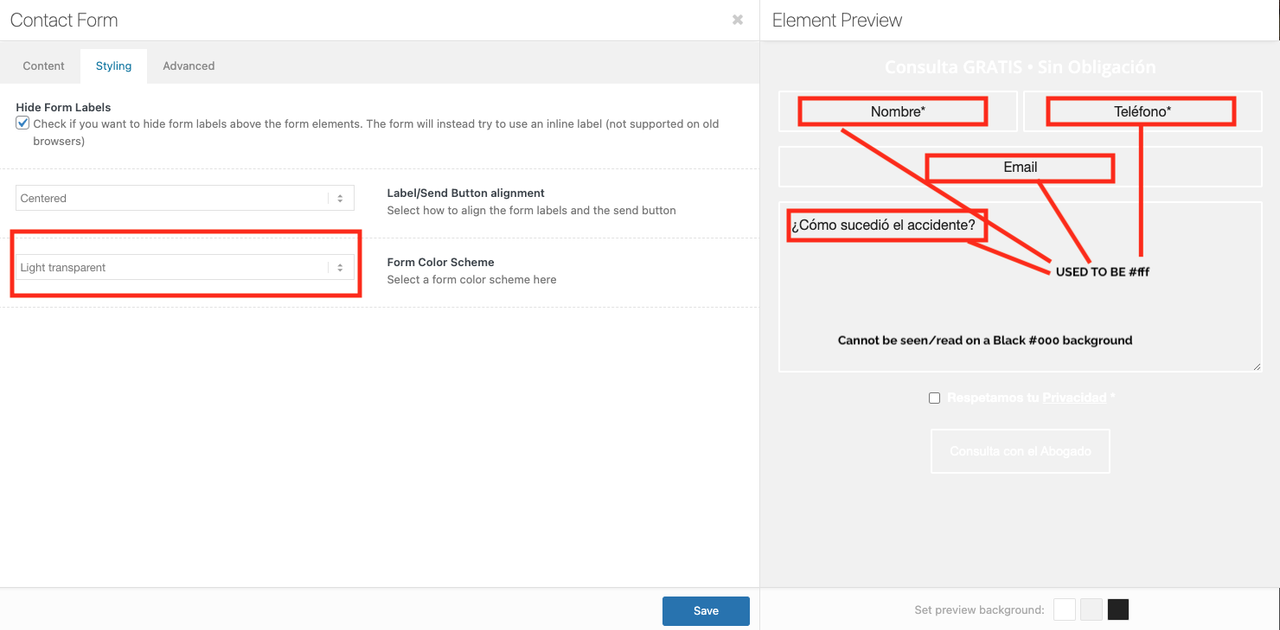
On the latest release (5.01 works fine) of Enfold, the Labels on the forms where style is chosen as Light (on dark background) show either black or gray inline labels on each field. They should show as Light (white #fff).
See: Staging Site – updated < you cannot see the field labels (this would be a serious conversion issue for a lawyer)
Sending you the same page on the Live Site in Private content (Enfold 5.0.1) and one more URL from another site I just updated as well.
I tried adding style to that text but it overrides it:
<p class=” first_form form_element form_element_half” id=”element_avia_1_1″>
<label for=”avia_1_1” style=”
color: #fff !important;“>Nombre <abbr class=”required” title=”requerido”>*</abbr></label> <input name=”avia_1_1″ class=”text_input is_empty” type=”text” id=”avia_1_1″ value=”” placeholder=”Nombre*”></p>Please, help!!
Thank you!
Havi
October 23, 2022 at 6:53 am #1369842Maybe this image can help:

Thanks!!!
Havi
October 23, 2022 at 10:16 am #1369844Hi,
Please try the following in Quick CSS under Enfold->General Styling:
form.av-light-form input::placeholder { color: #fff; }Best regards,
RikardOctober 23, 2022 at 7:07 pm #1369883Hi Rikard!
It worked only for the top fields of the form but not for the message (please tell us about your situation/how did the accident happen)
I added it to the staging Liga site (cleared every possible cache)
Help!!
Thank you!!
Havi
October 23, 2022 at 7:16 pm #1369889Hi,
Please try this CSS instead:
form.av-light-form input::placeholder, form.av-light-form textarea::placeholder { color: #fff; }Best regards,
RikardOctober 23, 2022 at 7:36 pm #1369892Ok. I had figured out adding this:
form.av-light-form textarea::placeholder {
color: #fff;
}
But it’s not centering the text on the text area field.I tried your code cleared all caches, the same thing happened. How to I center it?
Thank you!
Havi
October 23, 2022 at 7:41 pm #1369893Ok. Fixed it!! ;)
form.av-light-form input::placeholder, form.av-light-form textarea::placeholder {
color: #fff;
text-align: center;
}Now it works. Quick question. Will you add this to the next Enfold release (so I make myself a note to remove this CSS – the cleaner the code, the less problems later, right?)
October 23, 2022 at 7:46 pm #1369894Ooops. I spoke too soon. Now all of the forms are aligned in the center also it should show the field name not the first option
Live site shows you what it looks like now (same URI)
This form should be left aligned and should show the field name not the first optionSomehow, the form code changed and shows it as Disabled?
<select name=”avia_3_1″ class=”select is_empty” id=”avia_3_1″><option class=”av-placeholder” disabled=”disabled” value=””>Sexo*</option><option value=”M”>M</option><option value=”F”>F</option></select>
`
This is the code on the previous version of Enfold:<select name=”avia_3_1″ class=”select is_empty” id=”avia_3_1″><option value=””>Sexo*</option><option value=”M”>M</option><option value=”F”>F</option></select>
Thank you in advance!!
Havi
-
This reply was modified 3 years, 2 months ago by
havi.
October 23, 2022 at 8:41 pm #1369897Hi,
The reason the form select option now has disabled=”disabled” is so that the multiple select label can not be choosen.
We had complaints that when the Contact Form Element Select Element is used with the Hide Form Labels the label is selectable by the user which it should not be as it is not an option.
If you would link the label to be shown on page load “Sexo*” and then a user can only choose an option and not the label, add this code to the end of your child theme functions.php file in Appearance ▸ Editor:function custom_select_label_option_on_page_load() { ?> <script> window.addEventListener('DOMContentLoaded', function() { (function($){ $('.avia_ajax_form.av-form-labels-hidden option.av-placeholder').prop('selected', true); })(jQuery); }); </script> <?php } add_action('wp_footer', 'custom_select_label_option_on_page_load');Then clear your browser cache and check.
Best regards,
MikeOctober 23, 2022 at 9:15 pm #1369900Hi Mike,
That’s crazy. The solution to this must lie somewhere else. M or F do not mean anything as a label for the field. I understand someone requesting to force a selection but I disagree with those people who want to do that.
If someone does not want to disclose their gender, it should be respected. Let them choose the Field Label Value. Then I would have to add (Do not want to disclose) why piss people off?
Now if I put my IT hat on, the Field label should not be selectable but still render as it is the Field label and denotes what people are choosing. Otherwise, this field makes no sense at all.
I am going to add one more choice to the list Called “Sexo” so that it displays on top.
Will all of these issues be corrected on the next release of Enfold? I would appreciate knowing this so I can plan removing all of this extra code.
Thank you so much (and BTW, love the new Performance Option that I am assuming – before testing it – it minifies and only loads those elements we use on the site, right?)
Best regards,
Havi
October 23, 2022 at 9:54 pm #1369902Hi,
I believe that you misunderstand, to have your word “Sexo” at the top please use the script that I posted for you above.
You don’t need to add another entry, unless you want to and not use the script I wrote for you.Best regards,
MikeOctober 24, 2022 at 12:19 am #1369922Hi Mike,
I will keep the code you built for me but this site has only one form with this selection field. I prefer to have a workaround that will make it evident you changed the code (and I hope you do – but I won’t be in a rush) when I check this on Staging and make sure I remove the extra CSS as well. I like clean code.
It makes everything run so much smoother and I don’t have the energy I used to have in my 20s or even 2 years ago. This old gal is nearing retirement age and always hated spaghetti code. ;)
But I love you guys. Always have. Been with you for so many years now, you are like my extended fam.
Warmly,
Havi
PS: I wish I could change my thumbnail here so I could add my photo. <3October 24, 2022 at 12:43 am #1369925Hi,
Thanks for the feedback, as I re-read your other post I may have missed something.
It seems the purpose was to have a third option for if the user doesn’t want to tell their sex,
so perhaps instead of using the code, try these three options, not counting the label “Sexo*” leave that and
use “Not disclosed”, “M”, “F” perhaps that would help?Best regards,
MikeOctober 24, 2022 at 1:29 am #1369926Hi Mike,
No, I don’t think it’s a matter of adding the option (although it’s always a good thing to do these days) Personally, I would have them select a pronoun or Mr/Ms/Mrs/etc for a more business like approach – but this was the client’s decision. (In this case)
This is that you have to explain what the field is about. Having something to select M or F, does not explain what they stand for. You need a Field Name.
Imagine this example. You offer invitations and give them a choice of ink color and paper color. So, you have two fields where you pick one option. If you do not show the title, how do you know what the customer picked? The paper or the ink?😳
You need to display the title as either all the titles are inlined or they are not. Listening to the people who requested removing it was a mistake. These are not marketing/business/conversion people – in my humble opinion. I would bring this part back. 😉
Warmly,
Havi <3
October 24, 2022 at 12:45 pm #1369961 -
This reply was modified 3 years, 2 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
