
-
AuthorPosts
-
September 26, 2022 at 3:16 pm #1366382
Hi guys,
A few years ago, I think I saw this somewhere but I can’t find it anymore. What I try to achieve is the following (please see screenshot here):
On the left there are text links (arrow1), by clicking on one of those, the content on the right side should change (arrow2)according to the specific subject.
Is there a plugin available (couldn’t find one) or do-able by adding some fuctions/css rules?Thanks in advance!
Regards,
Steven
September 27, 2022 at 9:51 am #1366489Hey steviger,
Thank you for the inquiry.
Have you tried using the Accordion or Tab elements? They don’t look exactly like the screenshot but clicking on each toggle or tab should open their corresponding content.
Best regards,
IsmaelSeptember 27, 2022 at 11:20 am #1366509Hi Ismael,
I sure did look at that but the point is that I need two columns with text links. When I use the tab element with the vertical tabs there will be a lot of whitespace at the bottom right because we will need 10 tabs.
Indeed the Accordion could be an option but I prefer the “compact-ness” in my screendump. This way we can limit the height of the page.Best regards,
Steven
September 27, 2022 at 7:10 pm #1366628Hi,
Try the WP-ShowHide plugin, then use two columns, the left column will have your links, each one needs to be wrapped the trigger shortcode, then the column on the right will have all of the text for each trigger, and wrapped in the correct shortcode to match the trigger.
Then use the shortcode option to leave your first one showing, all the others will be hidden.
Then each trigger link clicked will hide the one showing and show the new one.
I’m not an expert with this plugin, but I saw this setup on someone’s site a while back and it worked as you described.Best regards,
MikeSeptember 28, 2022 at 1:21 pm #1366703Hi Mike,
Thanks for the suggestion. I’ve been trying for quite a while now how to get it working as you discribed but I can’t get it to work. I think I’ll suggest the Accordion element in two separate columns to my client.
Thanks for the input anyway!
regards,
Steven
September 28, 2022 at 1:27 pm #1366704September 28, 2022 at 1:28 pm #1366705Yes please
September 28, 2022 at 2:03 pm #1366711well – i try to find a solution so – please let the topic open for a while.
September 28, 2022 at 2:08 pm #1366715That’ll be great!
September 28, 2022 at 2:30 pm #1366722September 28, 2022 at 6:38 pm #1366771read first the way over tab alb : https://kriesi.at/support/topic/show-content-in-div-on-click/#post-1366868
Solution see later
If there are any questions – feel free to ask
-
This reply was modified 3 years, 3 months ago by
Guenni007.
September 28, 2022 at 6:44 pm #1366772best solution is over tabs wihich can be styled the way you wanted
so I have deleted the unnecessary here
September 29, 2022 at 9:31 am #1366859If I have misinterpreted your picture and description, then one could now easily rewrite the whole thing to the td instead of tr.
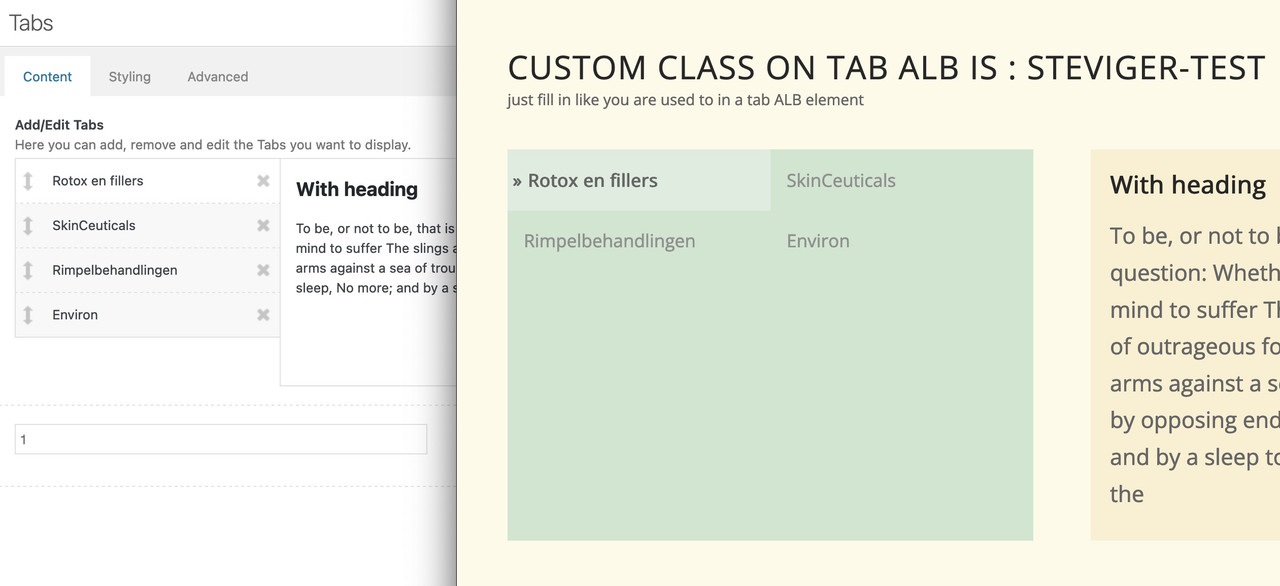
September 29, 2022 at 10:46 am #1366868see here a solution with tab:
https://enfold.webers-webdesign.de/toggle-content/guess this will be the more elegant way to use enfold standard ALB Element.
and big advantage : no duplicate contentSeptember 29, 2022 at 12:33 pm #1366876Hi Guenni,
Thanks for your elaborate work, looks awesome!. I agree to your solution with tabs. The idea is that every single textlink will need different content.
Probably I miss something but in your example: https://enfold.webers-webdesign.de/toggle-content/ I see that the two words in one line (Rotox and fillers and SkinCeuticals) have the same link whereas Rotox and SkinCeuticals should have their own link .Best regards,
Steven
September 29, 2022 at 5:58 pm #1366962yes – I almost suspected that, but of course it wasn’t obvious from your screenshot.
Unfortunately, this method is probably not applicable then. …Edit – see now : https://enfold.webers-webdesign.de/toggle-content/
by the way : this will end in frontend layout:
odd tab-titles count will be on the left – even tab-titles count on the right.
_
 September 29, 2022 at 7:20 pm #1366993
September 29, 2022 at 7:20 pm #1366993by the way – not necessary for the solution above but …
– there is that option to give to the tabs an custom ID – if not they will have those data-fake-id = #tab-id-1, etc
these are part of the url shown on the browser window.try then in your child-theme functions.php:
function tab_titles_to_data_fake_id() { ?> <script type="text/javascript"> (function($){ $(window).on('load', function(){ $('.tabcontainer .tab_titles .tab[data-fake-id^="#tab-id"]').each(function() { var tabTitle = $(this).clone().html().replace(/\s+/g, '-').toLowerCase(); $(this).attr('data-fake-id', '#'+tabTitle); }); $('.tabcontainer .av_tab_section .tab[data-fake-id^="#tab-id"]').each(function() { var tabTitle = $(this).clone().html().replace(/\s+/g, '-').toLowerCase(); $(this).attr({ 'data-fake-id': '#'+ tabTitle , 'aria-controls': tabTitle +'-content', }); $(this).closest('.av_tab_section').find('.tab_content').attr('id', tabTitle +'-content'); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'tab_titles_to_data_fake_id');if a data-fake-id starts with #tab-id it will be replace with the tab-title ( lowercase and spaces to “-” )
PS i don’t know if this is good practice because i do not think that if the toggle ID’s are indexed that this jQuery will be work as expected.September 29, 2022 at 10:34 pm #1367004Sorry my Provider has some Maintenance work
Edit: ok – it seems to be fixedOctober 6, 2022 at 8:43 am #1367749A good solution with no response from you … – https://enfold.webers-webdesign.de/toggle-content/
October 6, 2022 at 10:02 am #1367781Hi Guenni,
Sorry about that. I missed your edit about the maintenance work…Your solution looks awesome. Will implement it asap and let you know ok?
Regards,
Steven
October 6, 2022 at 1:57 pm #1367812Hi,
It works like a charm! Guenni for president!
Thanks again for your time and effort.
regards,
Steven
October 6, 2022 at 4:42 pm #1367832October 6, 2022 at 5:03 pm #1367843There is no need to thank me, only positive feedback means that I no longer have to keep an eye on the subject and can simply tick it off.
-
This reply was modified 3 years, 3 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
