
-
AuthorPosts
-
August 24, 2022 at 10:19 am #1362610
Hello together
I am here building a new homepage
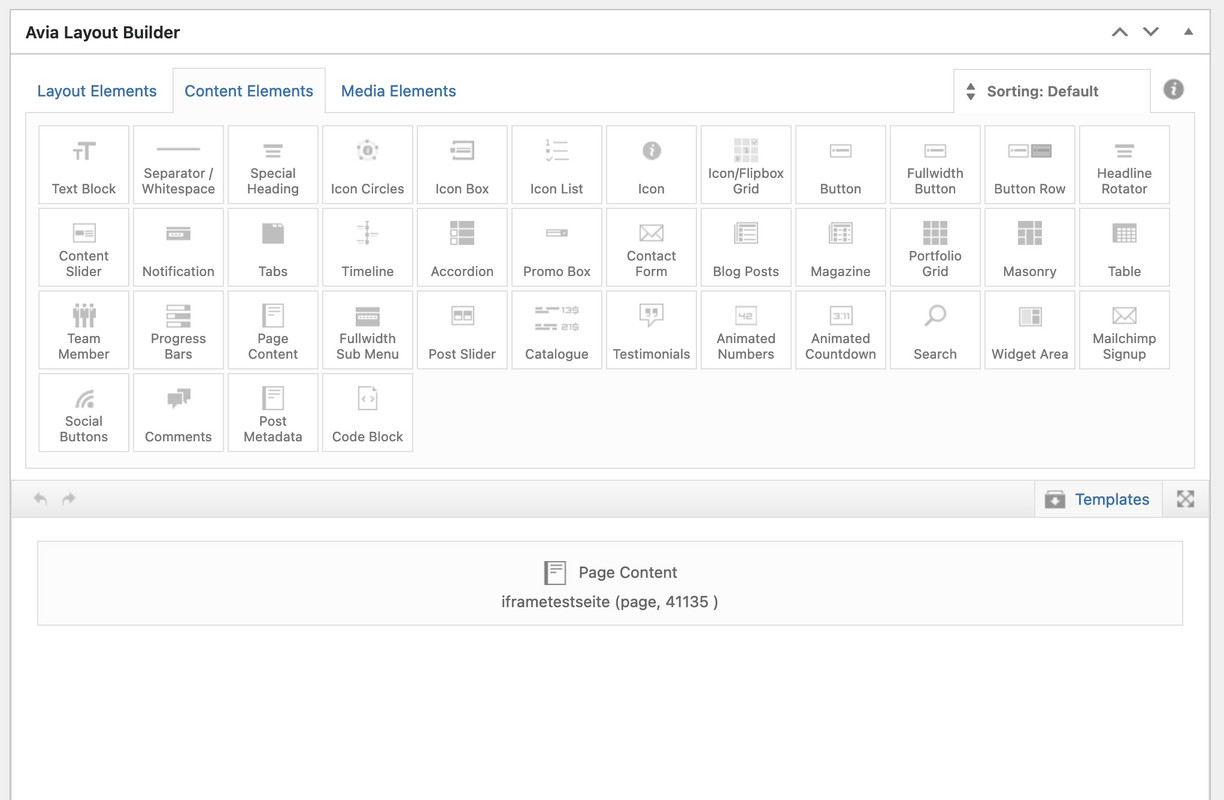
See below for the link to the page in questionI have added a colour section to this page.
And in this section a text block.
And in this text block an IFrame with an internet page.
The whole thing is not displayed very high, the height and the width are 100%.
The width fits.
Can this colour section be set so that it is displayed in the entire window height?thanks
Kind regards
FranzTranslated with http://www.DeepL.com/Translator (free version)
August 24, 2022 at 2:33 pm #1362635Hey schweg33,
Thanks for your question, please try adding this javascript and iframe code into a code block element, and note that the iframe source page must be on the same domain.<script type="text/javascript"> function calcHeight(iframeElement){ var the_height= iframeElement.contentWindow.document.body.scrollHeight; iframeElement.height= the_height; } </script> <iframe src="./3x4-buton-grid" onLoad="calcHeight(this);" frameborder="0" scrolling="no" width="100%" ></iframe>In the above example replace /3×4-buton-grid with your source page.
Best regards,
MikeAugust 25, 2022 at 4:18 am #1362698Hi,
I looked into this a little further and found another solution but please only use this solution on the same domain URLs, as I pointed out above.I found an ajax request on stack overflow and worked it out by adding this code to a code block section:
<script> window.addEventListener('DOMContentLoaded', function() { (function ($) { $.ajax({ url:'https://savvyify.com/enfold/' + '3x4-buton-grid', type:'GET', success: function(data) { var content = $('<div>').append(data).find('#main'); $('#av_section_1').html($(data).find('#test').html()); } }); })(jQuery); });; </script>please note the domain url, the page url, the ID of the page section, and the element ID, of the source page:

Please note that here the color section minimum height is set to 100%:

the result is:

Best regards,
MikeAugust 25, 2022 at 6:10 am #1362707Hello Mike
Thank you for this information
I will try it the next days
In these things I am just not so through
If you could possibly do it for me?That would be great
thank you
and kind regards
FranzAugust 25, 2022 at 8:06 am #1362721hey Mike – if you have tested it on one of your domains – is it possible to see that test page?
I still haven’t quite figured out what the goal of such an intention is.
A button page should open in the lightbox (here in an iframe) – and what should be opened there by clicking on the buttons?August 25, 2022 at 10:43 am #1362746hello Guenni007
thank you for your interestThe reason of this frame is as follows:
The homepage runs on a touch screen at a trade show:
Where there is no browser for giving the link to your page
.So that the visitor can also view this page, can then scroll down
Thanks andKind regards
FranzyAugust 25, 2022 at 2:22 pm #1362791I still haven’t grasped the benefit of it all. Should the displayed page be displayed without header and navigation, without footer – that would make relatively little sense
_______
if you only like to insert a page content to another page:
Why not creating that target page – and embed that page with ALB Element “Page Content” – opening that target.

see here: https://enfold.webers-webdesign.de/schweg33/
PS: the content (code snippets ) of that iframe page has nothing to do with your topic. It is just an example page placed on another enfold page.-
This reply was modified 3 years, 4 months ago by
Guenni007.
August 25, 2022 at 8:36 pm #1362828Hello Mike and Guenni07
I think the effort is not worth it at the moment.
the iframe is only needed for 2 days, then I can make a normal link to the other homepage.The scripts from Webers Webdesign I have saved for me
and I can use them for sure again.Many thanks for this work to Guenni07.
now you can close this request
kind regards
FranzAugust 25, 2022 at 10:50 pm #1362835Hi,
Glad Guenni007 could help, thank you Guenni007, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
This reply was modified 3 years, 4 months ago by
-
AuthorPosts
- The topic ‘full screen colour section’ is closed to new replies.
