-
AuthorPosts
-
June 10, 2022 at 4:00 pm #1354823
Hi,
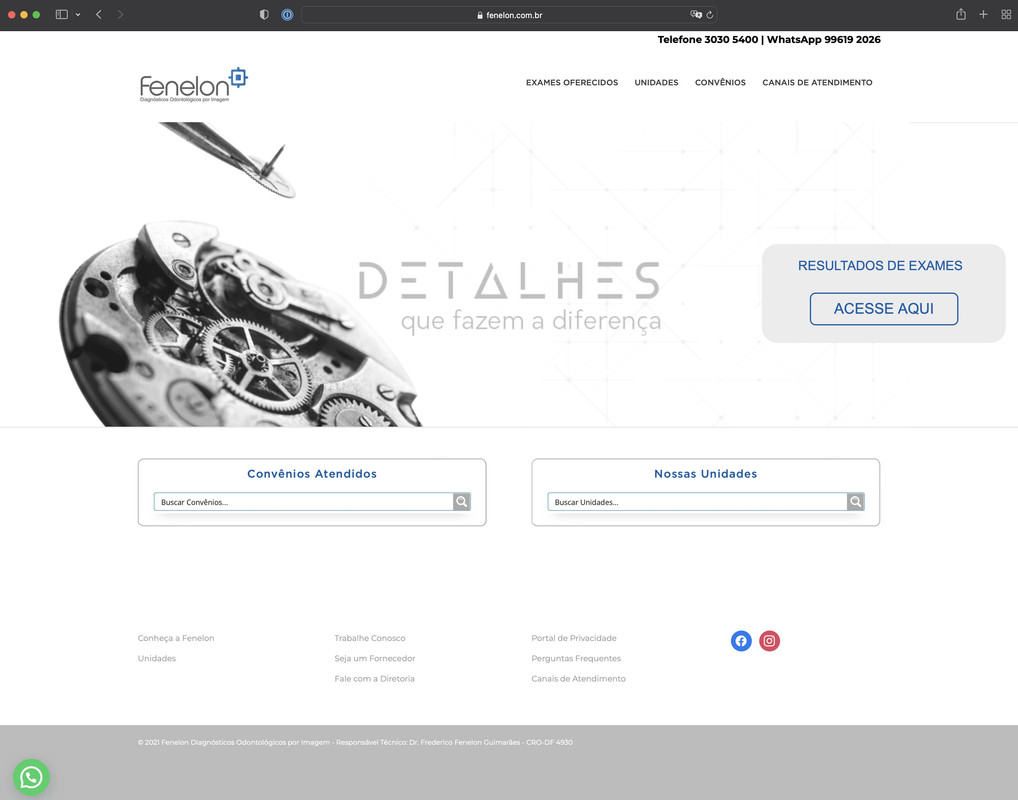
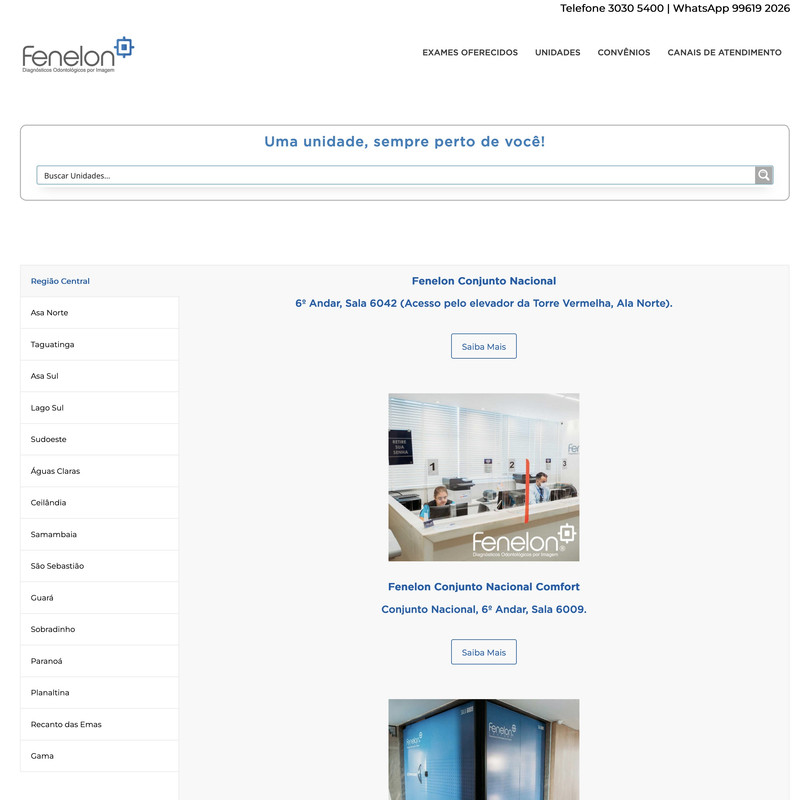
There are some errors on my website while viewing on iphones.
Looks fine on androids, but it’s in not working on iphones. Look for buttons inside tabs element.
Best regards
Ronaldo
June 10, 2022 at 5:21 pm #1354842Hi Ronaldo,
Could you post a screenshot highlighting the problem please? Also please let us know which browser and type of iphone you are using.
Best regards,
RikardJune 10, 2022 at 5:37 pm #1354849Hi, Rikard.
Iphone 11, safari browser.
https://1drv.ms/u/s!AjZ40mXt2L_0rM9XT57TVMa6V_JR4g?e=kWEQ6h
Android (correct view)
https://1drv.ms/u/s!AjZ40mXt2L_0rM9Y_jDsKqvWQXmnSQ?e=zBaqrlJune 13, 2022 at 1:25 pm #1355035Hi, Rikard.
Just adding new information, I am quite sure that this problem started after the last theme update.
Ronaldo
June 14, 2022 at 4:51 am #1355121Hi Ronaldo,
Please try to add this CSS code in Enfold > General Styling:
@media only screen and (max-width:767px) { #top #wrap_all .avia-button.avia-color-white { color: #095bad; } }Best regards,
NikkoJune 14, 2022 at 9:24 am #1355131Your button texts are not even displayed on the Safari desktop! – But when I try to reproduce the situation – my button text is displayed on the Safari desktop. So it must be a problem with one of your settings.
Try this in your quick css if that solves the problem :
try this first: ( maybe an !important is necessary )
.responsive #top .avia-button .avia_button_icon, .responsive #top .avia-button .avia_iconbox_title { display: inline-block; vertical-align: bottom; }By the way – the reason why the text in the buttons is not well placed: the font gothambook is the source for this.
and second: maybe your are satisfied with Montserrat – it is preinstalled on Enfold and looks very similar to Gotham !June 14, 2022 at 4:52 pm #1355214Hi, Nikko.
The css code suggested did not work, and like Guenni007 posted the problem is also on safari desktop. I have tried his suggestion and did not work at all.
Ronaldo
June 14, 2022 at 5:50 pm #1355223well the issue is solved on desktop – so my suggestion is that you have not emptied the browser cache of your mobile devices.
they can be very stubborn in their persistence ;)
or do you have deactivated some plugins of your installation. Because now i see a non merged style and as said above the safari desctop view is to show the buttons text !
On my ipad i can see buttons text now.
So try to reacivate one after the next plugin – to see if it is cause by this.June 14, 2022 at 6:20 pm #1355228Hi, Guenni007.
Screenshot of safari on desktop with no text on the header, well there is text, but it’s white, like the others that are “missing”.
https://1drv.ms/u/s!AjZ40mXt2L_0rNIuO3AA8tcn5w0czQ?e=e2xizF
Ronaldo
June 14, 2022 at 11:15 pm #1355256June 15, 2022 at 12:40 pm #1355327Hi Ronaldo,
Please try to force the dark gray color on those menu links by adding this CSS code in Quick CSS and see if it helps:
#top #header #header_main a, #top #header #header_main a .avia-menu-text { color: #3b3b3b !important; }Best regards,
NikkoJune 15, 2022 at 4:55 pm #1355359Hi, Nikko.
How to set this css code for all screens?@media only screen and (max-width:767px) { #top #wrap_all .avia-button.avia-color-white { color: #095bad; }}
I’m not sure if this issue is solved due to cache in some devices…
Ronaldo
June 15, 2022 at 7:31 pm #1355377Hi, Nikko.
Please watch the video of the link below, it was made in my mac air with a safari browser.
http://cloud.movavi.com/show/be838e79-51bc-4046-a302-410876331109
Ronaldo
June 16, 2022 at 1:24 am #1355412And what about your wp-rocket ? Did you clear all cache there?
Switch of wp-rocket and look if the issue is still present.June 16, 2022 at 12:22 pm #1355480Hi Ronaldo,
Just remove this media query code so it takes effect on all screens:
@media only screen and (max-width:767px) {}so the code will just look like this:
#top #wrap_all .avia-button.avia-color-white { color: #095bad; }Seems like the issue is more of a persistent caching, try to @Guenni007’s suggestion.
Best regards,
NikkoJune 17, 2022 at 1:18 pm #1355601Hi, Nikko.
I always clean wp-rocket cache after changes. I will keep it deactivated for a few days, so we can see if de changes will take effect.
Best regards,
Ronaldo
June 20, 2022 at 3:55 am #1355803Hi Ronaldo,
I have checked your site with an iPad and it seems to be showing properly on my end now.
Best regards,
NikkoJune 21, 2022 at 5:05 pm #1356024Hi, Nikko.
Thank you for your support.
Ronaldo
June 23, 2022 at 4:35 am #1356226Hi Ronaldo,
You’re welcome :)
We’re glad that we could help.
Thanks for using Enfold and have a great day!Thanks to @Guenni007 as well for helping out :)
Best regards,
Nikko -
AuthorPosts
- The topic ‘Diferent view on iphone devices’ is closed to new replies.