
-
AuthorPosts
-
June 9, 2022 at 5:29 pm #1354695
Hello, I would like to place the web page subtitle to the right of the logo. Is this possible? We use the current version of Enfold.
Thanks for your helpJune 9, 2022 at 7:51 pm #1354721you can add this to your child-theme functions.php:
function kriesi_logo_addition($sub){ $sub .= "<span class='logo-title logo-subtitle'>"; $sub .= get_bloginfo( 'description', 'display' ); $sub .= "</span>"; return $sub; } add_filter('avf_logo_subtext', 'kriesi_logo_addition');now the rest will be quick css work. Depends on your header setting and dimensions.
If you do not see it directly – it is placed below the header – you had to shift it then to the position you like
big advantage of that insertion – the subtext will follow a shrinking header behavior – because this is part of logoJune 10, 2022 at 9:42 am #1354767June 10, 2022 at 12:08 pm #1354797if you look on top of this page here ( our forum ) you see kriesi logo with additional Text.
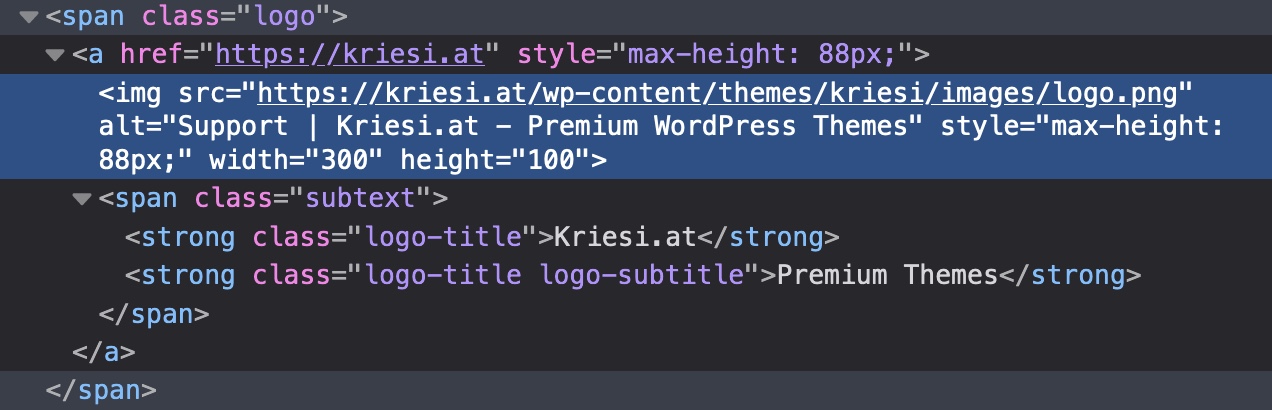
if you look to the DOM :

this might be done in a similar way – and because i do take the same classes – you can see how the board has set its css for itadd_filter('avf_logo_subtext', 'kriesi_logo_addition'); function kriesi_logo_addition($sub){ $sub .= "<span class='logo-title'>"; $sub .= get_bloginfo( 'name', 'display' ); $sub .= "</span>"; $sub .= "<span class='logo-title logo-subtitle'>"; $sub .= get_bloginfo( 'description', 'display' ); $sub .= "</span>"; return $sub; }/*position logo text*/ #top .subtext{float:left; position: relative;} #top .logo img{float:left;} #top .logo, #top .logo a{overflow: visible;} #top .logo-title{ transition: opacity 0.4s ease-out; -moz-transition: opacity 0.4s ease-out; -webkit-transition: opacity 0.4s ease-out; -o-transition: opacity 0.4s ease-out; font-size: 12px; color: #000; position: absolute; left:7px; top:-7px; opacity: 1; white-space: nowrap; } #top .logo-subtitle{ color: #aaa; top:7px; } #top .header-scrolled .logo-title{ opacity: 0; filter: alpha(opacity=0); } @media only screen and (max-width: 989px) { .responsive #top .logo-title{ opacity: 0; filter: alpha(opacity=0); } } -
AuthorPosts
- You must be logged in to reply to this topic.
