
-
AuthorPosts
-
May 27, 2022 at 1:15 pm #1353144
I need to add TikTok into the social profiles. Can you please share the correct way to do it?
1- Function in theme.
2- CSS to show icon.
3- CSS so hover reacts as the other icons. (Background circle)
4- Show Title correctly. TikTok with both capital T.* As there is no icon for TikTok (correct me if I am wrong), I can use the Tumblr one instead.
Thanks.
-
This topic was modified 3 years, 8 months ago by
peterolle.
May 27, 2022 at 4:12 pm #1353174Hey peterolle,
Thank you for the inquiry.
You can actually use custom images as icons if the font icon is not available. Please check the documentation below.
// https://kriesi.at/documentation/enfold/social-share-buttons/#how-to-add-custom-social-icons-to-enfold-options > Using images or non-Fontello icons
Best regards,
IsmaelMay 27, 2022 at 5:11 pm #1353181Thank you Ismael.
I started with this.
Functions.
// Register new icon as a theme icon function avia_add_tiktok_icon($icons) { $icons['tiktok'] = array( 'font' =>'fontello', 'icon' => 'ue800'); return $icons; } add_filter('avf_default_icons','avia_add_tiktok_icon', 10, 1); // Add new icon as an option for social icons function avia_add_tiktok_social_icon($icons) { $icons['TikTok'] = 'tiktok'; return $icons; } add_filter('avf_social_icons_options','avia_add_tiktok_social_icon', 10, 1);CSS.
#top #wrap_all .av-social-link-tiktok:hover a{ color:#fff; background-color:#9fae37; }Now a blank space (no icon) appears and it has the background hover.
1- What is the code to use instead of “ue800” so the Tumblr icon appears?
2- When I hover over the “blank space”, it displays Tiktok and not TikTok with capital T’s. How to make it show the proper title?
–
3- As Font Awesome has a TikTok logo, is there a way to just import that single icon to use and not the complete font library?Thanks.
May 27, 2022 at 6:03 pm #1353187you have uploaded to fontello your tiktok svg file and downloaded that as font-icon pack?
Did you name the font at fontello? The downloaded zip file you can unzip and open that demo.html – what do you see on top as name for the font in big bold letters?
On that demo in the fontello zip files you can mark on that html on the right side “show code”
 May 27, 2022 at 6:07 pm #1353189
May 27, 2022 at 6:07 pm #1353189None of that @Guenni007.
Isn’t the example code supposed to work with the already Fontello icons Enfold uses?
So I replace “ue800” to whatever is needed for Tumblr and an icon should show up?
Thanks.
May 27, 2022 at 6:14 pm #1353195I was trying to use the Tumblr one for a start to avoid uploading fonts and having to load more resources and items in the site. Just use the already incorporated icons.
Is there a way for that?
To import:
I just had a look at https://fontello.com, uploaded the icon from Font Awesome, select it and downloaded it.
I got:
fontello.woff2
fontello.svg
fontello.ttf
fontello.woff
fontello.eotPlus config, CSS files, and an html demo.
Which one of the fonts should I upload?
Thanks.
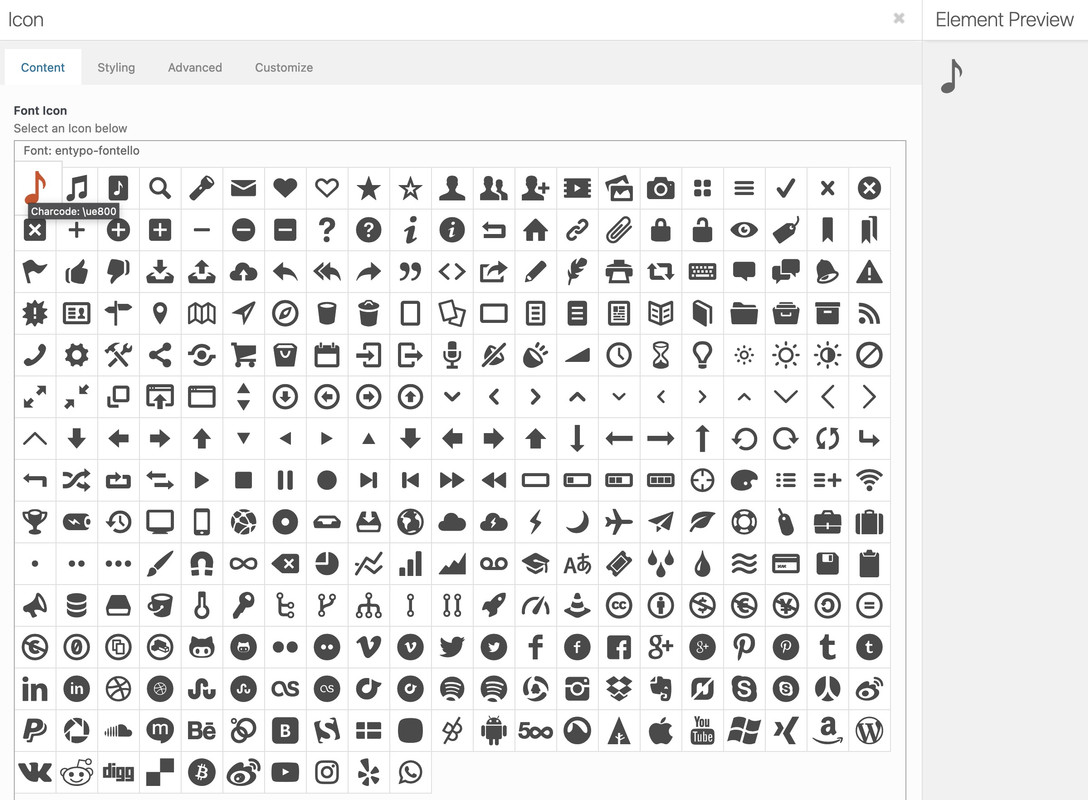
May 27, 2022 at 6:23 pm #1353196first the existing embedded icon-font on Enfold is named: entypo-fontello
Then – if you place f.e. an icon alb element to your layout and open to edit it you can see :
(click to enlarge:)

If you hover the icons and stay on that icon a while – you can see as tooltip the hexcode.the t from trumblr is on ue8fa and ue8fb
maybe the ue904 is an older icon of tiktokMay 27, 2022 at 6:29 pm #1353198you upload fontello font icon packs as zip files. Not as font-files but on enfold child Import/Export – Iconfont Manager
 May 27, 2022 at 6:40 pm #1353200
May 27, 2022 at 6:40 pm #1353200if you only try to place one or two additional social icons i do prefer the image method – without using font-icons.
Just download a png ( and this could be a colored one too) and register that new icon as above :function avia_add_custom_social_icon($icons) { $icons['TikTok'] = 'tiktok'; return $icons; } add_filter('avf_social_icons_options','avia_add_custom_social_icon', 10, 1);#top #wrap_all .av-social-link-tiktok a:before{ content: ""; width: 30px; height: 30px; display: inline-block; vertical-align: middle; background: url(/wp-content/uploads/tiktok.png) no-repeat center center; background-size: contain; } #top #wrap_all .av-social-link-tiktok:hover a { background-color: /*** … etc. what you like to see on hover-style ***/ }some of those css settings had to be adjusted where you use them – in the footer they got border-radius and are smaller.
May 28, 2022 at 9:27 am #1353254Thank you for that @guenni007.
I will do some performance tests using the font and the image to see if it is ok, in the meantime I used the entypo-fontello that comes with Enfold and with the Tumblr icon to avoid extra loads.
If anyone is looking for the same, just use the following in your functions and add your TikTok URL in Social Profiles.
// Register new icon as a theme icon function avia_add_tiktok_icon($icons) { $icons['tiktok'] = array( 'font' =>'entypo-fontello', 'icon' => 'ue8fa'); return $icons; } add_filter('avf_default_icons','avia_add_tiktok_icon', 10, 1); // Add new icon as an option for social icons function avia_add_tiktok_social_icon($icons) { $icons['TikTok'] = 'tiktok'; return $icons; } add_filter('avf_social_icons_options','avia_add_tiktok_social_icon', 10, 1);Any idea why when hovering over the icon it displays Tiktok instead of TikTok with 2 capital T’s?
Thanks.
May 28, 2022 at 9:38 am #1353256? no – i will look for that
edit: on helper-social-media.php there is on line: 167$display_name = ucfirst( $icon['social_icon'] );but this should only change the first letter to a big Letter. i don’t know if it changes the rest to lower case.
Nevertheless maybe a mod could tell us to use for example the filter: avf_social_media_icon_display_name and avf_social_media_icon_aria_label_value to change those existing values.
May 28, 2022 at 10:29 am #1353263Try this for the first snippet:
i found on functions.php the way LinkedIn and WhatsApp was set – so this might be the right way to do it.function avia_add_tiktok_icon($icons) { $icons['tiktok'] = array( 'font' =>'entypo-fontello', 'icon' => 'ue8fa' , 'display_name' => 'TikTok'); return $icons; } add_filter('avf_default_icons','avia_add_tiktok_icon', 10, 1);May 28, 2022 at 10:42 am #1353265Great @guenni007, it works perfectly.
Thank you.
May 28, 2022 at 11:58 pm #1353304Hi,
Glad to hear that Guenni007 has helped you this sort this out, thanks Guenni007!
If you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
This topic was modified 3 years, 8 months ago by
-
AuthorPosts
- The topic ‘Adding TikTok for social profiles the correct way’ is closed to new replies.
