
-
AuthorPosts
-
May 13, 2022 at 7:26 pm #1351704
Hello. I am using the category widget on my blog sidebar and for some reason I am seeing a double title.
I checked in the widget under the “title” field and this is empty so not sure why I am seeing two titles.
One looks like it is an H1 and the other looks like regular text or bold text.
Here is one of my blog pages:
Thank you for any help!
Best, Jason
May 14, 2022 at 9:28 am #1351729Hey Jason,
Please try the following in Quick CSS under Enfold->General Styling:
.sidebar #categories-4 label.screen-reader-text { display: none; }Best regards,
RikardMay 14, 2022 at 9:23 pm #1351806Dear Rikard, Thank you for being so fast!
That worked perfectly!
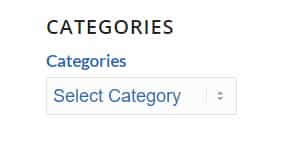
Now one more question, when you go to the page I put you will see the “Select Category” is covering the up and down arrow.
I am guessing I need to make the font for this smaller or the button wider? What would you recommend?
Best, JasonMay 14, 2022 at 11:41 pm #1351818Hi,
Do you mean this in the sidebar?

What screen resolution do you see this at?Best regards,
MikeMay 15, 2022 at 3:53 am #1351829When I am at 100% on my screen 1440 x 900 I am cut off.
If I scale the window down to 90% I see it fine.
On my MAC laptop at 1280 x 800 I am also cut off.
Thank you, Jason
May 15, 2022 at 1:17 pm #1351843Hi,
Thanks for the feedback, please try this css:@media only screen and (min-width: 1250px) and (max-width: 1450px) { #main > .container_wrap > .container.template-single-blog > .av-content-small.units { width: 73%; } }After applying the css, please clear your browser cache and check.
Please note that testing with Safari can be hard to clear the cache, often you need to also clear the history to fully purge the cache, following these steps for Safari and note Step 4 where you will Clear the History.Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.
