
Tagged: demo
-
AuthorPosts
-
May 12, 2022 at 9:40 am #1351507
Hello.
I would like to know which demo is used on this site:
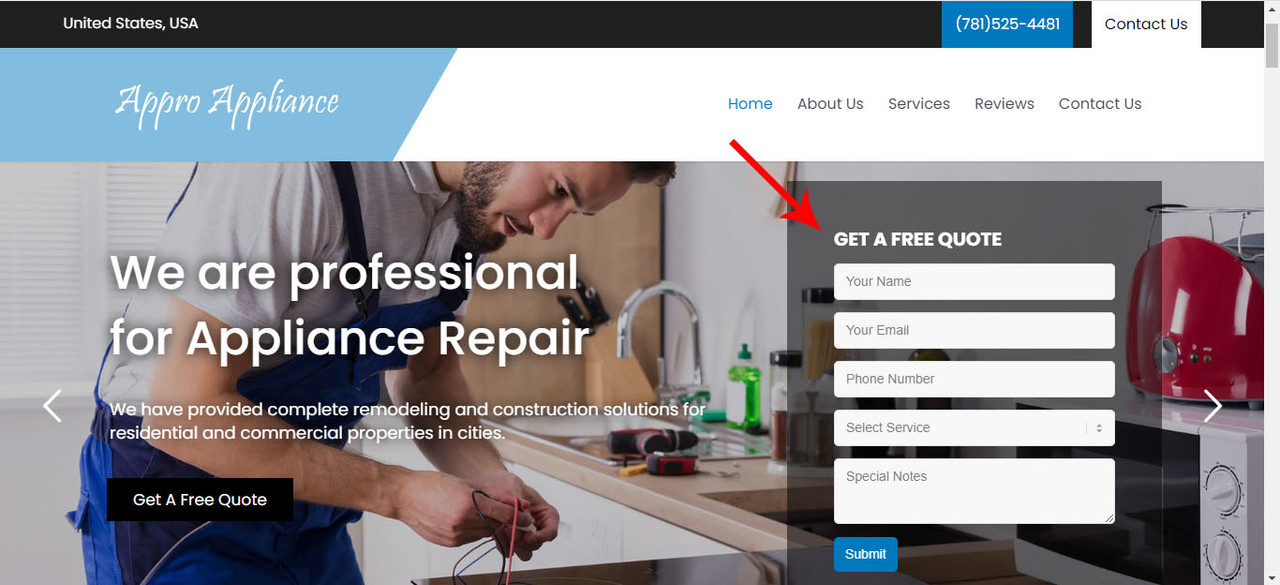
https://web.uslocalbiz.org/ApproAppliance/
This site is made on your theme.
The client insists that there be exactly the same design as on this site.May 12, 2022 at 10:15 am #1351516Hey approappliance,
That doesn’t look like any of our demos, you can check all of the demos here: https://kriesi.at/themes/enfold-overview/
Best regards,
RikardMay 12, 2022 at 10:29 am #1351528I know it’s not in any of your demos. But the site is made exactly on your template. I just want to know which of your templates has been converted into this site? He just took one of the demos and redid it.
May 12, 2022 at 11:24 am #1351542Hey,
The site is based on Enfold theme – https://themeforest.net/item/enfold-responsive-multipurpose-theme/4519990 which is the only theme we offer however as Rikard mentioned, it is not based on any Enfold demos.
Regards,
YigitMay 12, 2022 at 12:22 pm #1351550How can I make such a form on the slider (Get a free quote)?
 May 13, 2022 at 9:53 am #1351647
May 13, 2022 at 9:53 am #1351647Please answer the above question. How can I make such a form on the slider?
May 14, 2022 at 7:03 pm #1351794Hi,
Thanks for your patience, the slider on the site that you are copying is the REVOLUTION SLIDER with a Contact Form 7 form, so you will need these for exactly the same design, as you posted above, but if you wish you could probably get very close to this with the built-in Layerslider. This is the css for the form, you will need to adjust the element classes for the contact form that you use on the new site as these are not default classes:.banner form { background: rgba(0,0,0,0.5); padding: 50px; border-radius: 0 } #top input[type="text"]-webkit-appearance:none;border:1px solid #e1e1e1;padding:8px 6px;outline:none;font:1em "HelveticaNeue","Helvetica Neue",Helvetica,Arial,sans-serif;color:#777;margin:0;width:100%;display:block;margin-bottom:20px;background:#fff;border-radius:0px} .banner input { padding: 6px 12px !important; font-size: 14px !important; font-family: arial !important; border-color: rgb(225,225,225) !important; border-radius: 5px !important; margin-bottom: 0px !important } .banner form { background: rgba(0,0,0,0.5); padding: 50px; border-radius: 0 } .banner form { margin-bottom: 0px !important } .new-form p:last-child { margin: 0 !important } .banner textarea,.banner select,.banner input { padding: 6px 12px !important; font-size: 14px !important; font-family: arial !important; border-color: rgb(225,225,225) !important; border-radius: 5px !important; margin-bottom: 0px !important } .banner label { color: #000 !important; font-size: 16px !important } .banner textarea { height: 70px !important } @media only screen and (max-width: 425px) { .banner_slid .flex_column_table { margin:50px 0 !important } } @media only screen and (min-width: 1025px) { .banner_slid .ban_imag { display:none !important } } @media only screen and (max-width: 1100px) { .banner_slid { background-position:right center !important } }Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.
