
Tagged: Lightbox, link, single image
-
AuthorPosts
-
May 5, 2022 at 4:07 pm #1350636
I have a page with 9 photos and I want to link each of the 9 photos to their own lightbox gallery.
So use a single image with a link to a lightbox.
I played around with some settings but can not make it work, and can’t find the solution here on the forum too.But this is something that should be possible, right? How to do it?
Thanks for your help!
AlwinMay 6, 2022 at 6:53 am #1350742Hey Alwin,
Thank you for the inquiry.
Are you trying to group the photos into a single lightbox? The following threads might help.
// https://kriesi.at/support/topic/lightbox-show-everything-and-more/#post-1288918
// https://kriesi.at/support/topic/nur-ein-bild-beim-anklicken-anzeigen/#post-1318345If you are trying to do the opposite, try the solution in this thread.
// https://kriesi.at/support/topic/nur-ein-bild-beim-anklicken-anzeigen/#post-1314085
Best regards,
IsmaelMay 7, 2022 at 12:08 pm #1350856Hello Ismael,
Maybe it’s not entirely clear what I mean. Please take a look at this website page:
This website einberg.net was built with a different theme (Story by Pexeto). Because the Story theme is no longer being developed, I am now rebuilding this website with my (favorite) Enfold theme.
You can see an overview of some hotel rooms on the page. When you click on the room “Mondzimmer” for example, a lightbox will open with a number of pictures of the Mondzimmer room. When you click on “Sternezimmer” a lightbox will open with photos of the Sternezimmer room. And so on…
That’s really all I mean and also what I want to achieve with the new Enfold website. Surely it cannot be possible that something so relatively simple (in the Story theme it was no problem at all) is not possible in Enfold?
This is the page (on a temporary URL) I am building right now with Enfold:
How to proceed?
Thank you for your help :)
Best Wishes,
AlwinMay 8, 2022 at 2:33 am #1350917Hi,
Thanks for the link to your example page, this page uses the prettyPhoto script, the official page is here, the jQuery based lightbox clone is grouping the galleries together in the script, for example.
Enfold uses the Magnific Popup lightbox script, so each one of the solutions that Ismael linked to, thanks to Guenni007, above would group the galleries together for the Magnific Popup lightbox.
If you would like an easier solution, Guenni007 recently posted this one where he links to hidden galleries, you could use images as the links and they would each open separate galleries.Best regards,
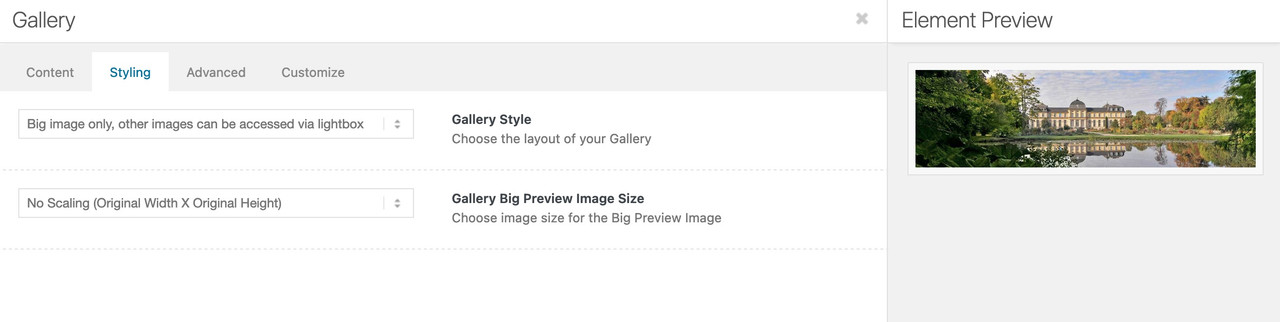
MikeMay 8, 2022 at 6:38 am #1350918Or simply place each gallery in its own column – open the gallery alb element and choose the option on “styling” tab “Big image only – other images can be accessed via lightbox” on “Gallery Style”!
For the big preview image you can choose whatever you like.
(click to enlarge the image:)

As long as the galleries are in different containers – they will build there own Group ; a sparation by putting them inside each in a different Column will be enough.
So put for each room a gallery inside a column.
-
This reply was modified 3 years, 8 months ago by
Guenni007.
May 8, 2022 at 12:39 pm #1350939Hello Guenni,
That looked like a good solution, however I ran into 2 problems:
1 – I would have to add 9 galleries to the 9 columns, and this will make make page way to big (around 50 images total).
2 – I use the plugin Lightbox with PhotoSwipe for my lightboxes because I don’t like the fact the in default Enfold lightbox people can not swipe gthe images on a mobile device. The Lightbox with PhotoSwipe plugin works great with Enfold, but seems not to be working with this option.But it’s not a big issue for me to just use the default lightbox from Enfold, however it is a very big issue for me that my page is getting to big. I like to keep al my pages under 2MB at least.
Maybe it is better to try antoher solution from you?
https://kriesi.at/support/topic/start-gallery-in-lightbox-via-textlink/#post-1350182Thanks a lot (again) :)
AlwinMay 8, 2022 at 2:03 pm #1350943Hello Guenni,
I have tried your solution https://kriesi.at/support/topic/start-gallery-in-lightbox-via-textlink/#post-1350182 now, but it seems to me that again all images are loaded and the page will become way to big.
With the old site, build with the Story theme, I put the galleries on a seperate portfolio page and linked to that portfolio page. That way the images are only loaded when the lightbox actually is openend. The page size stays small that way.
So I setup something similair with Enfold now: I put the gallery on a seperate portfolio page, and linked to the first image of that gallery. Please take a look at: https://www.owd-nw.nl/pension-sauerland-grevenstein/ and mouseover the image Mondzimmer. You can see I link this image to the first image of the gallery: https://www.owd-nw.nl/portfolio-item/mondzimmer/#&gid=1&pid=1
So far so good, however, after closing the lightbox we are now stuck on the portfolio page. And not on the overview page with all the rooms https://www.owd-nw.nl/pension-sauerland-grevenstein/
I never thought something so simple (just open a lightbox group with one click on an image) could be so complicated.
Do you have any other idea? Or should I try to find a plugin doing this for me?
-
This reply was modified 3 years, 8 months ago by
Alwin.
May 8, 2022 at 8:22 pm #1350964First, there is an option on Gallery ALB element to use lazy loading of images – does that help with your goal of loading less file data on the page load?
Next – i do not know that lightbox plugin you use for it.
Maybe you can implement a button – or an event if you click outside the lightbox – that it will go back to in browser history
something like :$('.goback').on('click', function(e){ e.preventDefault(); window.history.go(-2); });May 10, 2022 at 12:27 pm #1351148Hi,
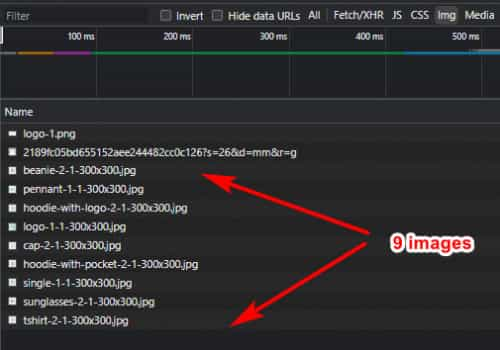
I have tested the Gallery element in a 9 grid layout as you described with the Gallery Style: Big image only, other images can be accessed via lightbox

and each gallery has 5 images

and enabled lazy loading

and only the 9 images that you see on the frontend are loaded, the other 36 images only load once the lightbox is for the specific gallery is opened


so this achieves what you were describing above without any customization.Best regards,
MikeMay 10, 2022 at 1:37 pm #1351163Hello Mike,
I did some tests in GTmetrix again and you are completely right, enabling lazy loading solves the issue of loading all images at once :)
I had tried this before, but apparently I did something wrong then.
Very happy with this solution, however 2 questions:
1 – There is now a border around the “big” preview image; can I get rid of that border?
2 – This option only works with the Enfold build in lightbox, and not with the “Lightbox with photoswipe” plugin (lightbox won’t open with the plugin enabled and Enfold lightbox disabled), while the plugin works fine with all other options).There will be nothing to do about that I guess?Someone from Enfold told me recently that photoswipe options will be added to the default Enfold lightbox. Any idea when that update is scheduled?
Best Wishes,
AlwinMay 10, 2022 at 4:38 pm #1351199First, there is an option on Gallery ALB element to use lazy loading of images – does that help with your goal of loading less file data on the page load?
;)
May 10, 2022 at 5:27 pm #1351204Hi,
Thank you Guenni007 for pointing out the lazy load option above in Gallery element 🙂
To remove the border try this css:#top #main .avia-gallery .avia-gallery-big { padding: 0px; border-style: none; border-width: 0px; }The swipe option is still under “new features” in development, so there is no specific time frame.
Try checking with the photoswipe plugin author to see if there is a class that can be added to elements to activate the photoswipe lightbox, we might be able to add the class with a script?Best regards,
MikeMay 12, 2022 at 1:44 pm #1351565Hello Mike, that code worked. Thank you very much for your great support :)
Hello Guenni007, thank you very much too! I see you are very active here on the help forum, do you do all that on a volunteer basis?
Best Wishes,
AlwinMay 12, 2022 at 5:32 pm #1351589Hi,
Glad we were able to help, and thanks again to Guenni007, we will leave this thread open for Guenni007 to reply. If you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeMay 12, 2022 at 7:04 pm #1351602Learning through teaching. I learned that as a student who liked to tutor math. So it’s not completely selfless what I’m doing here.
;)May 14, 2022 at 1:28 pm #1351772Hi,
Whatever reasons you have @guenni007, we all appreciate having you on the forum :-)
Best regards,
RikardMay 14, 2022 at 2:42 pm #1351777Yes exactly, Guenni007 has helped me tremendously on a few occasions. Much appreciated!
May 14, 2022 at 11:58 pm #1351821 -
This reply was modified 3 years, 8 months ago by
-
AuthorPosts
- The topic ‘Open lightbox from one single image link’ is closed to new replies.
