
-
AuthorPosts
-
May 3, 2022 at 5:39 am #1350260
I have another question. PageSpeed Insights also says: “Ensure text remains visible during webfont load.” Then, “Leverage the font-display CSS feature to ensure text is user-visible while webfonts are loading.”
Which is associated with this font.What can I do to make it to remain visible?
Thanks!
May 4, 2022 at 7:17 am #1350407Hey mfuji,
Thank you for the inquiry.
Adding this filter in the functions.php file should help.
function avf_custom_font_display( $font_display, $font_name ) { // Check for a font and change the default theme setting if( 'entypo-fontello' == $font_name ) { return 'block'; } return $font_display; } add_filter( 'avf_font_display', 'avf_custom_font_display', 10, 2 );This will set the font-display property of the entypo-fontello font to block.
Best regards,
IsmaelMay 11, 2022 at 4:18 am #1351296Thanks Ismael,
I am not savvy enough so bear with me. I installed Code Snippets plug-in so that I can add the code.
Do I need
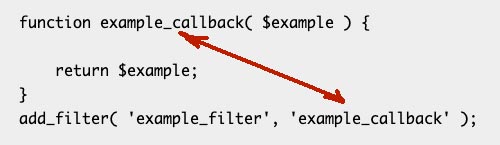
add_filter( string $hook_name, callable $callback, int $priority = 10, int $accepted_args = 1 )
before the strings you gave? (If so, I don’t know how to set the parameter. Could you let me know?)Do I also need <?php and ?> ?
Thanks!
May 11, 2022 at 8:03 am #1351300“Do i need” ? …
no – that is the code reference to that filter function. see here : https://developer.wordpress.org/reference/functions/add_filter/
The filter hooks are set by the developers in meaningful places, so that you can redefine default settings. This string name is set. the next callback is arbitrary but must match the callback function name. (Dashes are not allowed, but underscores are.)

it is of course better to have a descriptive name here, so that you know directly what is happening there.
The rest about priority you can read on the link to code reference yourself.i do not know how your snippet plugin works – the functions.php had to start with that opening <?php but does not have a closing.
child-theme functions.php the same.the given snippet by ismael is all you need. So if you set your default setting of font-display to swap – it makes sense to have for entypo-fontello a different loading.
May 12, 2022 at 2:39 am #1351450Thank you, I added the snippet.
>So if you set your default setting of font-display to swap – it makes sense to have for entypo-fontello a different loading.
I don’t know what I am doing, except that I am trying to reduce warnings from Google Search Console/Speedinsight.
Are you suggesting I do something extra by saying “it makes sense to have for entypo-fontello a different loading.?” I couldn’t understand what “have a different loading…Sorry for a damn question.
May 12, 2022 at 6:25 am #1351465Hi,
Thank you for the update.
The filter above should be enough to satisfy the pagespeed insight tool and remove the text or font visibility warning. If it doesn’t work, try to replace block with swap.
Best regards,
IsmaelMay 13, 2022 at 5:50 pm #1351683OK thank you. You can close this case now.
May 14, 2022 at 10:17 am #1351745Hi,
Thanks for letting us know, I’ll close this thread for now then. Please open a new thread if you should have any further questions or problems.
Best regards,
Rikard -
AuthorPosts
- The topic ‘entypo-fontello.woff2’ is closed to new replies.
