
-
AuthorPosts
-
March 6, 2022 at 5:18 pm #1343346
Hi,
i’m using the the entypo fontello icon for instagram and twitter.
I would like to use a thrid icon, which is not availible in the entypo fontello set.I got the icon i would like to use and i could make a vector out of it. But how con i use it with the other to icons, so that they fit together in my footer?
Please see link…
kind regards Jak
-
This topic was modified 3 years, 10 months ago by
Jak73.
March 6, 2022 at 8:27 pm #1343378you can replace these enfold predefined icons by quick css
Then you can even use multicolor images
f.e. a different telegram icon: see docu
scroll to: “In case of using an image”#top #wrap_all .av-social-link-telegram a:before{ content: ""; width: 20px; height: 20px; display: inline-block; vertical-align: middle; background: url(/wp-content/uploads/custom-telegram.png) no-repeat center center; background-size: contain; } #top #wrap_all .av-social-link-telegram:hover a { /*** if needed ***/ }March 6, 2022 at 8:51 pm #1343382Hi Guenni,
i’m just looking for an easy way to change just one of the entypo fontello in my footer…March 7, 2022 at 3:38 am #1343423Hi,
Did you check the documentation that @Guenni007 provided above? This is the link again.
You can convert the svg file to an actual icon font on fontello.com and upload it to the theme using the Enfold > Import/Export > Iconfont Manager.
Best regards,
IsmaelMarch 7, 2022 at 9:38 am #1343443more easy than using some quick css code ?
just uploading an image file for your icon to replace.
The one thing you had to know is that enfolds nomenklatur for those social links is always:
av-social-link-xyz
the xyz is the name of the social media and that will be at your list point as class – e.g: av-social-link-twitter; av-social-link-facebook; av-social-link-linkedin … etc.
The way over a new icon-font is more complex – but has some advantages.
If you got a svg file you can upload that to fontello to create an own icon-font.March 7, 2022 at 9:39 am #1343444Hi Guenni,
i was confused. Thank you. I will try it now.
kind regards Jak
March 7, 2022 at 9:58 am #1343446see here a result for socket ( not the footer links – those are shariff links to social media ) social links and custom instagram icon:
https://webers-testseite.de/#socket#top #wrap_all #socket .social_bookmarks a { display: block; } #top #wrap_all #socket .av-social-link-instagram a:before { content:""; display:block; width:15px; height:15px; left: 50%; top: 50%; background:url('/wp-content/uploads/custom-instagram.png') no-repeat center center; background-size:contain; position: relative; transform: translate(-50%,-50%); } #top #wrap_all #socket .av-social-link-instagram:hover a { background-color: purple }March 7, 2022 at 11:38 pm #1343541Hi Guenni,
what should i do, when i’m using a new platform, not like the common, if it a new icon, which is not listed in fontello?kind regards Jak
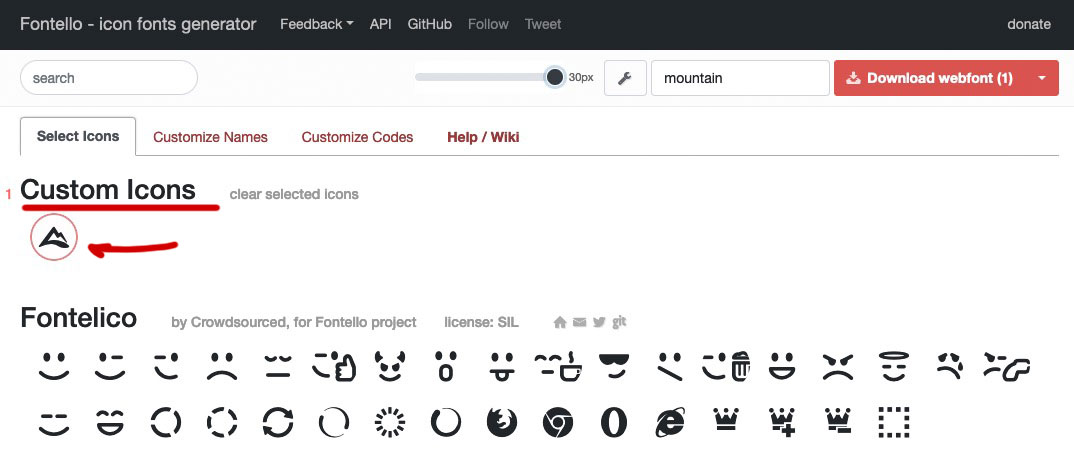
March 7, 2022 at 11:58 pm #1343542on fontello you can upload svg files ( they have to meet a few conditions there, but then you can also make an iconfont out of any monochrome svg).
you can upload to fontello svg’s by drag&drop into that custom icons field.

after adding all your wanted svg files – mark them on fontello and give a name to the new icon-font.
Upload that icon-font to enfold ( import/export – Icon font manager )

after that – go and read on the docu how to get for an existing icon a different one.
March 8, 2022 at 12:01 am #1343544It seems i have only png’s. Can i use them too?
Ploblem here is, that the plattform is not listed in enfold.
Is there a workaround, to get it done with .av-social-link-telegram
Take something else?March 8, 2022 at 3:48 pm #1343657can i use png

Without more details, or links to the page to which the problem refers, I can expect you to be able to transfer enough to adapt it to your specific case.
I think that the descriptions are precise enough; if they are read.The one thing you had to know is that enfolds nomenklatur for those social links is always:
av-social-link-xyz
the xyz is the name of the social media and that will be at your list point as class – e.g: av-social-link-twitter; av-social-link-facebook; av-social-link-linkedin … etc.March 8, 2022 at 4:22 pm #1343667 -
This topic was modified 3 years, 10 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
