-
AuthorPosts
-
February 11, 2022 at 7:51 pm #1340203
Hi, Can I get help with my website, I would like to have my menu adjusted to screen sizes.. like it will not overlap my logo whenever I view it in smaller screen sizes.
Thanks
February 12, 2022 at 7:55 am #1340241February 12, 2022 at 9:15 am #1340246Hi gcworks,
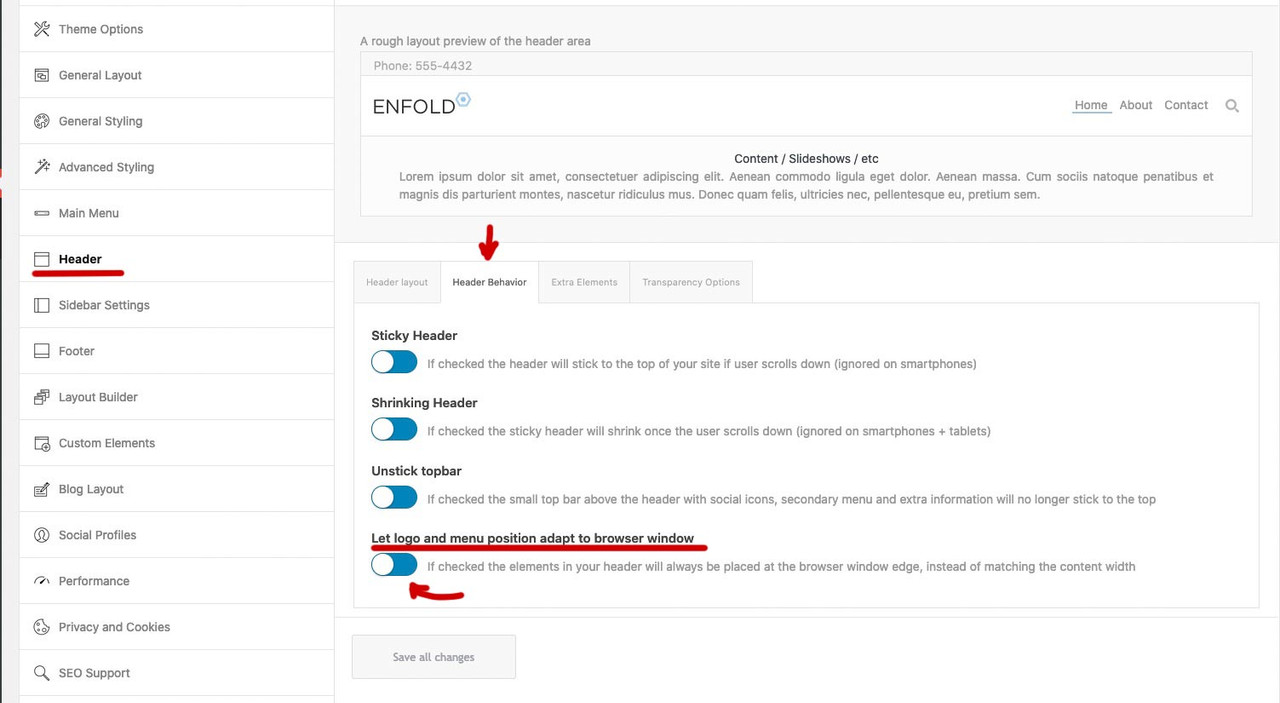
If you want to switch to the burger menu at a specific pixel point, then please try this in Quick CSS:
@media only screen and (max-width: 1024px) { nav.main_menu { display: block !important; } #avia-menu .menu-item { display: none; } .av-burger-menu-main.menu-item-avia-special { display: block; } }Adjust the 1024 pixel value to your liking.
Thanks @guenni007 for helping out :-)
Best regards,
RikardFebruary 14, 2022 at 7:59 pm #1340578This is gcworks, I log in as my client’s account.
@Guenni007 – I have tried that enabling but it does work on my end.. like it should not overlap my logo whenever I restore down my browser.

@Rikard – my client wants to have it as a regular menu for at above 700pxThank you guys for your reply
February 15, 2022 at 6:02 am #1340636Hi,
Thank you for the info.
The current size of the logo is not going to work because there is not enough space for the logo and the menu items. You will have to decrease the size of the logo and maybe decrease the number of menu items. To adjust the size of the menu items and the logo, try to add this css code.
.responsive #top .menu-item { margin-left: 0; } .responsive #top .avia-menu-text { padding-right: 11px !important; padding-left: 11px !important; font-size: 13px; } .responsive #top .logo { width: auto; height: 88px; }The header should look like this after adding the css modification.
screenshot: https://1drv.ms/u/s!AjjTfXSRbKTvwC2Z0HyU0Pd8eFaW?e=4aoUay
Best regards,
Ismael -
AuthorPosts
- You must be logged in to reply to this topic.