
-
AuthorPosts
-
February 5, 2022 at 10:56 am #1339012
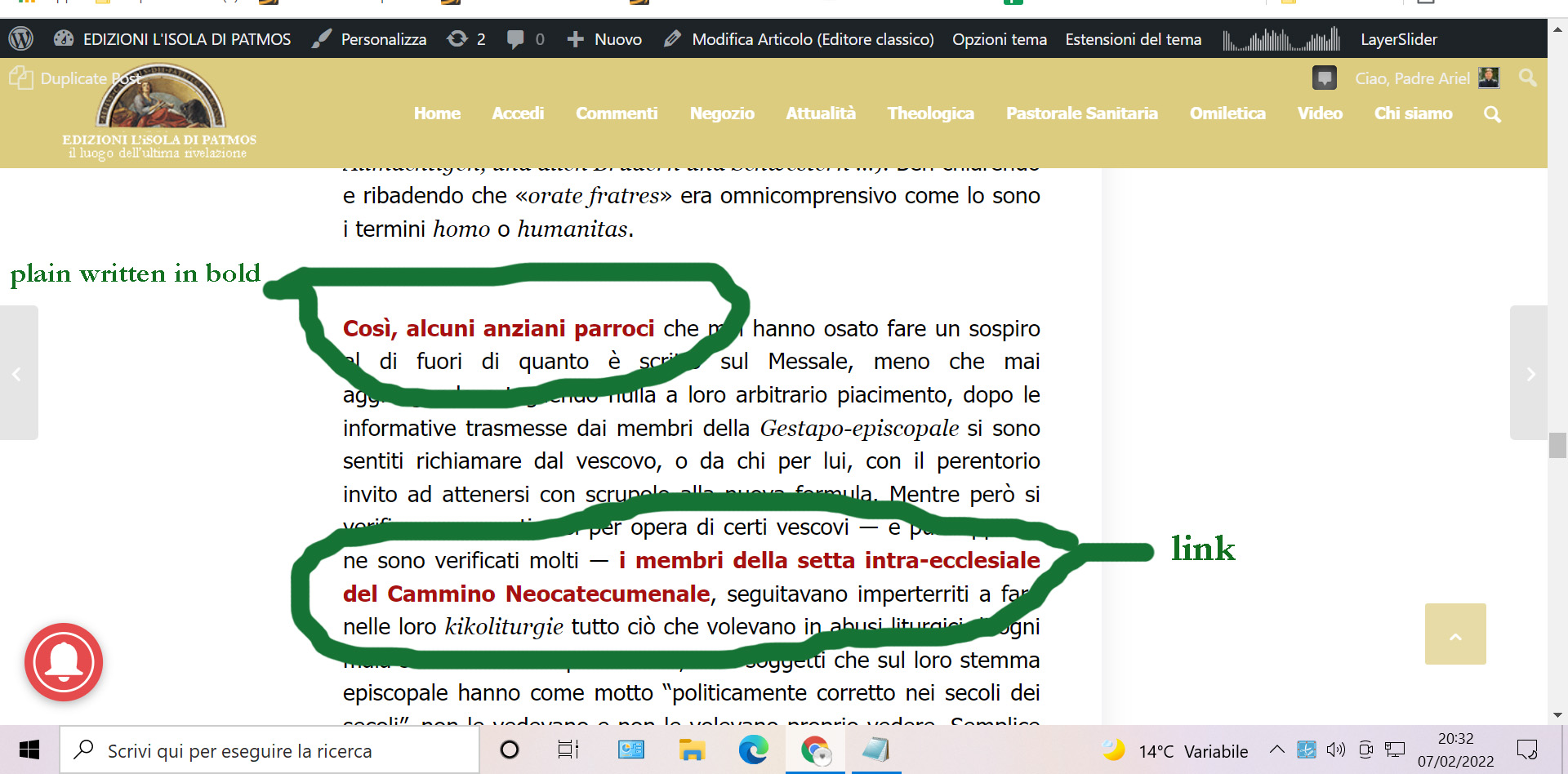
hi one more time everyone, I have two problems that I can’t solve, I wish the links were blue and not red as they are now, but when I set the blue in the enfold panel it doesn’t change me to blue only the links but also all the text of the article written in bold, how can I do to solve?
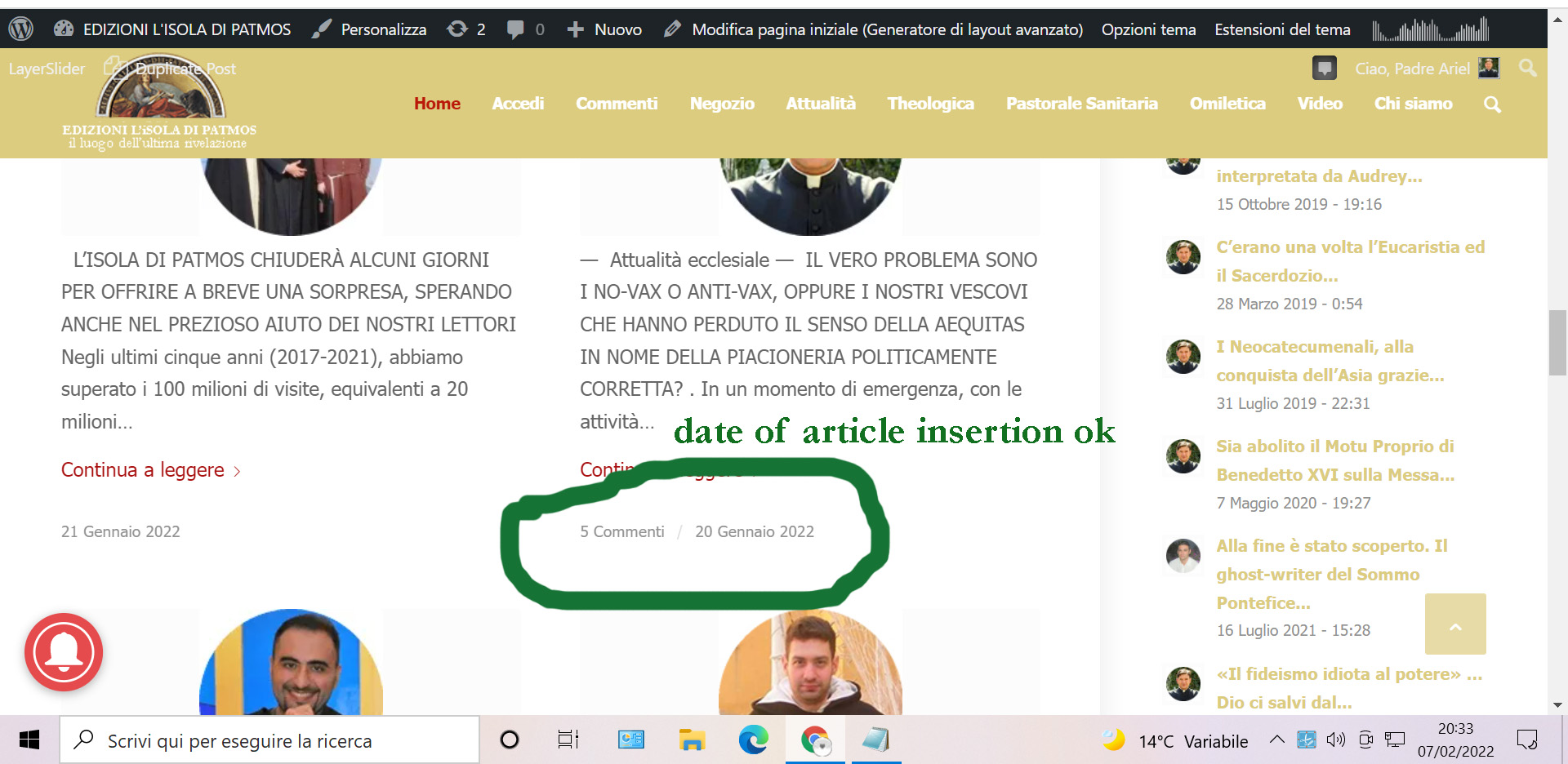
problem two I would like you to see the publication date of the article within the article itself and not only in the preview, how should I do?
February 6, 2022 at 1:05 pm #1339164February 7, 2022 at 11:18 am #1339299can someone help me please?
February 7, 2022 at 12:41 pm #1339325Hi,
Thanks for contacting us!
Could you please post a link of your website and a screenshot showing the changes you would like to make so we can provide you an accurate solution? You can upload your screenshots on imgur.com and share the links here :)
Best regards,
YigitFebruary 7, 2022 at 9:49 pm #1339458first problem, the links and the bold lettering have the same color, I want the blue links and the red bold lettering how do I do? if I change the color of the links in main content, the color of the bold also changes

problem two, in the first image you see the release date in the preview and that’s right
in the second image you can see the inside of the article, here you don’t see the publication date of the article, how can I show it?

 February 8, 2022 at 5:47 am #1339511
February 8, 2022 at 5:47 am #1339511Hi,
Thanks for that. You can set the colour for the strong tag under Enfold->Advanced Styling, could you try that out please? If you need further help, then please include admin WordPress login details in private.
Best regards,
RikardFebruary 8, 2022 at 3:32 pm #1339628This reply has been marked as private.February 8, 2022 at 8:36 pm #1339657Hi,
1- I added following code to bottom of Quick CSS field
.main_color a > strong { color: inherit; }2- Please add following shortcode to top of your posts to display post meta data – https://pastebin.com/YRuhras6
Best regards,
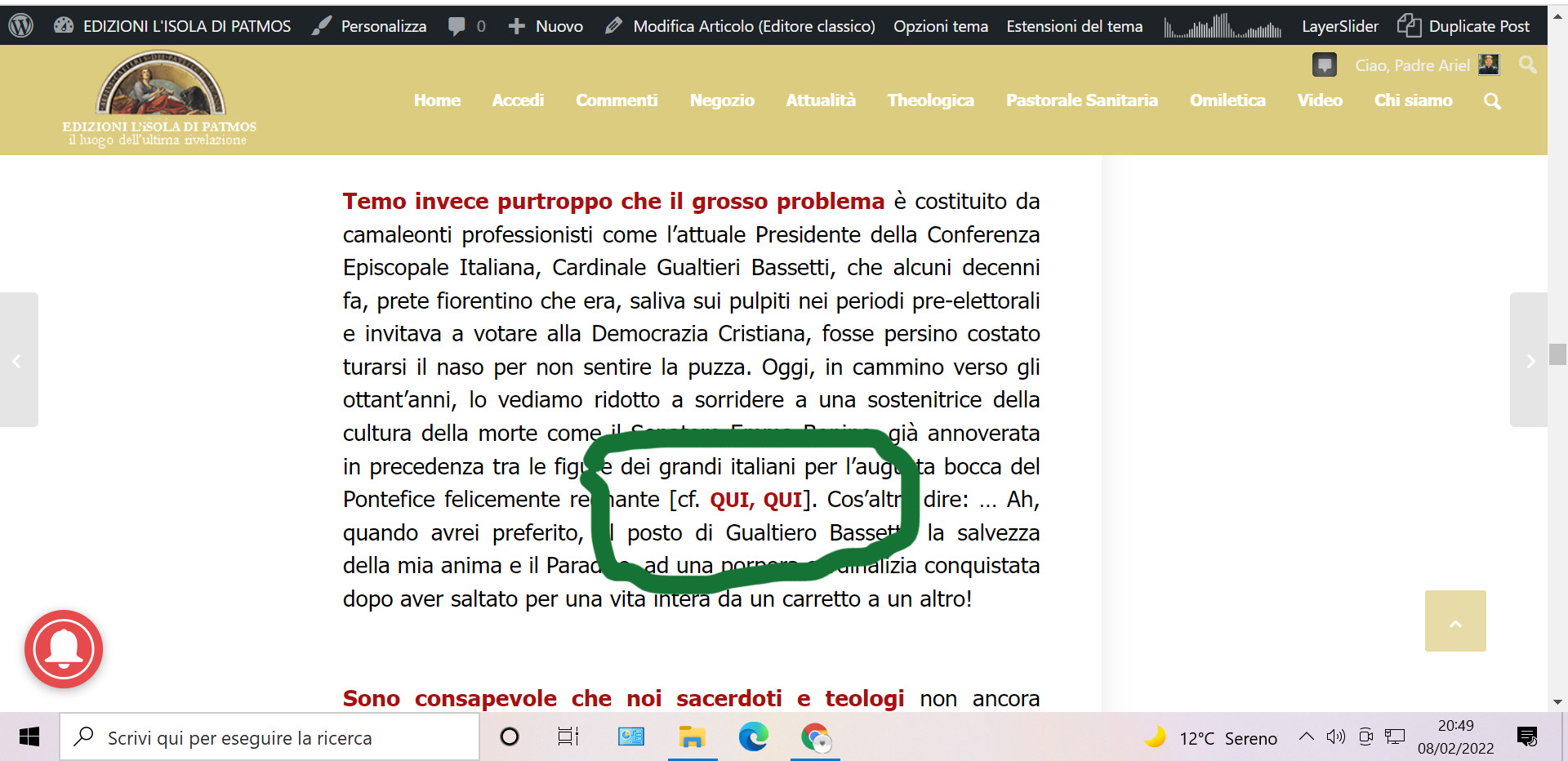
YigitFebruary 8, 2022 at 9:57 pm #1339669thanks to it worked but only partially, some links remained red. as below


for the data in the articles do you mean that I have to copy that code in 700 articles?
February 8, 2022 at 10:07 pm #1339671sorry if I say this, but it seems incredible to me that there is not a button to change the color of all links regardless of whether they are bold or not, and I find it incredible that there is not a button to see or not the publication date at all interior of the articles, to be a premium theme!
February 10, 2022 at 5:56 pm #1340017can you help me please?
February 11, 2022 at 1:33 pm #1340156Hi,
Thank you for your patience, I have added this css to address the three types of links that were still red in your posts:#top #main p > strong > span > a, #top #main .abh_name.fn.name a, #top #main .entry-content p > span > a { color: #0000ff!important; }
if you find anymore links in a post that is still red please link to it so we ca examine it.Best regards,
MikeFebruary 11, 2022 at 4:03 pm #1340173seems to work thank you very much, for the date inside the articles can you do something please?
February 11, 2022 at 4:07 pm #1340175in other articles there are still red links …… I feel like crying :(
February 11, 2022 at 4:16 pm #1340178here you see many reds
https://isoladipatmos.com/2020/12/February 12, 2022 at 12:50 am #1340224Hi,
Thanks for the link, I adjusted for these, please clear your browser cache and check if you can find any more.Best regards,
MikeFebruary 12, 2022 at 10:56 am #1340255thanks, even cleaning the cookies there are still many red links :(
February 12, 2022 at 12:33 pm #1340259Hi,
Please link to the pages so I can create css rules that filter for these, I have checked many pages but don’t see any links that are red.Best regards,
MikeFebruary 12, 2022 at 12:43 pm #1340260for example these but there are others, and unfortunately even in new articles the links are red
February 12, 2022 at 1:20 pm #1340262Hi,
Thank you, I adjusted for these also, please clear your browser cache and check again.Best regards,
MikeFebruary 12, 2022 at 4:53 pm #1340278seems to have worked !!! I’ll let the customer check if it’s okay!
can you help me for the article insertion date? I would like to see it in all the articles, thank you so much
February 12, 2022 at 6:47 pm #1340285February 12, 2022 at 7:00 pm #1340288ok the problem is that on the home page the business style has the preview too short and it is not as beautiful as this one

is it possible to do longer preview like here?

Thank you so much
February 13, 2022 at 5:44 pm #1340393Hi,
Ok, to display the post meta data you either need to manually add the shortcode Yigit posted above to every post, which you don’t want to do, or change the Theme Options ▸ Blog Styling to one that shows the post meta data, the only issue you seem to have with this is that the excerpts are too short and the meta was above the excerpts, so I added this to your functions.php to make the excerpts longer:add_filter('avf_postgrid_excerpt_length','avia_change_postgrid_excerpt_length', 10, 1); function avia_change_postgrid_excerpt_length($length) { $length = 300; return $length; }and this to more the blog grid meta below the excerpt:
function custom_script() { ?> <script> (function($){ $( '.slide-entry' ).each(function() { $( this ).find( '.slide-meta' ).insertAfter( $(this).find('.entry-footer')); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_script');I believe that it is very close to matching, probably no one will notice the change:

and now the posts have the meta:

Best regards,
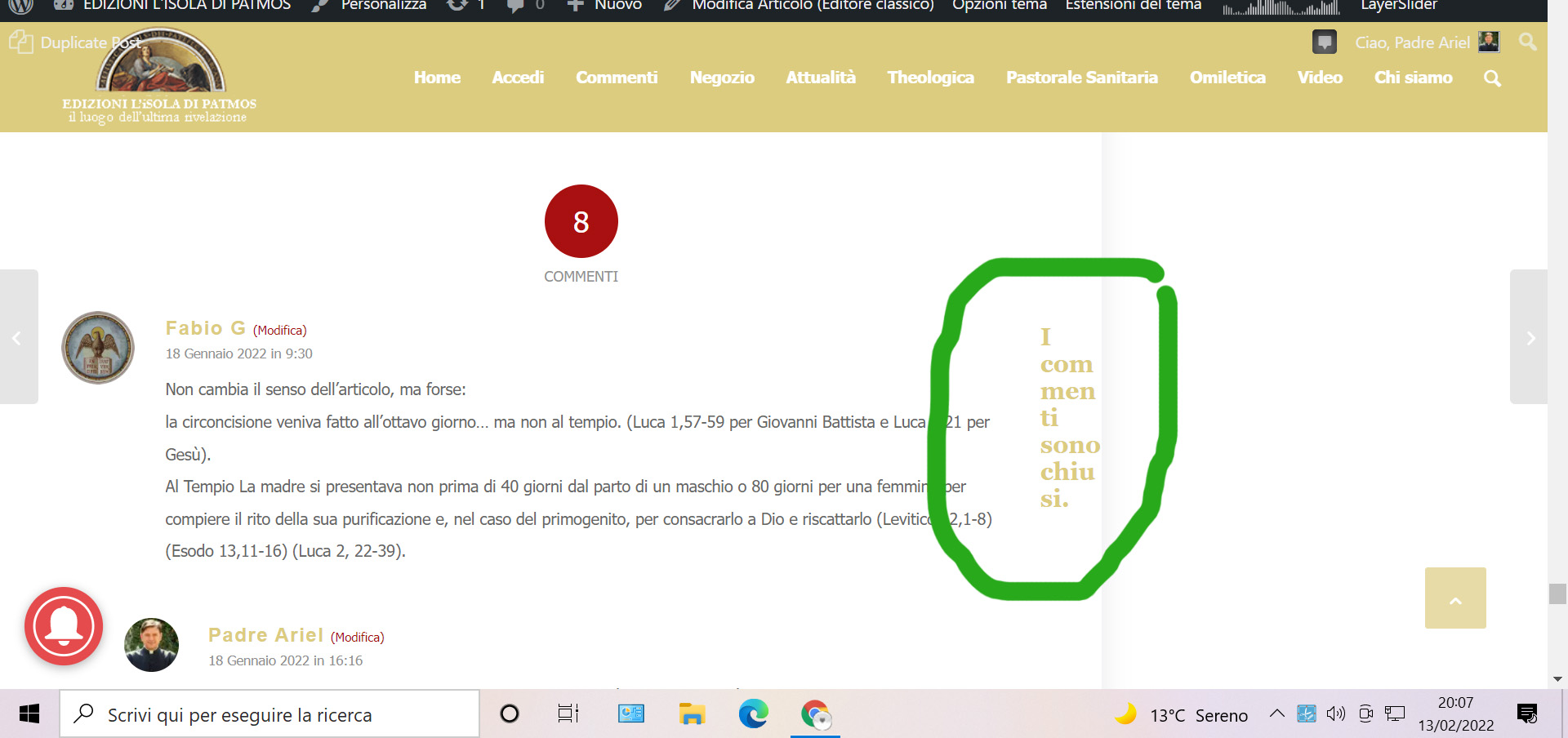
MikeFebruary 13, 2022 at 9:12 pm #1340410thank you very much, one more thing, I hope it is the last !!! sorry if i bother you !! you can see in the image below the words “comments are closed” is it possible to put it right?
 February 13, 2022 at 10:04 pm #1340414
February 13, 2022 at 10:04 pm #1340414Hi,
Ok, I added this script to the precious script:(function($){ $('.comment-entry').each(function() { $( this ).find('.commentsclosed ').css({ 'text-align': 'center' }).insertBefore( $(this).find('#comments')); }); })(jQuery);
Please let us know once check this so we can close this thread, it is getting off topic and is very long, we try to keep the threads on a singlet opic so future users can find solutions easily, naturally if you have more questions you are welcome to open a new thread and we will help.Best regards,
MikeFebruary 14, 2022 at 11:10 am #1340459perfect thank you so much so much
February 14, 2022 at 1:21 pm #1340486Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘link color and article date’ is closed to new replies.


