Tagged: LayerSlider
-
AuthorPosts
-
January 5, 2022 at 5:50 am #1334318
Hello Enfold Support,
On the homepage, we are using a LayerSlider. The main header element on the slider used to load the font “font-family: ‘Bilbo Swash Caps’, cursive;”.
About a month ago I saw it wasn’t loading correctly. The font is loading in other places properly.
This is the site homepage: https://lindyjames.com/.
Do you see what the issue is?
(Admin info in PC area)Sincerely,
GregJanuary 5, 2022 at 11:16 am #1334342Hey Greg,
I changed the font family to the one you wanted for your first header, and that is working as it should. Simply mark the text, then change the font family in the STYLE tab in the edit sidebar.
Best regards,
RikardJanuary 5, 2022 at 7:34 pm #1334410Hello Rikard,
Something else is going on, though… Now all the sub text is “tiny”.
Did a style in the CSS for the slider change?~ Greg
January 6, 2022 at 7:52 am #1334483Hi,
Thanks for the update. I’m not sure which sub text you are referring to, could you post a screenshot highlighting the problem please?
Best regards,
RikardJanuary 7, 2022 at 7:33 am #1334650Hello Rikard,
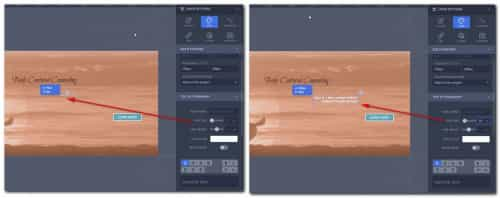
You can see some white text, barely visible – the screenshots have my mouse courser pointing to it.



The third screen shot is from the WayBackMachine archive – that’s what it used to look like. To my knowledge, no changes were done by us to “break” the styles of the elements.
~ Greg
January 7, 2022 at 1:18 pm #1334670January 7, 2022 at 7:41 pm #1334716Thank you, Mike.
Are you, and other support people, of the mind that it is not worth pursuing why the font sizes and family changed without any Admin interaction?
~ Greg
January 8, 2022 at 12:23 am #1334731January 8, 2022 at 12:45 am #1334736I am wondering if there is merit in finding out why the styles suddenly quit loading… ??
January 8, 2022 at 1:31 am #1334739Hi,
From what I see the font rule:h1, h2, h3 { font-family: 'Bilbo Swash Caps', cursive; text-transform: capitalize !important; color: #ad0300 !important; }is applied in your child theme stylesheet, but using just the H tag by itself to affect the H1 in the layerslider is a little weak as the layerslider is passing the “inherit” rule to the tag.
to correct I would recommend changing to:#top #main h1,#top #main h2,#top #main h3 { font-family: 'Bilbo Swash Caps', cursive; text-transform: capitalize !important; color: #ad0300 !important; }As for the font size of the lower text being 1px, this is what the layerslider is setting so you will need to make that change in the layerslider:

Best regards,
MikeJanuary 12, 2022 at 4:15 am #1335148OK – we can close this thread/post.
Thank you everyone :-)
January 12, 2022 at 6:49 am #1335178Hi,
Thanks for the update, I’ll go ahead and close this thread for now then. Please open a new thread if you should have any further questions or problems.
Best regards,
Rikard -
AuthorPosts
- The topic ‘Font on LayerSlider no longer loading’ is closed to new replies.