-
AuthorPosts
-
October 5, 2021 at 12:58 pm #1323626
Hi,
Update: Issue was fixed in Enfold 4.8.6.5. Please refer to this post – https://kriesi.at/documentation/enfold/theme-update/ and update Enfold to the latest version 4.8.6.5.
A small issue in the logic caused some logos to disappear on Enfold 4.8.6.4. We are sorry for the inconvenience.
Our devs have already fixed the issue and we will release a new update with the fix soon.
To implement the fix on your installation, you can replace the content of /enfold/framework/php/class-svg-images.php file with – https://raw.githubusercontent.com/KriesiMedia/enfold-library/master/temp_fixes/Enfold_4_8_6_4/framework/class-svg-images.php in Appearance > Editor.
If you would like us to update the file for you, please start a thread under Enfold sub forum – https://kriesi.at/support/forum/enfold#new-post and attach temporary admin logins in private content field. If Theme Editor is hidden on your installation, please either enable it or share FTP logins as well.
Note for SVG Support plugin users: If you are using SVG Support plugin and your SVG logo does not show up even after updating the file, please re-create your SVG file and re-upload it. If you need assistance with it, please share WP admin logins :)
Regards,
Yigit-
This topic was modified 4 years, 3 months ago by
Yigit.
October 5, 2021 at 2:28 pm #1323644just for info: for those Participants who are using my replace every img svg file with its inline svg-function : now the logo img replacement is obsolete to replace.
On Enfold 4.8.6.4 this is done by the theme itself.Therefore now uses the whole thing in this way excluding the logo img:
// replace every svg with its inline code function replace_img_if_svg_with_inline_svg() { ?> <script type="text/javascript"> (function($) { $(':not(.logo) img').filter(function() { return this.src.match(/.*\.svg$/); }).each(function(){ var imgSVG = $(this); var imgURL = $(this).attr('src'); var imgAlt = $(this).attr('alt'); var imgTitle = $(this).attr('title'); var imgClass = $(this).attr('class'); $.get(imgURL, function(data) { var svg = $(data).find('svg'); // Remove invalid XML tags - mostly that is usefull to preserve so it is commented out here // svg = svg.removeAttr('xmlns xmlns:xlink'); // add replaced image's alt tag to the inline SVG typeof imgAlt === 'undefined' || imgAlt === '' ? (svg = svg.attr('alt', 'Replaced Image')) : (svg = svg.attr('alt', imgAlt)) ; // add replaced image's Title tag to the inline SVG typeof imgTitle === 'undefined' || imgTitle === '' ? (svg = svg.attr('title', 'A SVG Image replaced by its inline code')) : (svg = svg.attr('title', imgTitle)); // Add replaced image's classes to the new SVG and add replaced-svg as new class typeof imgClass === 'undefined' || imgClass === '' ? (svg = svg.attr('class', 'replaced-svg')) : (svg = svg.attr('class', imgClass+' replaced-svg')); // Replace image with inline SVG Code imgSVG.replaceWith(svg); }, 'xml'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'replace_img_if_svg_with_inline_svg');October 5, 2021 at 2:30 pm #1323645October 5, 2021 at 7:11 pm #1323685Worked, thanx.
October 5, 2021 at 7:15 pm #1323686October 6, 2021 at 1:49 pm #1323768This does not work for one of our websites. Replacing the file still does not show the logo. As the website is live I used a temporary fix by replacing the logo output directly inside the functions.php of our child theme:
/** * Custom logo */ add_filter('avf_logo_final_output', 'avf_text_logo_final_output'); function avf_text_logo_final_output($logo) { $link = apply_filters('avf_logo_link', home_url('/')); $logoImage = '<img src="URL_TO_LOGO/logo.svg" height="100" width="300" alt="Logo" style="max-height: 200px;">'; $logo = sprintf('<div class="av-logo-container"><div id="logo" class="logo"><a href="%s">%s</a></div></div>', $link, $logoImage); return $logo; }October 6, 2021 at 6:02 pm #1323790when do you think you can release the update?
October 6, 2021 at 8:50 pm #1323816Hey,
@48design Could you please post temporary admin logins here privately so we can look into it? This did not work on one other users website and they were using a SVG plugin. I recreated the SVG file and replaced it with their existing logo and that helped. I would like to try that on your client’s website as well.
@pontedellarco We are planning to release the new version tomorrow :)Regards,
YigitOctober 7, 2021 at 10:03 am #1323854Hello Yigit,
we are using a plugin called “SVG Support” (https://wordpress.org/plugins/svg-support/) because we need SVG in other places as well, not just the logo.
Best regards
48DESIGNOctober 7, 2021 at 11:51 am #1323892Hi,
@48DESIGN I commented out your code in functions.php file of your child theme, recreated SVG file, removed existing one, uploaded newly created one and it worked. Please review your website :)Best regards,
YigitOctober 7, 2021 at 11:54 am #1323893Thank you. I am really interested in how this has been solved. What was wrong with our SVG? And will this problem come up with SVGs we are creating in the future?
October 7, 2021 at 12:01 pm #1323896Hi,
To be honest, we are not sure the cause of the issue but your and other users website were both using SVG Support plugin. I simply recreated the SVG file and uploaded it.
I will update my initial post and add a note for users who are using SVG Support plugin :)
Best regards,
YigitOctober 7, 2021 at 12:02 pm #1323897Thanks. And maybe add a hint that all custom styles related to the
tag of the logo have to be changed to use the <svg> tag…
October 7, 2021 at 12:44 pm #1323904i use often the svg-support plugin too – but i do not mark the “Force Inline SVG” Option. maybe that was the reason for trouble.
October 7, 2021 at 2:26 pm #1323912hey,
i also have this problem. i uploaded a svg as logo, but the ‘img tag’ within the ‘a tag’ is missing. i already updated the class-svg-img.php, saved and uploaded the logo again, but its still not showing. what could be the problem? if uploading a jpg its working …
-
This reply was modified 4 years, 3 months ago by
Pixel_Production.
October 7, 2021 at 2:44 pm #1323918@Guenni007: there is no such option in the plugin I am using. (SVG Support)
@Pixel_Production: you have to use the “svg tag” like written above in your cssOctober 7, 2021 at 2:51 pm #1323919my problem is, the the ‘img’ nor the ‘svg tag’ is showing, its just missing within the ‘a tag’.
October 7, 2021 at 2:52 pm #1323920This is the initial problem of this new version. You have to replace the code, see the very first post at the top.
October 7, 2021 at 2:59 pm #1323922like i said, i already did …
October 7, 2021 at 3:02 pm #1323924Sorry… ^_^
October 7, 2021 at 3:18 pm #1323931Hey,
@pixel_production I deleted your logo, recreated SVG file, uploaded it and it worked. However I noticed that logo was showing up for not logged in users so it could be related to cache if you are using one on your server. Please review your website :)Best regards,
YigitOctober 7, 2021 at 3:19 pm #1323932hi Yigit,
thank you so much!!
October 7, 2021 at 3:22 pm #1323934Hi!
You are welcome, @pixel_production! Let us know if you have any other questions and enjoy the rest of your day :)
Best regards,
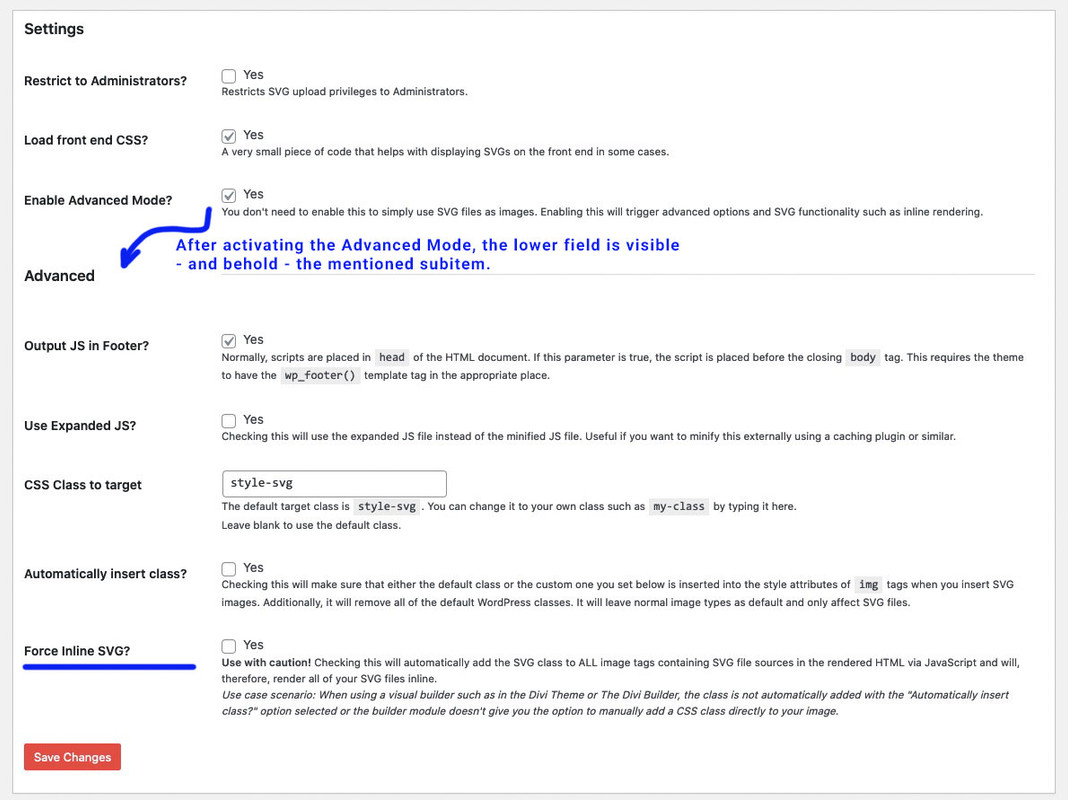
YigitOctober 8, 2021 at 8:18 am #1324058@48DESIGN : if you mark the “Enable Advanced Mode?” Option on SVG Support and save the rest will be shown.
October 8, 2021 at 10:15 am #1324069@Guenni007
You wrote “Force Inline SVG” which the plugin does not have as an option. It’s called “Enable Advanced Mode” like you said in your last post.
I don’t have the time to try different solutions and everything is working now. Let’s hope in the future this will not destroy our client’s websites.October 8, 2021 at 5:12 pm #1324150October 9, 2021 at 7:14 am #1324190October 19, 2021 at 12:02 pm #1325556I’m sorry but the same problem happened again with a customer’s website… This time no SVG-plugin was used!
“We are re-uploading your SVGs” is not an answer to this problem. There must be a solution for this problem everybody can use!October 20, 2021 at 5:22 am #1325660Hi 48DESIGN,
Please open a new thread and include WordPress admin login details in private, so that we can have a closer look at your site.
Best regards,
RikardOctober 31, 2021 at 4:44 pm #1327207This might not be the right thread for this comment so please take it in the spirit it’s intended, but this shouldn’t be automatic, or at the very least there should be a hook that we can use to disable it. The “text-HTML” ratio is already extremely high with the Enfold theme (text-HTML ratio is a growing SEO factor – listed as warnings in SEMRush). This only makes it even more difficult to get past the threshold for pages that are high in design but low in content. In fact I’m here now because I just saw my SEMRush warnings skyrocket. Since the “SVG Support” plugin is widely used and already has that option, it would make sense to have an option to disable this in Enfold as well.
-
This topic was modified 4 years, 3 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.