
-
AuthorPosts
-
May 30, 2021 at 7:14 pm #1303029
Hi –
Layerslider is loading last on several pages – although it is the hero – causing issue with my core vitals (and a poor UX)
This is my dev site: https://tssdevsite.xyz/
How can I fix this?
Thanks!
Shari-
This topic was modified 4 years, 8 months ago by
sldeutsch.
May 31, 2021 at 9:06 am #1303119May 31, 2021 at 8:56 pm #1303262Thank you @Guenni007 – I think it might Include scripts in the footer but it says that I can’t select them because it’s blocked by enfold. it says “This setting is enforced by Enfold in order to maximize compatibility on your site” – I don’t know how to fix that. Ultimately, I need this to load first on this page (or close to first) instead of last because it’s causing an LCP issue – since the hero doesn’t show up until the entire page is loaded. I’m sure I’m not the only one with this issue, I’m just not sure how to solve it!
June 1, 2021 at 6:27 pm #1303456Do you use the advanced layerslider elsewhere on your page?
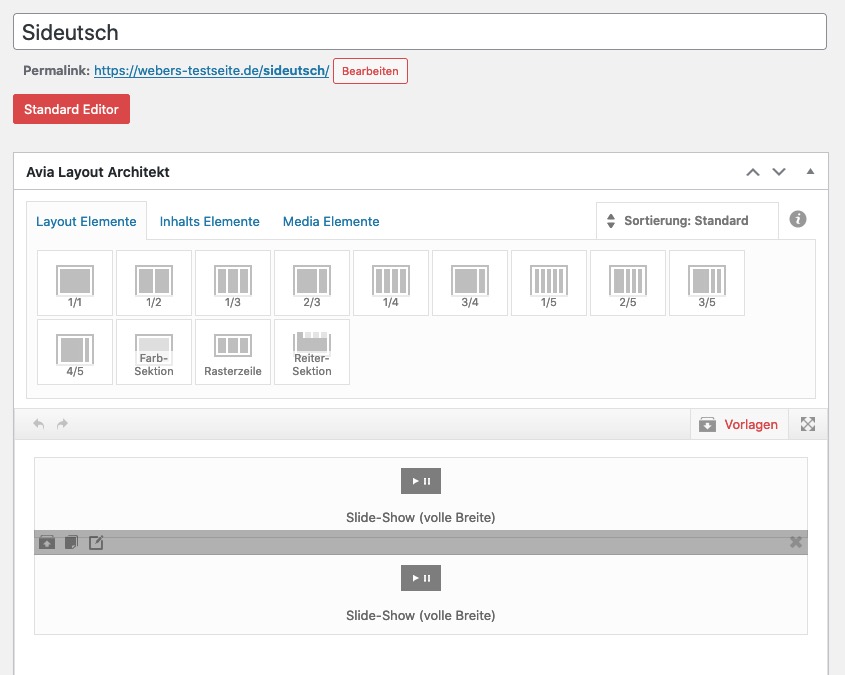
As far as i can see it is only one image and a button – something you can achieve with enfold sliders aswell.see here ( for mobile view with the other image ) https://webers-testseite.de/sideutsch/
two fullwidth enfold sliders.you only need this ( nice ) slider if there are more action in the layers. Link
btw: if your content is only 925px wide – why not optimize it for this maximum widthJune 2, 2021 at 12:05 am #1303480@Guenni007: Yes. that is exactly what I want! Knowing what I know now I would have requested that my developer use the fullwidth slider. I even figured out how to set it up – but I can’t seem to place it correctly on the page – I either end up with too much white space or not enough. I’m a beginner at this – and my developer has ghosted me. After wrestling with it for several hours, I thought the best solution would be just to get this one to load sooner. This is so frustrating :( But I really appreciate your help.
June 2, 2021 at 8:11 am #1303520The button that is part of the fullwidth slider can only be placed on default to the left side. But with a bit css in quick css you can shift this button to a right position.
In the Element ( as on most of the advanced Layout Builder Elements ) they have the opportunity to show or hide on 4 differnt screensizes.
So i placed two fullwidth sliders on top:
( click to enlarge the images )


The second fullwidth slider with the oposite setting.For the button positioning i gave a custom-class to the sliders : homeslider
.homeslider .avia-slideshow-button { position: absolute; right: 5vw; bottom: 5vw; padding: 15px 25px !important; box-shadow: 2px 2px 15px -5px #000; font-size: 18px; }June 3, 2021 at 3:30 am #1303676@Guenni007 and @Yigit: I wasn’t clear, I figured out how to make the fullwidth easyslider, but I’m having trouble getting it to have the proper spacing on the page. (either too much or not enough white space between it and the ribbon at the top) Regardless, fullwidth easyslider ALSO loads last. I feel cursed!
Instead of trying to deal with a whole new element + the loading issue, I thought there might be a way to get this to load in-line instead of last. I can’t be the only one with this problem. If that is not the case, then I’ll build the full-width easy slider, but then I’ll need help getting the spacing right. Gah… so frustrated! (feeling helpless because I just don’t know things…)
Thanks,
ShariJune 4, 2021 at 10:10 am #1303972Well one thing to mention is that you have a max width of your content of 925px – why do you load images bigger than that.
The one is nearly twice bigger.
The same with the 768px version for the responsive case.
And it seems that you load the images as background and as layers:

you can see it between 768px and 990pxJune 4, 2021 at 3:15 pm #1304065@Guenni007: I’m sure that there are tons of problems with my site. As I said, I’m not a developer. Not. Even. Close. The woman that hired to work on my site disappeared without completing it, including optimization. I’m simply trying to fix the things that I notice so that I can get out out of google jail.
So if the images are off- I don’t even know how to solve that. I do know that google is penalizing me for LCP issues…. which is why I want to get layerslider to load earlier. Then I can tackle the rest of the issues – or are they related?
Thanks again for your help!
Shariedited to add: that image issue is due to something else I’m trying to fix with CSS…. so don’t mind it, it’s not how my regular site is! :) But thank you for noticing.
-
This reply was modified 4 years, 8 months ago by
sldeutsch.
June 7, 2021 at 12:52 am #1304307Hi,
Thank you for your patience and thanks for the link to your site and login, when I checked your site on a Windows desktop there were a few css header, main menu, slider alignment issues, some of which were discussed above, I made a few adjustments in your Quick CSS to correct these, please see the screenshot in the Private Content area.
But it seems that your main concern is a LCP Issue which is that your decktop site is taking longer Than 4s to load, correct?
When I run a web page performance test on your dev site the longest test out of 3 tests is 3.2s, your avg is 2.7s and I don’t see that the slider image is loading last, it is #34 in the test

so I’m not sure what you are worried about, I don’t believe you are in any kind of Google jail, there are many SEO people that will say crazy things, try to not let them get into your head, your customers do not care what your SEO score is, they want to see your product. I hope this helps.Best regards,
MikeJune 7, 2021 at 3:21 am #1304319Hi @Mike,
Thank you for taking the time to look at this! Unfortunately, I need more information. Forgive me, as I am just a beginner with CSS… but I do website optimization/UX for a living! So… google jail is my own term. I’m not technically in jail – but google is giving me some serious side-eye and I can see clearly in my core vitals that I need to address my LCP and CLS issues. My LCP issues are on mobile only. (and maybe I should have said that?!!? If so, I’m really sorry about that… rookie mistake?)
Ok – can you share with me the changes that you made? I need to better understand them – and learn… and some of them caused issues. Fonts are turning pink where they should not be and the ribbon offset was on purpose! (aren’t we artistic?) Meanwhile… it looks more offset than ever before. If I can see what you did – maybe I can figure out what’s causing things to be funky. Was it all in Quick CSS?
Also – it doesn’t appear as if much has changed on my site. CLS and LCP are still the same. I can’t make your image bigger and see anything, unfortunately. I looked at my own report on GT Metrix and can see tss_banner-mobile8-1 loads second to last. It’s the hero image on mobile. The desktop hero images loads earlier, but I can literally see it fill in later as the page loads. I think I’m having this problem on a lot of my pages – where the hero image is loading last, but one problem at a time? Or is it all one problem?
I would like my LCP to be <2.5s and CLS <.1.
And, for whatever reason, my actual site: https://www.thestrapsaver.com is performing a little better (I’m not getting render blocking resources errors) – but has the exact same LCP and CLS issues. It looks mostly as I want it to – although I like the idea of removing the white space below the hero image, so I’d like to know how you did that!
Also – can you point me to a tutorial for sharing images? for some reason, I can’t seem to do that!
I would really appreciate any insight that you might have for me!
Thanks,
ShariJune 8, 2021 at 1:16 pm #1304625Hi,
Thanks for your feedback, I don’t do website optimization for a living, and it is a little out of scope for us, I had to look up “LCP” so with “LCP to be <2.5s and CLS <.1" I'm not sure what you are trying to say, but from the web page performance test you are looking better than most 7s sites that I see. I will have to leave the optimization & SEO to someone more knowledgeable.
As for the CSS, the changes I made were in the Quick CSS only, sorry about moving the banner I thought I was helping, I changed the top & height for the class.background-strap

for the logo it was this:.av_minimal_header #header_main { height: 145px; }I believe it was 134px before, but the bottom of the buckle didn’t show, you could copy the Quick CSS from your live site to reset your dev site. As for sharing images you can use most any image host, I use this one, and then post the html link into your post.
Also for your hero image, it seems that the only layer to the slider is a button, so that seems like a lot of weight, instead, you could just use the image with the button embedded, so it is all one image, and then link the whole image. This would same you from using the layerslider, I would still make two images for desktop and mobile but that would still be much smaller.Best regards,
MikeJune 8, 2021 at 3:17 pm #1304663Thanks for the explanation in detail…. I will have to go through this later (it’s 9AM in New York and my regular job calls!) It looks to be incredibly helpful.
My quick comment is that I completely agree that the layerslider is OVERKILL for the hero. I hired someone who claimed that they knew more than they did… and again, disappeared. Blech. I have a friend who is a developer – but didn’t have time to redo my entire site (stupidly long story) and tried to put in an image with a button, but every time he did, it ended up in a container – which included formatting that he didn’t want (he couldn’t get it to go full screen). If you could point me in the direction of how to do this, that would be great. Do you think that will have the mobile image load earlier?
The thing is… I’m noticing that I’m having the “image load last” issue for our blogs – which don’t use layerslider. Here’s an example from the prod site: https://www.thestrapsaver.com/new-year-2021/.(the image is NewYearNewUs.jpg) – google is giving us grief on this one too.

if the image link doesn’t work: https://savvyify.com/img/image/yg7b
Do you have any thoughts on why or what we might do to get it to load earlier on the page? (again, this is mostly a mobile issue!)
I’m also changing hosting companies, which should speed things up.
Thanks again!
ShariJune 10, 2021 at 11:54 am #1305052Hi,
Your screenshot shows 612kb in 41 requests in 3.13s, I’m not sure how moving the load order would help but please check your theme options and disable the lazyloading in the performance options:

Perhaps you can Preload Images to achieve this?
As for the button on your header, my thought was to have the image include the button and have the whole image a link, people might think they are clicking a button but actually anywhere they click will work.Best regards,
MikeJune 11, 2021 at 3:08 am #1305151Hi @mike,
Thanks for the code changes – I keep thinking that I should just learn some basic CSS myself to get this stuff done. I did put a request out on codeable…. do you know of a good tutorial for defining container height with CSS? and, potentially stupid question – how do I know what the height should be?!?!
I did try to remove lazyload but I didn’t have any luck with that. I hate the idea of adding another plugin, I have worked so hard to ditch the ones that I have… but if it doesn’t slow things down and makes google happy, I might just do that. I keep seeing code to add to images to preload them (link rel=’preload’) but for the life of me, I can’t figure out how to implement it. See #9 in this article: https://wp-rocket.me/google-core-web-vitals-wordpress/improve-largest-contentful-paint/
I really appreciate all that you’re doing to help me!
Thanks,
ShariJune 13, 2021 at 6:34 pm #1305468Hi,
For defining container height with CSS, please see this article, and this one.
As for what it should be, it should be just big enough for your content.
As for random preload scripts, I would recommend against them and go with a plugin, because typically a plugin will work and a script will need to be adjusted to work on your site based on variables that you will need to test for, and by the time you get it all figured out the plugin will probably work better because that developer has spent the time to optimize it.
Just my opinion.Best regards,
Mike -
This topic was modified 4 years, 8 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.

