
-
AuthorPosts
-
May 25, 2021 at 5:37 pm #1302267
Hello,
We use the Enfold Theme for our website and Gravity form for our forms.We have a styling issue with the checkboxes and buttons radio.
They are not align with their label.
I’m using the rules provided by the Gravity Form’s support to override the customizations made by the theme:
body .gform_wrapper .gform_body .gform_fields .gfield .ginput_container_radio .gchoice {
display: inline-grid;
grid-auto-flow: column;
}
body .gform_wrapper .gform_body .gform_fields .gfield .ginput_container_checkbox .gchoice {
display: inline-grid;
grid-auto-flow: column;
}
But it doesn’t work correctly. The button is very far from the label.
So could you help me on this topic please?I also have a styling issue when I try to display checkboxes (or radio buttons) in columns (the rules “gf_list_2col” works on Gravity forms’ preview but not in live).
Do you have any solution for this?Thank you for your help.
CélineMay 27, 2021 at 10:54 am #1302570Hi Céline,
Please try the following in Quick CSS under Enfold->General Styling:
ul.gfield_radio li label { margin: 3px 10px 0 2px; }Best regards,
RikardMay 27, 2021 at 11:25 am #1302579Thank you for your help Rikard but it doesn’t work.
Best
CélineMay 29, 2021 at 5:22 am #1302922Hi,
Please try this instead:
ul.gfield_radio li label { margin: 3px 10px 0 2px !important; }Best regards,
RikardMay 31, 2021 at 4:10 pm #1303223This reply has been marked as private.June 2, 2021 at 6:12 am #1303499Hi,
Please try this CSS as well:
li.gchoice_3_15_0 br { display: none; }Best regards,
RikardJune 2, 2021 at 1:46 pm #1303588Hello Rikard,
Thank you for your sending, but it still doesn’t work.
Now the radio buttons are like this : https://insor.com/contact/
Thank you again for your time
Best regards
CélineJune 4, 2021 at 5:04 am #1303938Hi,
Please try this instead:
li.gchoice_3_15_0 br, li.gchoice_3_15_1 br { display: none; } li.gchoice_3_15_0 label, li.gchoice_3_15_1 label { margin: 1px 0 0 4px; }Best regards,
RikardJune 4, 2021 at 9:59 am #1303967set your rules to important
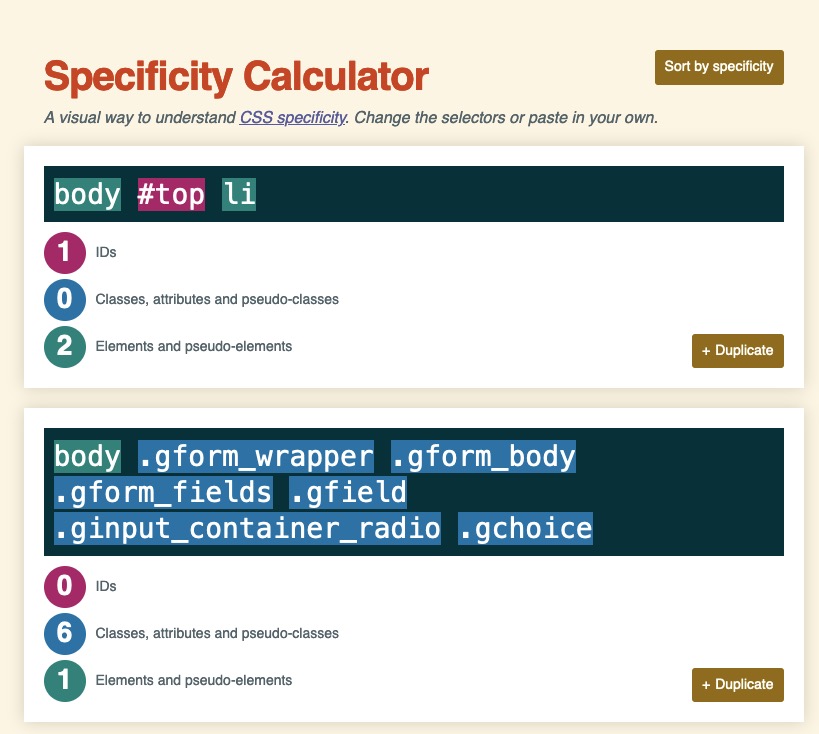
besides that trial – i can not see your inserted css code at all in your existing css. – try to refresh all cachings and refresh css and js file mering of enfold too.body .gform_wrapper .gform_body .gform_fields .gfield .ginput_container_radio .gchoice, body .gform_wrapper .gform_body .gform_fields .gfield .ginput_container_checkbox .gchoice { display: inline-grid !important; grid-auto-flow: column !important; } #top .gform_wrapper .gfield_checkbox li label, #top .gform_wrapper .gfield_radio li label { margin: 5px 0 0 5px; }you see these rules are all classes except the body tag – if there is an enfold rule only with one ID that is concerning to the li – it will overwrite the normal rules.
f.e.:
 June 6, 2021 at 4:35 am #1304238
June 6, 2021 at 4:35 am #1304238 -
AuthorPosts
- You must be logged in to reply to this topic.
