
-
AuthorPosts
-
April 29, 2021 at 3:40 pm #1297390
Hi,
In two of my icon boxes I have text boxes around my text, that creates popups. Is it possible to generate a date of when the popup is publish and display it in the buttom right of the text box?
Thanks in advance.
– SheilaMay 3, 2021 at 8:28 am #1297931Hey Telmore,
Thank you for the inquiry.
There is no option for that by default and what you did with the popups are actually custom modifications that is not available out of the box. So to show a date right below the text box, you have to add them manually.
Best regards,
IsmaelMay 12, 2021 at 3:48 pm #1299954Hi Ismael,
I know it’s not an option by default, but is it possible to generate the current date automatically when the headline is published?
Or do I have to write them manually in the headline (as I have done in the first headline/column)?Best regards,
SheilaMay 12, 2021 at 5:55 pm #1299979Show me the page it concerns
May 12, 2021 at 7:43 pm #1299985https://test.telman.dk/
*you already have the access informationIt is regarding the first icon box.
May 12, 2021 at 9:52 pm #1299991no – i’m participant as you so no private content for me – and with the other subject I did not mark them down. – Sorry
is it something like this:
https://webers-testseite.de/iconbox-with-popup/May 13, 2021 at 6:21 pm #1300188Yes, i dont see a date? but i believe so :)
https://test.telman.dk/
name: m93611
code: 310866Mor!May 13, 2021 at 11:55 pm #1300205you mean this date in the box:

if the lightbox is opend – the date in the box should be inserted of the current date.
So if you see my – test page click on the button- a lightbox is opend – and the current date is shown under the button in the box.
you don’t want to have the date in the lightbox added but in the source box where the link is clicked?May 14, 2021 at 4:16 am #1300222May 14, 2021 at 8:27 am #1300260Test this on your site – if it is what you like to have:
(in child-theme functions.php)function open_popup_and_show_date(){ ?> <script type="text/javascript"> (function($) { $(document).ready(function(){ $('.pum-trigger').one('click', function(){ var today = new Date(); var dd = ("0" + today.getDate()).substr(-2); var mm = today.getMonth()+1; var monthNames = ["Januar", "Februar", "März", "April", "Mai", "Juni","Juli", "August", "September", "Oktober", "November", "Dezember"]; var MM = monthNames[mm-1]; var yyyy = today.getFullYear(); var hour = today.getHours(); var minutes = ("0" + today.getMinutes()).substr(-2); var seconds = ("0" + today.getSeconds()).substr(-2); var now = dd + ". " + MM + " " + yyyy+ " — "; $(this).prepend(now); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'open_popup_and_show_date');You still need to replace the month names with the equivalents in your local language
on var now you can insert like on my testpage the timeyou see in the code there is only a :
.one('click',is only will do that once – another click will do nothing on the same linkif you got this structure:
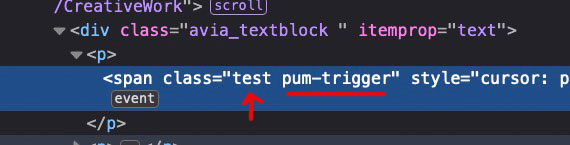
<span class="test pum-trigger" style="cursor: pointer;"><span class="lastClick"></span>Telmore gennemfører en prisændring på kunder</span>
we can have everytime you click a newly inserted date ( – but that would only be important if you got time in that date too )See here some Info on date and javascript: https://www.w3schools.com/jsref/jsref_obj_date.asp
May 14, 2021 at 10:06 am #1300286Hello Guenni,
It is perfect and just what I was looking for! Thank you.
The only thing is, that i want the date to be showned all the time and not just on click? Is that possible?Thanks in advance!
Best regards SheilaMay 14, 2021 at 10:13 am #1300290*and it should be the date of the time the “headline/pop up” is published and not the date of the click? :)
May 14, 2021 at 11:50 am #1300307the popup has a date and for the first popup it is 10. marts 2021 and that should be the date on the box?
Where is the info of which popup has to be opend? – Now it is always the same popup ! ?
When you have layouted it completely – that will be the time to discuss how to obtain that.
That should be possible because the popups are allready in the DOM.May 14, 2021 at 2:27 pm #1300328No the first popup date is not 10. marts 2021. That’s just something i wrote. The date of the first popup is the date it is published, in this coincidence the date is 9. april 2021. And yes, that date should be the date on the box. And it should be there as soon as it is published and not just when clicked.
And no, it should be different popups everytime.
I hope it makes sense. Thanks again :)
May 14, 2021 at 3:05 pm #1300337I have made 10 new popups (called 1-10) and placed the right title and their popup name (1-10) in class in the text block. As you see, the popups are not function anymore, as well as this css:
.test{
display: block;
}May 14, 2021 at 3:16 pm #1300338I did the same on the text block next to (a-j). They should all have seperate popups.
*and date still only on the first text block.-
This reply was modified 4 years, 8 months ago by
Telmore.
May 14, 2021 at 4:35 pm #1300366if that date isn’t listed in the DOM – from where should i take the info?
Now there is only one popup opening.I did the same on the text block next to (a-j)
where do i see that – what is a-j
show it with screenshots where to find what you mentioned – show me in the DOM where to find that “publishing date”May 14, 2021 at 6:10 pm #1300404How do i insert screenshots? Please.
May 14, 2021 at 11:07 pm #1300435I will now try to explain it again.
When I click a link, I usually see a link target inside the DOM. I can follow this link target and try to find something there, which gives me the possibility to find out the publication date of the entry.
It already starts with the fact that I don’t even see which popup it will open with the popup maker.
There is no hint for it in the DOM.
So this is now going to curb even my enthusiasm to read into the plugin/script to offer you a solution. Here ends now my support for you for this request.
SorryMay 17, 2021 at 11:52 am #1300697Hi Guenni,
I am sorry. All of the popups in the text box have different popups now. Each popup has a publish date, see image:
Sheila
Which is the date I wanted to be illustrated on the source box. Is that possible?
Thanks for all of the time you have used. I hope that you are still willing to help me.
Kind regards Sheila
May 18, 2021 at 12:17 pm #1300968What might be usefull is if on your popup the publishing date is noted ( you can set it to display: none if you like ) but it has to be in the DOM.
if you add this to your child-theme functions.phpfunction shortcode_for_publishing_date_of_posts(){ return get_the_date(); } add_shortcode( 'post_published', 'shortcode_for_publishing_date_of_posts' );you can insert this shortcode to the post ( your popups ) by :
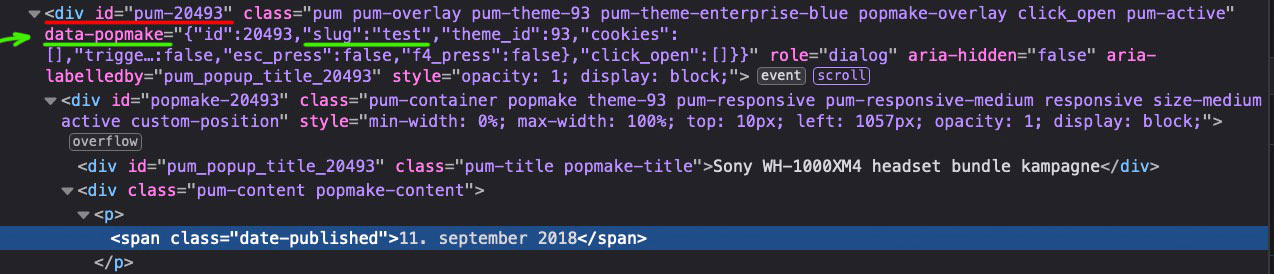
<span class="date-published">[post_published]</span>now you will have on your popups the publishing date.
now i can see that there are classes given to the trigger : 1, 2, 3 etc. if i click the p tag with class 1 – the popup with a given data-popmake with slug=1 will open.
i will have a look if i can use that! – but it is first a manual insertion with that shortcode above. – If you do not want to do that – i see no chance to get it.
so can you do that on f.e. the first “Sony WH-1000XM4 headset bundle kampagne ” where there is now “10. marts 2021” with that shortcode – after that i can try on developer settings if my selectors will work.
May 18, 2021 at 1:14 pm #1300983PS : and remove that code from above to insert the date of today
now the popups do not work.
To be precise : put in that image from above:

under “Hej alle”
the shortcode :<span class="date-published">[post_published]</span>May 18, 2021 at 4:25 pm #1301035Hello Guenni,
Thank you so much! You are my hero.
I have removed the other code and inserted the new in functions.php. Then I have placed the shortcode in all of the popups (1-10). As you kindly explained.
The date is perfectly shown in the post, but not the right date – the date is shown as 11.09.2018 (on all), but they where published this friday on the 14.05.2021?
And is it possible to display the date in the corner of the source box – like this:

Thanks in advance!
Best regards SheilaMay 18, 2021 at 10:37 pm #1301078yes but – now we have in the popup the correct date.
The trigger of the popup is correlated to a class give to the trigger-class in additon:

this “test” class ( on the others you gave 1,2,3 etc.) corresponds to a very complicated construct of that plugin as data attribute with slug:

we had now to find a way in an each function over all classes to find the publishing date in the corresponding popup and insert it the way above
by prepend.The difficulty is to find the right selectors and to have a each function over all additional classes on those div.pum-trigger
May 19, 2021 at 10:09 am #1301162What I don’t understand is why the standard trigger classes are no longer available. Normally a trigger on PUM is defined as class eg: popmake-2023 the opening popup has then the ID: pum-2023 ; this would be much easier to select than via a slug that hides in a data-attribute.
May 19, 2021 at 10:14 am #1301164That makes sense. Is it something I did or is there something I can do?
May 19, 2021 at 2:06 pm #1301204see here from a demo page of popupmaker:
May 20, 2021 at 12:29 pm #1301367Hi Guenni,
All of the popups now have the class eg: popmake-2023 as their ID – is this what you were referring to?
I hope it makes it easier :)Again, thank you so much!
May 20, 2021 at 1:48 pm #1301383now try this in your child-theme functions.php:
function show_date_of_popup(){ ?> <script type="text/javascript"> (function($) { $(document).ready(function(){ $('.pum-trigger').each(function() { var pumPopup = $('.pum').css('display'); var trigger_name = $(this).attr('class').split(' ')[0]; var publishingDate = $(this).closest('#top').find('#'+trigger_name+' .date-published').text(); var date_published = $('<span class="puplished">'+publishingDate+'</span>'); $(this).append(date_published); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'show_date_of_popup', 9999);i can not see if the container of the pum-trigger will grow if the span is inserted.
after that we had to find the right cssPS : don’t know why your extra class is at the beginning – on my test installation it is after pum-trigger
try:
.pum-trigger { display: grid; } .pum-trigger .puplished { position: relative; padding: 3px 0 0; text-align: right; }PPS: can you change one publishing date of the popup to a different one.
and place that function on your child theme functions.php after the shortcode function of the dateMay 20, 2021 at 2:47 pm #1301393but i guess that this is not the publishing date of the pupup – but the date of the page where it is placed.
i do not know ( for now ) how to change that. Still brainstorming -
This reply was modified 4 years, 8 months ago by
-
AuthorPosts
- The topic ‘Date appearance in text box’ is closed to new replies.
