
-
AuthorPosts
-
April 15, 2021 at 5:15 pm #1294598
I have ched all previous forum requests bot no one works for me.
My issue is that i am using a vertical Logo when page is loaded. But if user is scrolling down and the header shrinks, a new horizontal logo should be placed. I already tried the solution in backend: options > Header > Transparency but this does not work.
Any Idea?
April 19, 2021 at 5:19 am #1295075Hey Sebastian,
Could you post a link to where we can see the problem you are having please?
Best regards,
RikardApril 19, 2021 at 9:05 am #1295168OK, because the page is still in progress -> PM
April 21, 2021 at 6:02 am #1295675Hi xeovision,
The reason it’s not working is the page also needs to be set to have a transparent header.
You’ll need to edit the page, go to the Sidebar > Layout > Header visibility and transparency and set this to one of the Transparent Header options.
Hope this helps.Best regards,
NikkoApril 21, 2021 at 8:54 am #1295723Thx for the tip but this does not work as expected. I need e.g. logo vertical when starting page and switch to Logo 2 when scrolling. No one of the layouts can handle this…
April 22, 2021 at 1:37 pm #1296048Hi xeovision,
I see, then there’s no option for that but please try this CSS workaround (just replace https://mysite.com/wp-content/uploads/2021/03/logo_restaurant.png with the URL of the logo when the page is scrolled):
#header.header-scrolled .logo img { opacity: 0; visibility: hidden; } #header.header-scrolled .logo a { background: url("https://mysite.com/wp-content/uploads/2021/03/logo_restaurant.png") center center no-repeat; background-size: auto 100%; }Hope this helps.
Best regards,
NikkoApril 22, 2021 at 1:43 pm #1296049can i see your page – and the logo?
April 22, 2021 at 4:03 pm #1296107Thanks,
this was the wished solution: https://ibb.co/JvgBbRn
I tried sebveral options and decided to “press” the complete logo into the header. this avoids less complexity.April 23, 2021 at 12:07 am #1296150yes – thats what i like to see. This is a logo that could be easily created as svg ( vectorbased ) logo.
You can move Groups in that svg separatly – and the trigger will be the class on header : header-scrolled.see here an example with your approximate logo ( man of tomorrow and avenir next ) and some changings on scrolled version.
of course there is still some css code to be optimized – especially for the responsive case, but this is a possibility to change with one and the same logo portrait and landscape even animated.https://webers-testseite.de/g-parx/
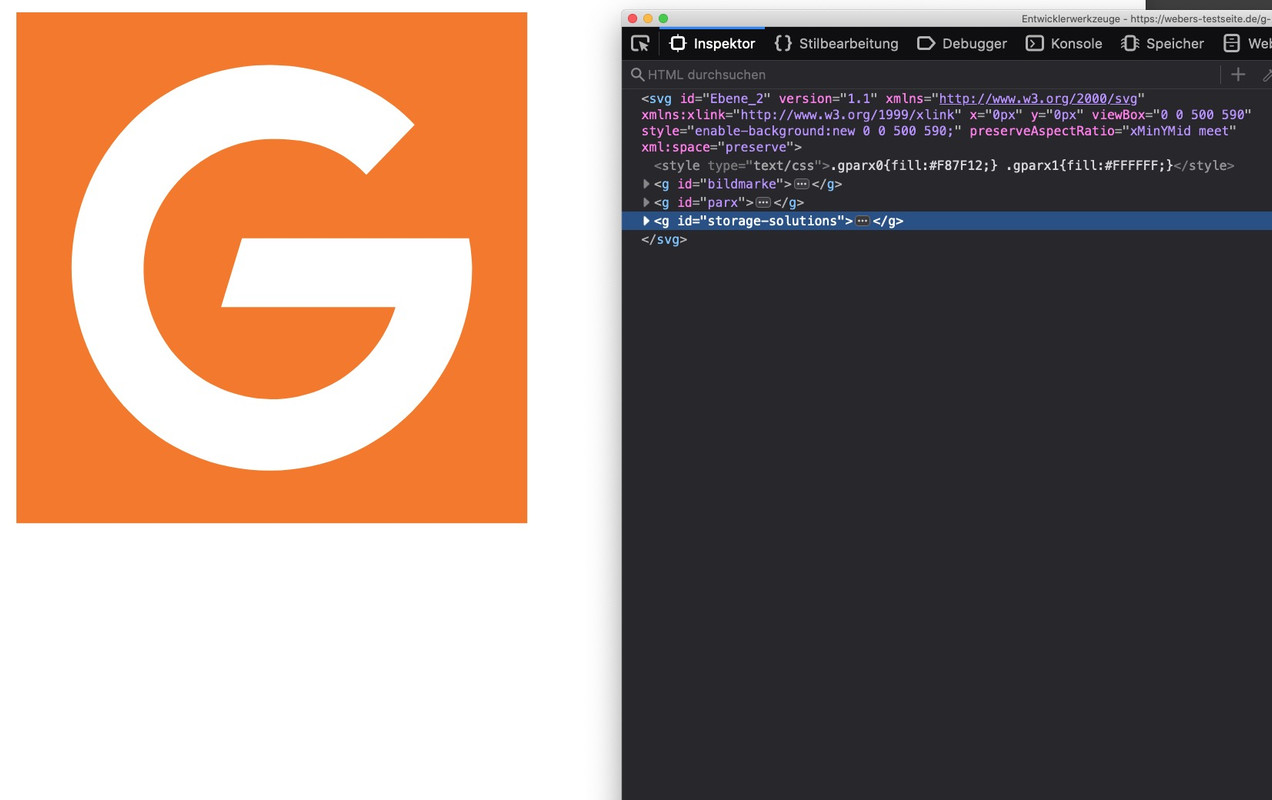
see here your logo : https://webers-testseite.de/g-parx-logo.svg
look to the source code in your browser – you can see that i grouped the way we want to move parts of the logo:
( click to enlarge )
 April 23, 2021 at 8:01 am #1296228
April 23, 2021 at 8:01 am #1296228if you are interested in that solution – just download the logo ( svg ) and we will find a satisfying solution.
PS ( See mobile Solution aswell )
If you will do that – it might be better either to have on the big logo a background behind the letters ( maybe semitransparent) – or to have a littel outline on the letters. Sometimes you got a light background – then the dark outline will be good to have – or you got a dark background- then the white letters have enought contrast.April 23, 2021 at 8:50 am #1296231wow, this is an amzing solution, didn’t know thta such way is possible.
The customer doesn’t want to invest more effort in this issue and he doesn’t want to change logo to horizontal so he accepted the current solution.
So, i fine for me.But many thanks for your excellent work. Thats pretty cool.
April 23, 2021 at 9:15 am #1296237Ok –
-
AuthorPosts
- The topic ‘Change logo after scrolling’ is closed to new replies.
