-
AuthorPosts
-
March 22, 2021 at 3:14 pm #1289643
Hello,
I would like to hide the line below each article title (I only want to keed the date) but haven’t found how to hide it. Here is the URL of the page :
https://cleanaireurope.com/en/actualites/Thank you in advance for your help
March 24, 2021 at 11:19 am #1290067Hello,
Is there someone to help me with this please ?
Best regards.
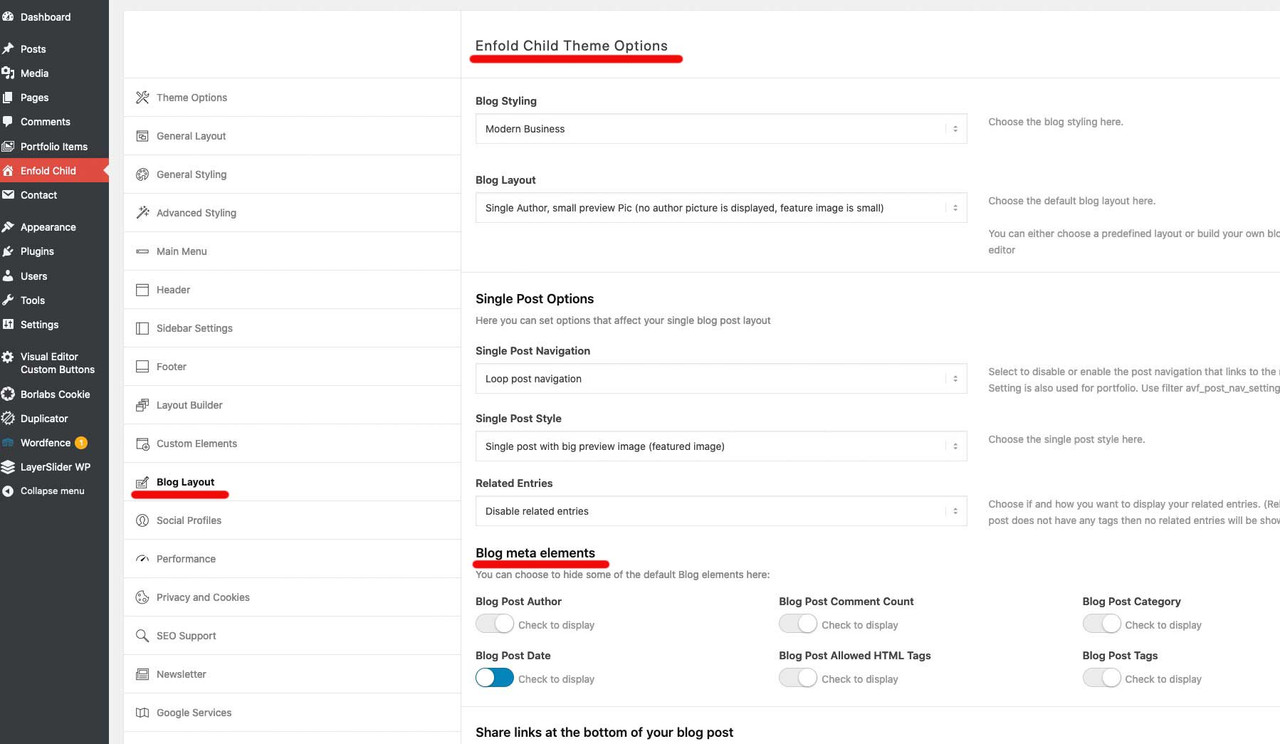
March 24, 2021 at 1:56 pm #1290113can you please go to your enfold options : blog-layout : “Blog meta elements”
select what you like to preserve.If that does not help – we will find a different way. Is this on your page the list-layout simple ?
March 25, 2021 at 10:08 am #1290336Hi,
Sorry for the late reply. Please try the following in Quick CSS under Enfold->General Styling:
.av-alb-blogposts div.post_delimiter { display: none; }Best regards,
RikardMarch 25, 2021 at 10:21 am #1290337Hi,
Thank for your replies
@Guenni007 Where can I find enfold options ?
@rikard I added the quick css but it didn’t work. It just created a space between the title and the line that I want to hide.https://cleanaireurope.com/en/actualites/
Best regards.
March 26, 2021 at 8:13 pm #1290635March 27, 2021 at 11:30 pm #1290796Thank you very much @guenni007 it works well! As I only kept “blog post date”, Is it possible to hide/delete the slash symbol right after the date ?
There is a lot of space between blog title and blog post date, is it possible to reduce the space between it ?
https://cleanaireurope.com/en/actualites/
Best regards
March 28, 2021 at 11:48 am #1290834Hi sofiadadci,
Please try adding this CSS code in Enfold > General Styling > Quick CSS:
.av-alb-blogposts .text-sep-date { display: none; }Best regards,
NikkoMarch 28, 2021 at 2:48 pm #1290935the titles itself got a padding top/bottom of 15 change it to your needs:
#top .fullsize .template-blog .post-title { padding: 10px 0 0; }on nomenklatura of css – if you do not declare padding-top padding-right padding-bottom padding-left
one value ( all have the same value)
two values ( top/bottom left/right)
tree values ( top right/left bottom)
four values ( top right bottom left)PS and the entry-content-header has too a padding with big values. Change to your needs to f.e.:
.bloglist-simple .entry-content-header { padding: 15px 60px 0 0; }March 29, 2021 at 9:47 am #1291044Thank you @Nikko and @Guenni007 it’s displaying exactly how I want it.
Have a good day!
March 29, 2021 at 3:33 pm #1291100Hi sofiadadci,
We’re glad to hear that :)
Thanks for using Enfold and have a great day!
@Guenni007 thanks again for helping out :)Best regards,
Nikko -
AuthorPosts
- The topic ‘Hide author name, comments, category’ is closed to new replies.