Tagged: media upload
-
AuthorPosts
-
January 4, 2021 at 11:18 am #1270120
Hi,
I recently checked some of my Enfold websites because of huge media image files reported in page speed tests.It seems to differ from the uploaded original image size (e.g. more than 1600 px width) how many thumbnails are created by Enfold automatically. I found up to 19 thumbnails!
1) Is it possible to enable this or to reduce the number of thumbnails without having any issues?
2) Most of the uploaded images are already optimized when uploaded and the curious thing is, that the first generated thumbnails are much bigger than the original and increase their file sizes up to more than 4 times!
3) dpi changes sometimes from original to thumbnail from 72 dpi to 96 dpi which is also increasing the file sizes.Example: Original 1461 x 727px (107.7 KB), thumbnail: 1461 x 630px (352 KB!), the first thumbnails with lower file size than the original start only at 300 x 300 px
We have websites with huge media libraries which increase a lot by this and influence the website performance. Any page speed test is reporting these thumbnail file sizes.
Any help is highly appreciated.
Best regards
January 4, 2021 at 1:35 pm #1270140A lot of users have allready good image editors to optimize the jpgs for web with the wanted and for each image best compression rate.
Many images are not critical and therefore tolerate higher compression rates.
On uploading images – enfold genereates the calculated formats from the opend jpg and does not set a compression rate. So it is like you save a jpg with zero compression ( in photoshop f.e. quality 12 : maximum )the original code you can find in functions.php was since line 236:
so you can influence that on setting a compression rate in your child-theme functions.php
( here in my example 65% – but in most cases a 45% will be ok too )function av_return_100(){ return 65; } add_filter('jpeg_quality', 'av_return_100'); add_filter('wp_editor_set_quality', 'av_return_100');Then
Whether a format provided by Enfold ( functions.php lines 178ff ) is generated can be influenced again by means of a snippet in the child-theme functions.php:Some formats are needed by Enfold because they are used in the backend. The formats you want to keep then comment out analogous to the widget format.
// Disable loads of Enfold & WP image sizes upon upload add_action('init', 'remove_enfold_image_sizes'); function remove_enfold_image_sizes() { // do NOT remove widget size, is used in backend portfolio items! // remove_image_size('widget'); remove_image_size('square'); remove_image_size('featured'); remove_image_size('featured_large'); remove_image_size('portfolio'); remove_image_size('portfolio_small'); remove_image_size('gallery'); remove_image_size('magazine'); remove_image_size('masonry'); remove_image_size('entry_without_sidebar'); remove_image_size('entry_with_sidebar'); remove_image_size('shop_thumbnail'); remove_image_size('shop_catalog'); remove_image_size('shop_single'); remove_image_size('shop_gallery_thumbnail'); }and if you like to do that with WP image formats too:
// Remove unneeded WP image sizes add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' ); // Remove default image sizes here. function prefix_remove_default_images( $sizes ) { // do NOT remove small and medium sizes, they are used in backend Media Library! // unset( $sizes['small']); // 150px // unset( $sizes['medium']); // 300px unset( $sizes['large']); // 1024px unset( $sizes['medium_large']); // 768px return $sizes; }BUT:
However, if you add this to an existing installation, you would have to recalculate your thumbnails afterwards.
There are small plugins that you can use temporarily for this action. Whereby you should make sure that the omitted formats are also deleted then.in former times i used this : Force Regenerate Thumbnails
does that on recalculating.But maybe a newer Plugin will be better – this seems to be from an image expert and will do the job too: reGenerate Thumbnails Advanced
January 4, 2021 at 3:02 pm #1270167Edit: HM ? i tested it on a nearly fresh installation – but the snippet to set the thumbnail compression does not work as expected !
and – the newer plugin has this compression option in its settings – here also the compression seems to be not taken into account
my uploaded image has 1500px width so it is comparable to the calculated format with 1500px width.
Uploaded Size : 128kb Calculated Format: 545kb allthough i do set the rate to 40% ???i knew that on former Enfold Versions this snippet does the job as we want to have it.
Maybe Günter knows a different method that works.Even if i take the filter : avf_responsive_images_defaults i have no file-size reduction at all
January 5, 2021 at 1:10 am #1270267Hi,
Thank you for the info.
It might be due to this line or the array_merge_recursive function. Instead of overwriting the previous value in the array, it instead append the new value to the current one, which creates an array.
$this->config = array_merge_recursive( $this->config, $config );The config looks like this after the merge.
'default_jpeg_quality' => array ( 0 => 100, 1 => 100, ),We will forward the issue to our channel.
Best regards,
IsmaelJanuary 5, 2021 at 1:13 am #1270268Hi!
UPDATE: Looks like this has been already taken care of by assigning the default value again.
// array_merge_recursive creates array !!! $this->config['default_jpeg_quality'] = $default_jpeg_quality;Have you tried using the avf_wp_editor_set_quality filter instead?
Regards,
IsmaelJanuary 5, 2021 at 9:56 am #1270342i tested now:
function av_return_100(){ return 55; } add_filter('avf_responsive_images_defaults', 'av_return_100'); add_filter('avf_wp_editor_set_quality', 'av_return_100');and the native WordPress setting:
add_filter('jpeg_quality', function($arg){return 50;}); add_filter( 'wp_editor_set_quality', function($arg){return 50;} );without luck.
January 5, 2021 at 3:24 pm #1270417Hi, thanks for helping out!
@Guenni007: This is a bit too much coding for me and unfortunately your solution doesn’t work right now?
@Ismael: Which image sizes that are automatically created can I disable for the future? The original image size uploaded is already optimized in size and quality. I tried deleting some files via SFTP in a test and saw that e.g. thumbnails in sliders (editing the slideshow in the back-end) are missing after.So which ones are necessary for a correct workflow in Enfold?
Best regards
January 6, 2021 at 1:11 pm #1270597Hi,
It actually depends on the elements that are used or the content that currently exists in the site. If you are not using the Portfolio Grid or the Masonry elements for example, then you could safely remove the portfolio and masonry thumbnails. If there is no latest posts widget, then the widget thumbnail is probably not required. You could actually remove all registered thumbnails because WordPress will just automatically fall back to the original source or the original image but this could also mean a much heavier site.
Best regards,
IsmaelJanuary 7, 2021 at 9:51 am #1270809The benefit of those image formats is the aspect ratio – f.e. in banners on top.
The big disadvantage is ( if the snippets of compression do not work in a satisfying manner ) that the original upload image is much smaller in file-size than nearly all of the generated formats (except those images less than 120px).
The services such as gtmetrix will not be happy about the scaling ( when using the original upload image ) and will criticize this; however, the loading times of the images will be lower.
?January 7, 2021 at 10:33 am #1270814if i change it in those two files of the original (parent) files : functions.php line 240 and class-responsive-images.php line127 ( enfold / framework / php ) then it works – so the filter does not do the job via child-theme functions.php !

btw: the original has a pixel-ratio of 1500×850
results with 55% compression
January 7, 2021 at 10:53 am #1270816Hi Guenni,
so the only way now is to change the original files which means, I have to overwrite this any time after updating Enfold?
Which code do I exactly have to change? Is it only this snippet from your post #1270342?
@Ismael: Guenni’s solution should be the right way to avoid bigger file sizes after uploading instead of enabling thumbnails risking a heavier performance? So there is no way to get it to work in the Child Theme?I also tried Smush, which is doing the job, but unfortunately the same as Guenni reported happens (still much bigger file sizes than the original image).
Best regards
January 7, 2021 at 11:08 am #1270819no – i think they have to look how the filter is working in a proper way. I prefer a child-theme solution too.
________
you see the lines in the php code from my post
there is:'default_jpeg_quality' => 100,
on both files change it to f.e. 55______
PS : btw. I have already mentioned it on other occasions
it would be nice if filters are added or replaced/renamed we could read a tutorial e.g. in github.-
This reply was modified 5 years ago by
Guenni007.
January 11, 2021 at 5:44 am #1271480Hi,
Thank you for the update.
Do you actually check the generated thumbnails instead of the full size or the original version of the image? Please note that the jpeg_quality will only affect the generated thumbnails, but not the original source of those thumbnails.
This filter works properly on our end.
add_filter("avf_jpeg_quality", "avf_set_quality_mod", 9999, 1); add_filter("avf_wp_editor_set_quality", "avf_set_quality_mod", 9999, 1); function avf_set_quality_mod($quality) { $quality = 100; return $quality; }Please check the screenshot below.
quality: https://imgur.com/zcVAIdU
file size: https://imgur.com/PDFZp1BYou could clearly see the quality and file size difference when the default_jpeg_quality is set to 10 version 100. Selected size is Fullscreen Sections/Sliders.
Best regards,
IsmaelJanuary 12, 2021 at 12:53 am #1271713i will try your snippet as:
add_filter("avf_jpeg_quality", "avf_set_quality_mod", 9999, 1); add_filter("avf_wp_editor_set_quality", "avf_set_quality_mod", 9999, 1); function avf_set_quality_mod($quality) { $quality = 55; return $quality;}____________
But you see on the tables above that there is the original file optimized in photoshop for web.
These file-size is best for the file – but we recognize that a lot of the calculated are much bigger than the original file.We were already aware that the original file remains unaffected!
But we want to have influence of the compression level of the calculated files. The calculated file which is highlighted in the table is much larger in file size, but also much more blurred.
On Upload that works fine – and recalculation too !
see same file results ( but with 50%)
 January 12, 2021 at 1:12 am #1271714
January 12, 2021 at 1:12 am #1271714I had this issue but if you install this plugin Stop Generating Unnecessary Thumbnails (Formerly Stop Generating Image Sizes)
You can then disable a ton of sizes, then regenerate thumbnails using another plugin and it will delete all the unrequired ones.I cant believe there were 21 in total additional versions of an image. I understand why various sizes are good but 21 seems way to many, surely 3 or 4 is ok? or should be an option to enable or disable in options.
January 12, 2021 at 1:17 am #1271716left is original / right is compressed image with 55% compression level
only a little color difference is there – guess my uploaded original has implemented the rgb color profile. i do not know if recalculated Images do have implemented Profiles too.to get rid of calculated images the snippet in https://kriesi.at/support/topic/media-upload-and-enfolds-thumbnail-sizes/#post-1270140 “// Disable loads of Enfold & WP image sizes upon upload …”
will do a good job without a plugin.January 12, 2021 at 9:55 am #1271791Hey!
These file-size is best for the file – but we recognize that a lot of the calculated are much bigger than the original file.
Since the previous filters are not working in the child theme, it is possible that the quality is still set to 100, or that the compression level was not decreased during the time the images are uploaded, and thus the size of the generated thumbnails are bigger compare to the original image. If am not mistaken, you are already aware of this.
Cheers!
IsmaelJanuary 12, 2021 at 10:34 am #1271799Yes – but for my part it can be closed now – the new snippet works fine – and for me 50% compression is good enough since I use the images more or less only as layout elements ( background motifs or sliders etc.).
Maybe for photographers with subjects that are e.g. monochromatic or with very fine structures it is necessary to have zero compression – but then they have original files that are not too compressed either.January 12, 2021 at 10:51 am #1271808Summary
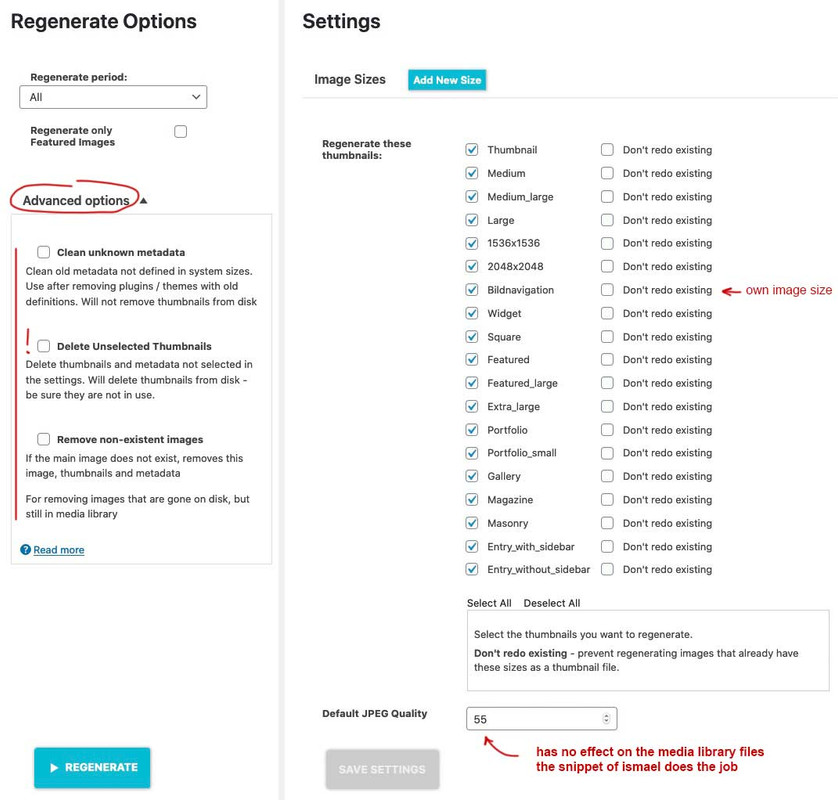
// new snippet to set the compression level of calculted images add_filter("avf_jpeg_quality", "avf_set_quality_mod", 9999, 1); add_filter("avf_wp_editor_set_quality", "avf_set_quality_mod", 9999, 1); function avf_set_quality_mod($quality) { $quality = 65; // compression level what you like in percent return $quality; }// Snippet to exclude Enfold Image Thumbnail-Formats from generation add_action('init', 'remove_enfold_image_sizes'); function remove_enfold_image_sizes() { // do NOT remove widget size, is used in backend portfolio items! // comment out what you do not like to preserve as available thumbnail size // remove_image_size('widget'); remove_image_size('square'); remove_image_size('featured'); remove_image_size('featured_large'); remove_image_size('portfolio'); remove_image_size('portfolio_small'); remove_image_size('gallery'); remove_image_size('magazine'); remove_image_size('masonry'); remove_image_size('entry_without_sidebar'); remove_image_size('entry_with_sidebar'); remove_image_size('shop_thumbnail'); remove_image_size('shop_catalog'); remove_image_size('shop_single'); remove_image_size('shop_gallery_thumbnail'); }after that you can use that plugin from shortpixel to recalculate all Images

nice tool: because if you got a very big uploads folder with a lot of jpgs – you can use the advanced option by “deselect all” and “delete unselected Thumbnails” – then only the original images stay in uploads folder – save it for backup and then recalculate them to have what you like to preserve
January 12, 2021 at 4:24 pm #1271938Thanks for your support!
So the 2 new snippets already work in the Child Theme?
And your mentioned plugins are these? @Guenni007: What do you mean with “plugin from shortpixel”?And if we already upload optimized images for e.g. sliders and want to disable unneeded thumbnails, what exactly can I disable without issues in the Layout Builder?
Best regards
January 12, 2021 at 8:06 pm #1271977Link: https://wordpress.org/plugins/regenerate-thumbnails-advanced/
My lesson learned from all this: If you really know something about image optimization, it is sometimes better to embed the original image. Even if performance tools like Gtmetrix complain about browser scaling. The real benefit of those recalculated and cropped files is – that the aspect ratio fits better to f.e. a slider on top – and so you will have more control over the presented image section
-
This reply was modified 5 years ago by
Guenni007.
February 5, 2021 at 6:44 am #1277854Hi Guys
some of that coding is way above me but seems it may be the key to my problem – however I do know how to add code to my child themes functions.php file – though often I have no idea what the code means!!I have a situation where I have a site that is importing real estate listings from a hub – the site only needs 2 thumbnails of a certain size (one for from end and one for admin/media library) and 2 larger images of a certain size for the font end
the site is at https://gccre.com.au/
is there code to control what images are created when they are imported?
currently it appears that Enfold is creating many different sized images that are wasting a lot of server spacethe images it uses seem to be just
300×225 for the media library
300×200 for the front end thumbnail
800×500 for the listing image
and the full size image for a clickable larger pop-up image from the listing imagesmy question is – is it possible to set it so only those image sizes are created from the import?
I’m not too worried about quality as I have Short Pixel that can set the compression quality and max size
if you could supply me with the code that would do this I shall be eternally grateful!
February 8, 2021 at 5:05 am #1278521Hi,
As recommended by @Guenni007 above, you could use the provided filter to disable the default thumbnails and prevent regeneration of images that were registered by the theme.
// https://kriesi.at/support/topic/media-upload-and-enfolds-thumbnail-sizes/#post-1270140
Best regards,
IsmaelFebruary 8, 2021 at 6:28 am #1278546I have used the filter
`function ava_image_sizes() {
remove_image_size(‘widget’);
remove_image_size(‘featured’);
remove_image_size(‘featured_large’);
remove_image_size(‘extra_large’);
remove_image_size(‘portfolio_small’);
remove_image_size(‘magazine’);
remove_image_size(‘masonry’);
remove_image_size(‘entry_without_sidebar’);
remove_image_size(‘entry_without_sidebar’);
remove_image_size(‘entry_without_sidebar’);
}
add_action( ‘after_setup_theme’, ‘ava_image_sizes’, 11 );and it has reduced the number of sizes created – HOWEVER it is now creating 7 sets of each image !
here is a record of one of the images
https://gccre.com.au/wp-content/uploads/2021/02/image-creation.pdfFebruary 9, 2021 at 12:00 pm #1279014Hi,
HOWEVER it is now creating 7 sets of each image !
Those thumbnails are probably from another plugin. In Enfold > Performance > Responsive Images And Lazy Loading section, you could enable the Image Thumbnails Info option to display all registered thumbnails from the theme and from other plugins, including the name of the thumbnail and their sizes.
Best regards,
IsmaelFebruary 10, 2021 at 12:07 am #1279272thank you sorry about that – I discovered the multiple image were coming from the 3rd party import file and not being created by anything in my WP install
February 10, 2021 at 1:17 pm #1279416Hi smarta-brett,
Glad you got it figured out! :)
If you need further assistance please let us know.
Best regards,
VictoriaFebruary 12, 2021 at 4:34 pm #1280100Hello. I have a similar problem. In the woocommerce store on the product page and in the catalog. Why Enfold scaling my photos in “attachment-shop_catalog”? I need original size 1280×1920 becouse ShortPixel not serwing WebP. How to fix it?
February 15, 2021 at 2:41 pm #1280547Hi,
@odbjur: You may need to install the Simple Image Sizes plugin in order to adjust the dimension of the shop_catalog thumbnail in the Settings > Media panel. After the size adjustment, do not forget to upload the images again or regenerate the thumbnails.Please create a new thread if you need further assistance with it. We will close this one for now.
Best regards,
Ismael -
This reply was modified 5 years ago by
-
AuthorPosts
- The topic ‘Media Upload and Enfold's Thumbnail Sizes’ is closed to new replies.