
-
AuthorPosts
-
December 16, 2020 at 8:16 am #1267704
I’m extremely frustrated trying to move a caption of a full width slider image up. You really should include the option of “top center” for these captions.
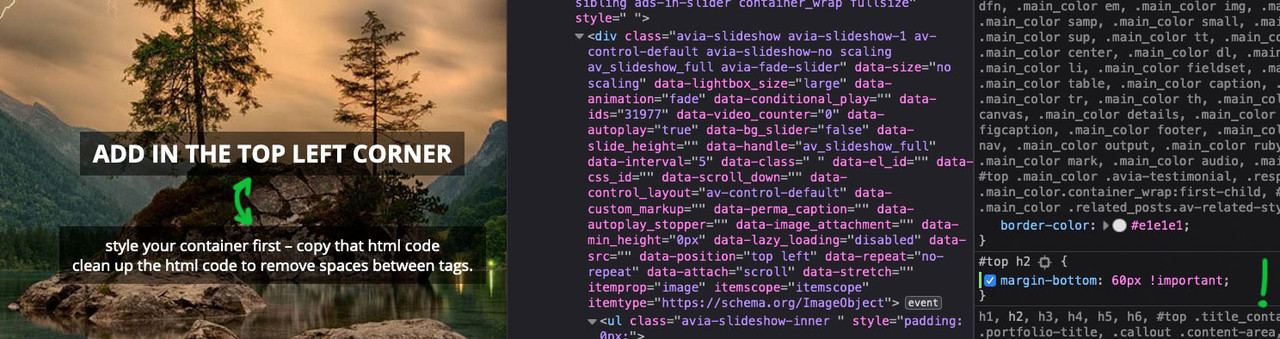
I just want to make this change for this specific page but it doesn’t work. I added it to the stylesheet (on a child theme) and then tried the quick css and nothing happens despite the fact that it moved when I did this in dev tools.
What is wrong with my site and why is it not working? I’m positive this is the correct page Id. I also used “pageid-3540” but that didn’t work either.
#top.postid-3540 . h2 { margin-bottom: 800px!important; }Leaving my login access in the private section
December 16, 2020 at 8:34 am #1267705Try:
#top.postid-3540 h2 { margin-bottom: 800px!important; }heading-tags and p-tag and body and div do not have a dot in front – i hope it is only 80px ;)
December 16, 2020 at 8:55 pm #1267941Thank you for the reply! Unfortunately this still didn’t work. I genuinely don’t get what the problem is, I haven’t altered any other code for this class.
December 17, 2020 at 5:26 am #1268002Hi,
Please try this CSS instead:
.postid-3540 .slideshow_align_caption { vertical-align: top; }Best regards,
RikardDecember 17, 2020 at 11:32 am #1268079ok – you got a slideshow – selector is a bit in dependency what kind of Caption you use ( framed etc)
if you only like to have it not vertically centered then Rikards code is to use.
If you want to influence the distance between : avia-caption-title and avia-caption-content
you can use:.postid-3540 .slideshow_align_caption .avia-caption-title { margin-bottom: 20px !important; }but the code ( if your postid is correct ) had to work too:
here a testpage with only #top h2
 December 17, 2020 at 9:10 pm #1268200
December 17, 2020 at 9:10 pm #1268200Unfortunately nothing happened. I genuinely don’t get what the problem is. I’m able to move it easily in dev tools but the code won;t work. I have disabled cache plugins.
December 17, 2020 at 10:04 pm #1268221Hi samanthashea,
Which page are you trying to get it working on? Can you please share the link? Also, there was an error in your Quick css, so the css you were adding was not working.
Best regards,
VictoriaDecember 17, 2020 at 10:47 pm #1268238Hi Victoria, I’m trying to have this moved on the page linked below. My site is in staging so I also provided you with a temp login. Can you please try to fix this? I was also given this code by another mod and it still did not work:
.postid-3540 .slideshow_align_caption { vertical-align: top; }I also tried this (which worked in developer tools) and it still did not work:
.page-id-3540 h2 { margin-bottom: 300px !important; }I have disabled my cache plugin. I don’t understand why this won’t work. As you can see when you go to this page, the caption is not very visible as it’s overlayed on a key part of the image. It looks perfect when moved with the margin-bottom: 300px
December 17, 2020 at 11:21 pm #1268263Hi samanthashea,
It’s not a post id, it should be page-id. I added the code for you. Please check.
Best regards,
VictoriaDecember 18, 2020 at 4:25 am #1268318Wonderful thank you so much it looks great now! :D You can close this thread :)
December 18, 2020 at 12:22 pm #1268389if you look in dev tools – the id ( postid-123 or page-id-123) you can see at the body tag ( #top )
be careful of the hyphen posts do have only one no hyphen between post and id.December 19, 2020 at 4:30 am #1268570Thank yiou- I’ll keep that in mind!
December 19, 2020 at 11:22 am #1268603Hi samanthashea,
We’re glad to hear that :)
Thanks for using Enfold and have a great day!
@Guenni007 thanks for helping out :)Best regards,
Nikko -
AuthorPosts
- The topic ‘Why is this code not working’ is closed to new replies.
