-
AuthorPosts
-
December 16, 2020 at 4:50 am #1267655
I apply HTML code in portfolio content area below.
—————————————————————————————————————————————————

















————————————————————————————————————————————————-
And than, when i see the web page, there is blank line between each imgae. How get rid of this blank line between images?
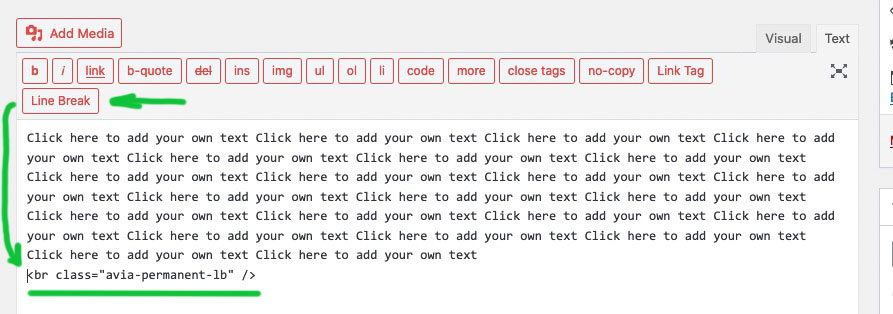
Thanks you.December 16, 2020 at 9:00 am #1267707how did you insert that code – in textblock element?
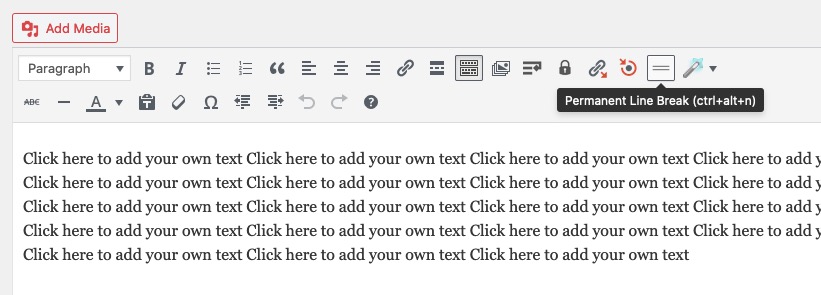
if you use this button to enter a break it will insert that code :<br class="avia-permanent-lb" />
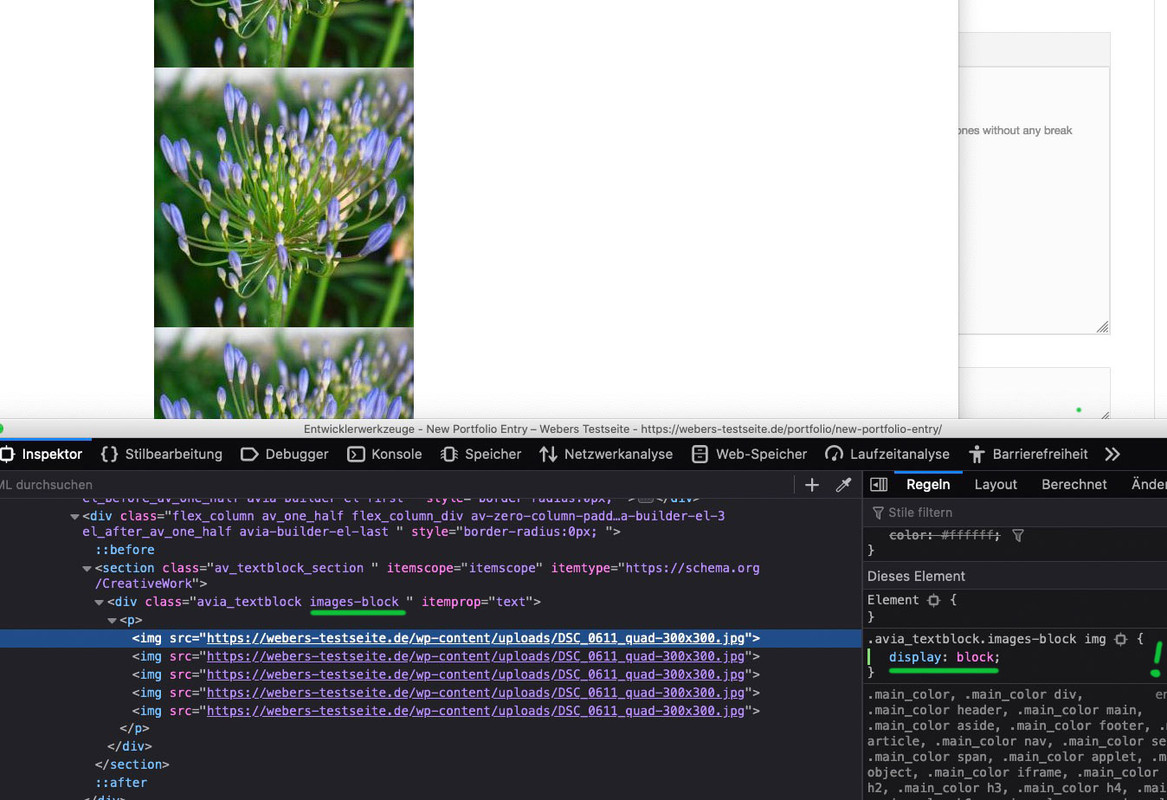
the br tags with classes remain in the DOMDecember 16, 2020 at 9:55 am #1267719I incerted code in Text Block.
And Text Block is located in Color Section.December 16, 2020 at 1:01 pm #1267801Hi gaza21,
Can you give us temporary admin access to your website in the private content box below, so that we can have a closer look?
Best regards,
VictoriaDecember 16, 2020 at 1:14 pm #1267810did you try that button mentioned above?
December 17, 2020 at 1:09 am #1267969There is no button in my theme test box.
I used Portfolio Items content.
Do you need admin access information?December 17, 2020 at 11:11 am #1268076December 17, 2020 at 11:33 am #1268080I can not see that.
Please check below image.
 December 17, 2020 at 11:39 am #1268081
December 17, 2020 at 11:39 am #1268081I do not see your private content because i’m participant as you are.
But : a line-break is a break ! if you do not want to have between your images a little space – do insert one image by the other ones without any break
and give a custom-class to the text-block itself like f.e.: images-blockthen:
.avia_textblock.images-block img { display: block }December 17, 2020 at 11:40 am #1268082December 17, 2020 at 12:02 pm #1268085is this an actual Enfold Version?
this is not the actual Version fo TinyMCE !by the way : how did you insert images here on board – i only see on source-code your links to your posted images.
My images you can see above on the answers.December 17, 2020 at 12:20 pm #1268089Hi gaza21,
None of your screenshots are showing, please try linking directly to them instead. If you need further help then please include admin WordPress login details in private.
Thanks @guenni007 for helping out :-)
Best regards,
Rikard -
AuthorPosts
- You must be logged in to reply to this topic.