
-
AuthorPosts
-
October 21, 2020 at 1:19 pm #1254649
Hi dear Enfold Staff!
I’m using Enfold 4.7.5 with Enfold Child,
and I would like to know something which I saw in other websites made with wordpress:the text links change color (become orange) when the cursor pass over them.
How is it possible to do it?
This is not for the text in the buttons, but for the other text (in tables, or just a word or phrase in a longer text).
Thank you very much and best regards,Antonio Salvemini
October 22, 2020 at 11:01 am #1254915Hey antsalv,
You need to wrap the text in a span with a class and the add css for hover over that span.
We can help you with that :)
Best regards,
VictoriaOctober 22, 2020 at 11:20 am #1254926Hey Victoria,
thank you!
The CSS has to be added in Enfold or In Enfold child?
And how should be in detail this CSS?
Thank you! :-)
Best regards,Antonio
October 22, 2020 at 6:56 pm #1255053Hi antsalv,
Could you please give us a link to your website, we need more context to be able to help you.
It can be added in the Quick css in the theme that you’re currently using.
Best regards,
VictoriaOctober 23, 2020 at 11:34 am #1255224Hi Victoria,
here is a page where, for example, I would like the links to become orange when the cursor pass over them:
In this case the links are in the left column of a table made with TablePress.
But I’m talking also about a normal text in a page, like this one:
at the bottom of the page there is a link of few words in bold style. That one it would be nice to change color at the passage of the cursor.
I give you also the account to enter the site, in case it is useful.
Thanks and best regards,Antonio
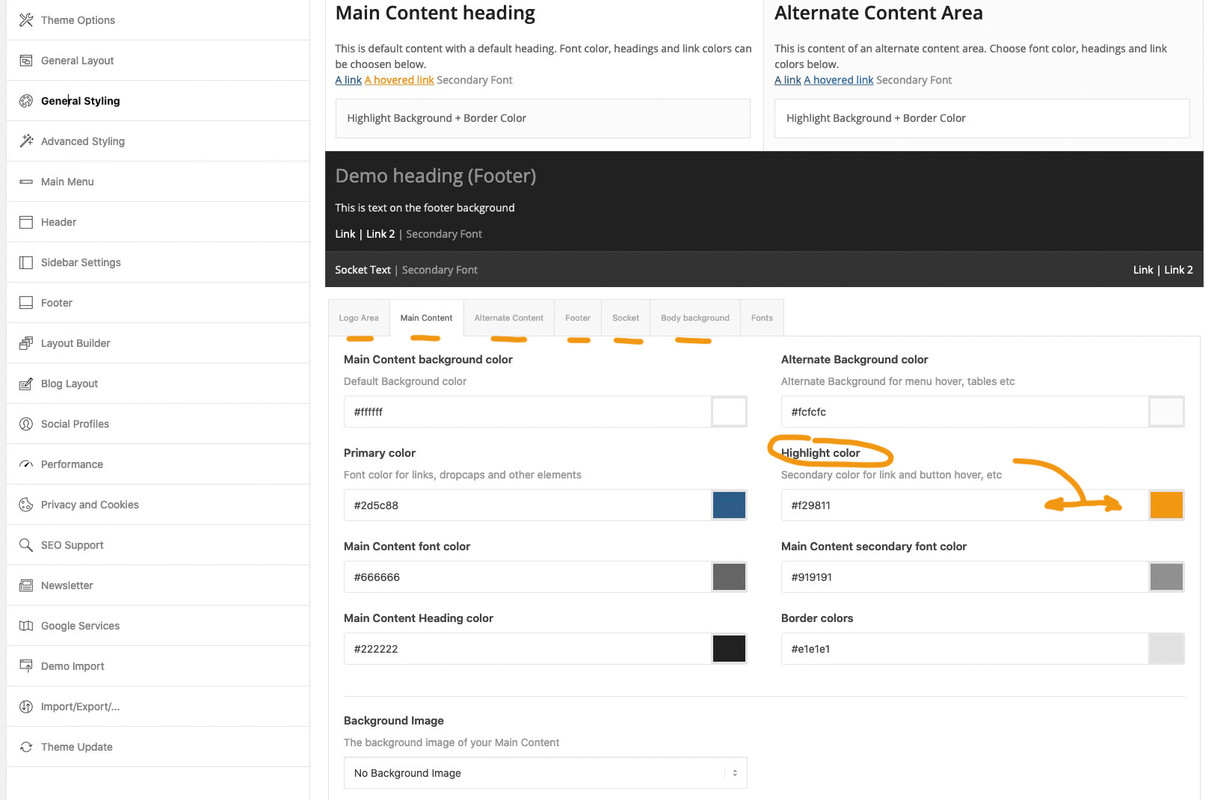
October 23, 2020 at 12:33 pm #1255232besides the posibility to change it via css styling.
Enfold offers that as a global setting as highlight-color:
(click to enlarge)

this is for anchor-links.If you like to highlight something else you had to set a rule for the hover state on that selector.
off topic: if you like to highlight selected text phrases in a custom color:
::selection { background: #f29811 !important; color: #000 !important; } ::-moz-selection { background: #f29811 !important; color: #000 !important; }October 28, 2020 at 7:08 pm #1256439Hi antsalv,
Did you get it working with Guenni007’s help?
Best regards,
VictoriaOctober 30, 2020 at 10:57 am #1257008I just did it!
Thank you so much! It works great!
The topic can be closed, thank you!
Best regards,
AntonioOctober 30, 2020 at 9:31 pm #1257160Hi Antonio,
Great :)
We are closing the thread.
If you need further assistance please let us know in a new one.
Best regards,
Victoria -
AuthorPosts
- The topic ‘Highlight a link at the passage of the cursor’ is closed to new replies.
