
Tagged: color picker
-
AuthorPosts
-
October 17, 2020 at 1:28 pm #1253478
Dear Support,
I miss a feature: At most elements, the color element is available.
Can you please include additional 3 or 4 fixed colors below the color picker, called “branded colors”, defined in Enfold option?This should give the user the possibility, to pick the branded colors like green, red or something else with the own hex-code more easy.
Instead to search every time for the right hex code.Best
S.
October 22, 2020 at 11:35 am #1254937Hey S.,
We are not really sure if this is possible because by default it is not available in the plugin that the theme is using to create the color picker. We will forward the request to our channel for further consideration.
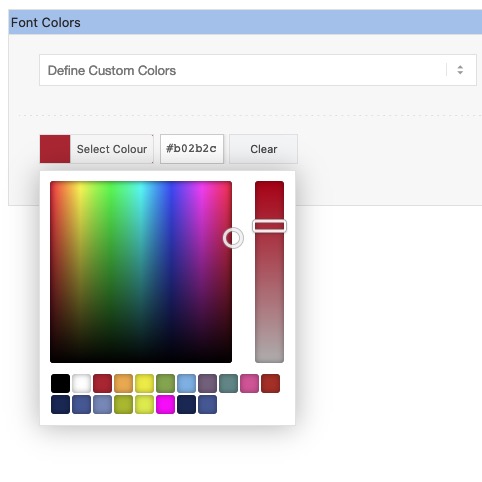
This is the color picker that the theme is currently using.
// https://www.eyecon.ro/colorpicker/#about
Best regards,
IsmaelOctober 22, 2020 at 11:41 am #1254940Hi,
UPDATE: Looks like this is possible with the default WP color picker using the palletes option, which the theme is also using.
// http://automattic.github.io/Iris/
Best regards,
IsmaelOctober 22, 2020 at 5:11 pm #1255017yes it is possible to change the default color picker palette by a filter –
and that will be the best way for the moment to have own color-palette. You can have 11 pre-defined colors – black and white shoud be there so 9 could be replaced – put this to child-theme functions.php:function custom_colorpicker_colors( array $colors ){ $colors = array( '#000000', '#ffffff', '#B02B2C', '#edae44', '#eeee22', '#83a846', '#7bb0e7', '#745f7e', '#5f8789', '#d65799', '#ab331c'); return $colors; } add_filter( 'avf_colorpicker_colors', 'custom_colorpicker_colors', 10, 1 );i’m looking for a method to style that pickerfield by the total length of the picker areas determines the amount of rows added under each other –
but that script had to be inserted on a special moment – i guess wp-footer is the wrong place for it !October 22, 2020 at 5:19 pm #1255018so if you add this to your child-theme functions.php:
function custom_colorpicker_colors( array $colors ){ $colors = array( '#000000', '#ffffff', '#B02B2C', '#edae44', '#eeee22', '#83a846', '#7bb0e7', '#745f7e', '#5f8789', '#d65799', '#ab331c', '#125', '#459', '#78b', '#ab0', '#de3', '#f0f', '#125', '#459'); return $colors; } add_filter( 'avf_colorpicker_colors', 'custom_colorpicker_colors', 10, 1 );
and:function admin_head_mod() { echo '<style type="text/css"> .avia-style .wp-picker-holder { height: 255px !important; } .avia-style .wp-picker-holder, .iris-picker { height: 245px !important; } .iris-picker-inner, .iris-slider.iris-strip { height: 182px !important; } .iris-palette-container { width: calc(100% - 20px) !important; display: flex !important; flex-flow: row wrap; justify-content: flex-start; } .iris-palette { width: 19px !important; height: 19px !important; margin: 1px !important; padding: 0; } </style>'; } add_action('admin_head', 'admin_head_mod');you can see this:

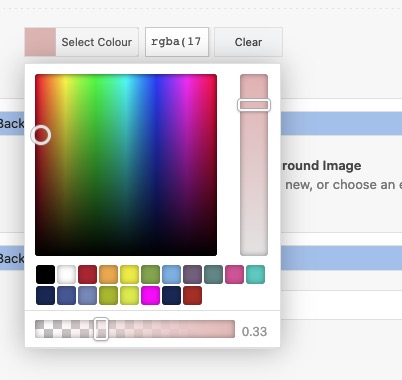
with alpha-wrap there must be other settings. but just to brainstorm here a bit – and for discussion starting on that.
That will be a great thing to have on Enfold Options – General Styling an input field with f.e. 6 additional color palette inputs.
-
This reply was modified 5 years, 2 months ago by
Guenni007.
October 22, 2020 at 7:14 pm #1255075Hi. Yes, this is nice, but I do not work with child themes. And to insert this at 20++ Clients:
Please Kriesi, think about, it is a nice feature for all of your clients and to put this into the next update of enfold.Thanks and best regards
S
October 22, 2020 at 8:27 pm #1255089ok – for those who are interested in my interims solution all to child-theme functions.php:
function custom_colorpicker_colors( array $colors ){ $colors = array( '#000000', '#ffffff', '#B02B2C', '#edae44', '#eeee22', '#83a846', '#7bb0e7', '#745f7e', '#5f8789', '#d65799', '#4ecac2', '#125', '#459', '#78b', '#ab0', '#de3', '#f0f', '#125', '#ab331c'); // these are the additional colors ( max 11) return $colors; } add_filter( 'avf_colorpicker_colors', 'custom_colorpicker_colors', 10, 1 ); function color_picker_styles() { echo '<style type="text/css"> .avia-style .wp-picker-holder {height: 255px !important;} .avia-style .wp-picker-holder, .iris-picker {height: 245px !important;} .avia-style .wp-picker-holder, .iris-picker {height: 245px !important;} .avia-style .wp-picker-holder, .iris-picker.av-iris-picker-rgba {height: 275px !important;} .iris-picker-inner, .iris-slider.iris-strip {height: 182px !important;} .iris-palette-container {width: calc(100% - 20px) !important;display: flex !important;flex-flow: row wrap;justify-content: flex-start;} .iris-picker.av-iris-picker-rgba .iris-palette-container {bottom:42px;} .iris-palette {width: 19px !important;height: 19px !important;margin: 1px !important;padding: 0;} </style>'; } add_action('admin_head', 'color_picker_styles'); October 27, 2020 at 3:31 am #1255949October 27, 2020 at 3:32 am #1255950May 7, 2021 at 6:08 pm #1299014
October 27, 2020 at 3:31 am #1255949October 27, 2020 at 3:32 am #1255950May 7, 2021 at 6:08 pm #1299014 -
This reply was modified 5 years, 2 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
