
-
AuthorPosts
-
July 10, 2020 at 8:02 pm #1229474
Hi, Ive added a video to a full width slider, I want it to auto play, muted, but give the option for the user to unmute the video, however, the video controls don’t show up..I can’t start or stop the video, and I can’t adjust the audio.
July 12, 2020 at 7:04 am #1229752Hi, I was wondering if anyone can help me.
thanks
July 13, 2020 at 5:44 pm #1230006Hello, just following up here.
July 14, 2020 at 12:06 pm #1230269Hey!
Sorry for the delay. Did you set the video slide’s Styling > Video Display settings to the second option (stretch)? The controls are not visible when this option is enabled because as it says the theme has to stretch the video in order to cover the whole slider container and to keep any black bars from displaying. This also moves the controllers outside the slider container. Unfortunately, it’s not possible to adjust the style of the controls..
If you really need the controls to display, you have to set the Styling > Video Display to the first option.
Best regards,
IsmaelJuly 14, 2020 at 11:05 pm #1230455Hi, I made those changes, however, I still don’t see the controls, they seem to be getting cut off.
July 14, 2020 at 11:11 pm #1230458The issue now is, I can see the controls, however, I can’t hover over the volume and move the slider up.
July 15, 2020 at 3:52 am #1230484Also, when I click unmute, the volume stays at 0, it does not increase the volume.
July 16, 2020 at 6:17 pm #1230993Hello, can i get a response? Why is this taking so long to even get a response?
July 17, 2020 at 7:42 am #1231119Hi,
Sorry for the delay. We tried to resize the video manually by editing the css directly in the browser inspector and we were able to control the audio.
Can we access the dashboard? We would like to be able to toggle the slider settings so that so we can check the video controls properly.
Best regards,
IsmaelJuly 17, 2020 at 7:46 am #1231121This reply has been marked as private.July 17, 2020 at 7:48 am #1231122I can access the controls, however, the volume will not increase when I click the unmute icon.
July 19, 2020 at 1:41 am #1231499Hi, its now been 8 days since I asked the question, Can I please get some help fixing this?
July 20, 2020 at 6:52 am #1231628Hi,
Sorry for the delay. Do you increase the volume of the video after unmuting it? Please note that the volume is set to 0 by default, so you have to increase it manually after toggling the mute or audio control.
We tried to enable the sound and increase the volume of the first video in the slide and managed to do so.
Best regards,
IsmaelJuly 20, 2020 at 7:33 am #1231632but your video is not a self hosted one?
July 20, 2020 at 5:50 pm #1231802Hi, my video is self hosted, However, when I click the unmute button, it does not increase. I have to manually increase it with the keyboard up arrow. This is extremely bad UI design, and it doesnt work like that on other sites, when you click the unmute button it usually goes to like 50 percent
July 20, 2020 at 5:50 pm #1231803Hi, my video is self hosted, However, when I click the unmute button, it does not increase. I have to manually increase it with the keyboard up arrow. This is extremely bad UI design, and it doesnt work like that on other sites, when you click the unmute button it usually goes to like 50 percent. I guess my question is, how do I change it from 0 to 50 percent on unmute.
July 21, 2020 at 10:35 am #1231995Well for self-hosted videos this will work:
https://webers-testseite.de/mute-unmute-video-slide/In the code you see that line:
video[0].setVolume(0.8);set for your needs to 0.5
July 21, 2020 at 5:26 pm #1232056Hi, I followed that page exactly and nothing has changed.
July 21, 2020 at 5:51 pm #1232060an edited section.php in child-themes folder ?
andGive a custom class to the Full Slider: mute-button
July 21, 2020 at 6:03 pm #1232061Yes, correct, I did everything including that.
July 21, 2020 at 6:20 pm #1232066may i see that page please.
July 21, 2020 at 7:27 pm #1232077Can I email you directly?
July 21, 2020 at 9:32 pm #1232093under my nick there are my contact infos.
July 21, 2020 at 11:36 pm #1232118Even the div.custom-mute isn’t inserted – so please try with document ready function:
( i can create the div via developer tools console – so the selectors are correct )function unmute_mute_background_video(){ ?> <script type="text/javascript"> (function($) { $(document).ready(function(){ $('.mute-button .avia_video').closest('.avia-slide-wrap').prepend('<div class="custom-mute"></div>'); $('.mute-button .avia_video').on('av-mediajs-loaded', function() { var video = $(this).mediaelementplayer(); video[0].setMuted(true); $('.avia-slide-wrap').on('click', '.custom-mute', function() { if(video[0].muted === true) { video[0].setMuted(false); video[0].setVolume(0.5); } else { video[0].setMuted(true); } }); }); $('.avia-slide-wrap').on('click', '.custom-mute', function() { $(this).toggleClass("icon-sound-on"); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'unmute_mute_background_video');July 22, 2020 at 12:12 am #1232134But even if we can manage that ( you can try window load too ) – i think we had to find a solution with vimeo! (Guess the over 50mb video is to much to handle it as self-hosted video.
there is a possibility to do it with advanced layerslider – and that reacts much better in responsive case. Tomorrow i send you a link and instructions.
July 22, 2020 at 3:25 am #1232154July 22, 2020 at 6:03 am #1232185I added that to my functions and nothing happen still. Am I doing something wrong?
July 22, 2020 at 7:13 am #1232194i answered you per mail – i do not know why.
it seems that everything is done on your site. But the div.custom-mute isn’t inserted.
You can see on the test-page link i send you via e-mail that even with your video ( but downsized to 26MB) it works.
( it works on my side here even without document ready or window load function. )
And even if i got two videos on the slider – i do not need to have the custom-mute div generated on an each function. – it works the way above – all video slides will have that buttons.July 22, 2020 at 7:27 am #1232197next question – did you set to load jQuery in the footer ?
Please goto Enfold-Child – Performance Settings and uncheck that to verify that. After that you can try to place the function later on setting parameters to it.
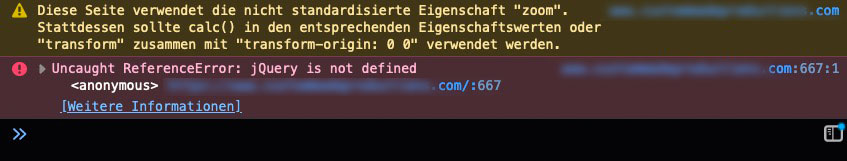
i have on your page the following error : because the script ( it is a jQuery script) does not find the reference.
 July 22, 2020 at 7:37 am #1232199
July 22, 2020 at 7:37 am #1232199on that add_action line can you please do this :
add_action('wp_footer', 'unmute_mute_background_video', 999);so that there is:
function unmute_mute_background_video_in_slider(){ ?> <script type="text/javascript"> (function($) { $('.mute-button .avia_video').closest('.avia-slide-wrap').prepend('<div class="custom-mute"></div>'); $('.mute-button .avia_video').on('av-mediajs-loaded', function() { var video = $(this).mediaelementplayer(); video[0].setMuted(true); $('.avia-slide-wrap').on('click', '.custom-mute', function() { if(video[0].muted === true) { video[0].setMuted(false); video[0].setVolume(0.5); } else { video[0].setMuted(true); } }); }); $('.avia-slide-wrap').on('click', '.custom-mute', function() { $(this).toggleClass("icon-sound-on"); }); })(jQuery); </script> <?php } add_action('wp_footer', 'unmute_mute_background_video_in_slider', 999);now without function ready
-
AuthorPosts
- You must be logged in to reply to this topic.
