
-
AuthorPosts
-
June 4, 2020 at 9:00 pm #1219552
hi
I am having a couple issues with the site below.
If I view a page when logged in I don’t see the top editing bar anymore, and can’t access the editing from the frontend (like I am logged out but I’m not). My framed layout is not displaying properly, since the frame changes color now in the logo/header area and the header also seems to be floating on the page in a strange way. see: https://imgur.com/411qa4D that is my site when I am logged in on the admin and go to view or preview the page. I can edit pages from the backend fine. I’m not sure what changes I made that would have caused this. Can you take a look?Also:
The site has been in danish and english but I will be getting rid of all danish language pages.
I will want my url to not have the /en/ in the address, but when I tried to delete a language I got a loop on the homepage. How do I get rid of the danish language without messing up the site. I am using polylang.thanks for your help
Nancy-
This topic was modified 5 years, 7 months ago by
Munford.
June 6, 2020 at 6:04 am #1219984Hey Nancy,
I don’t think this is a theme issue since we haven’t had any other users reporting it using the latest version of the theme. What happens if you disable all plugins in order to check for a conflict coming from any of them?
Best regards,
RikardJune 6, 2020 at 8:57 am #1220014Goto: Dashboard – Users and choose your profile : on Toolbar there is: “Show Toolbar when viewing site ”
Sometimes it is necessary to not show – because the Adminbar Height is not included in calculations on the page. f.e. paddiing-top values.
So on that case you see not what you get as logged out user.Furthermore:
I think it would be better for your menu styling if you have choosen the option on Enfold – Header – Header Behavior : “Let logo and menu position adapt to browser window”Then
Is it the intention that the content is shown above your header?
Furthermore, is it intended that the header, similar to a banderole, also overlays the green borders left and right?Maybe you can try this code and see if it fits better your needs:
@media only screen and (min-width: 990px) { html::before { content: ''; background-color: #4b6969; width: 100%; position: fixed !important; z-index: 5; top: 0; left: 0; height: 15px; } .html_header_top.html_header_sticky #header { width: calc(100% - 30px); left: 15px !important; top: 15px } } @media only screen and (min-width: 768px) and (max-width: 989px) { html::before { content: ''; background-color: #4b6969; width: 100%; position: fixed !important; z-index: 5; top: 0; left: 0; height: 30px; } .html_header_top.html_header_sticky #header { width: calc(100% - 60px); left: 30px !important; top: 30px } }Maybe it is best to switch earlier in responsvie mode
see f.e.: Enfold – Main Menu – General : Menu Items for mobile ( choose 990px) here and lets see whats happening with your menu – if it still overlaps the logo-
This reply was modified 5 years, 7 months ago by
Guenni007.
June 6, 2020 at 9:05 am #1220016with polylang i could not help you – because i always use WPML for multilanguage Sites. sorry
June 6, 2020 at 6:03 pm #1220067HI and thank you for the advice & code. I worked out the layout, but don’t understand why I need to put in that css to get it to look like it used to. It’s OK.
I still seem to be getting logged out when I go to view or preview a page – so I can only edit from the backend. It doesn’t have to do with the “show toolbar” since that was already selected. The url that it goes to is not logged in I guess. It’s really a pain to go back and forth and not be able to access the pages from the front end. I remember this happened one time to a site some years ago, but forgot how I fixed it.
any advice?
NancyJune 7, 2020 at 8:08 am #1220151so you switched now to 990 px responsive break point.
Then it would be better to only have the upper rule!
And get rid of the mediaquery for 767px
leave only this rule in your quick css and delete the other media-query:@media only screen and (min-width: 990px) { html::before { content: ''; background-color: #4b6969; width: 100%; position: fixed !important; z-index: 5; top: 0; left: 0; height: 15px; } .html_header_top.html_header_sticky #header { width: calc(100% - 30px); left: 15px !important; top: 15px } }i don’t see why the padding-top of main is in your code set to a value on responsvie case – but this will correct the issue for it:
@media only screen and (max-width: 767px) { .html_header_top.html_header_sticky #top #wrap_all #main { padding-top: 0 !important; } }for your editing problem a mod should look around in your installation.
So you might leave an admin login for them in the Private Content field.
I have no idea what this could be responsible for.June 7, 2020 at 8:32 am #1220153HI and thank you for the advice & code. I worked out the layout, but don’t understand why I need to put in that css to get it to look like it used to. It’s OK.
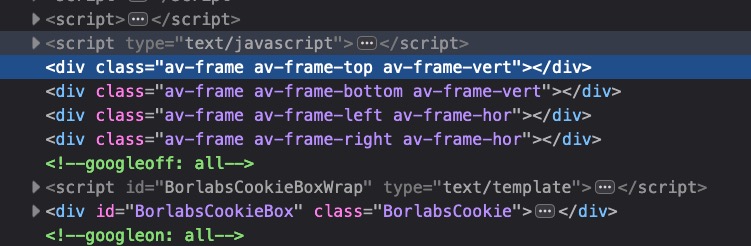
i do not know either – because on default Enfold will reach the framed layout by having 4 containers ( on the bottom of the DOM) to have this outlook:

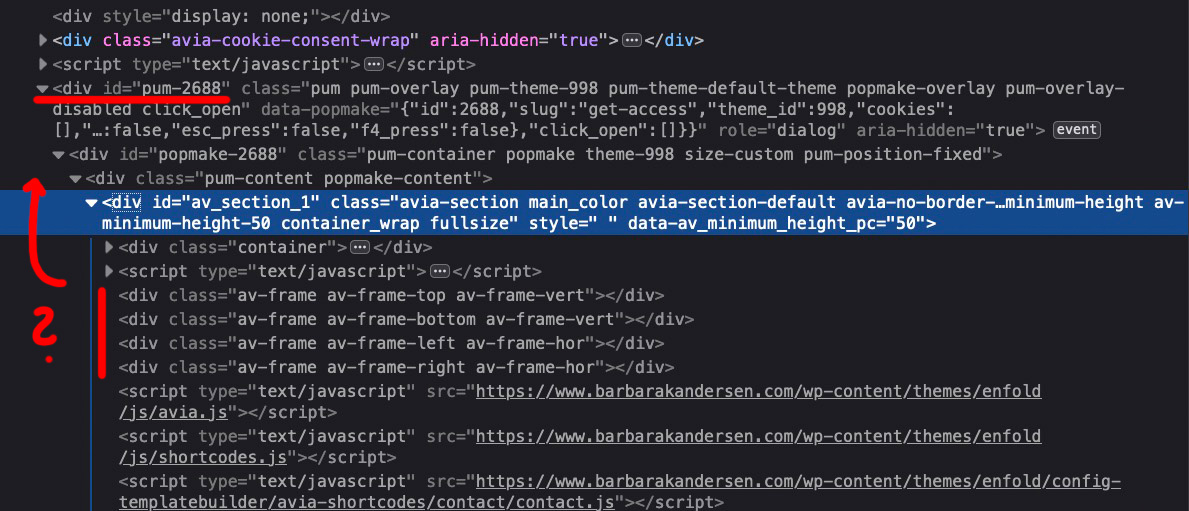
On your page this framed Layout is setup in a different way. Or a plugin is disturbing the normal DOM ( i see there is a pum – maybe popupmaker)
Edit : these Enfold “Frames” are included in the pum-container. Something that should not happen!

Do you need this pum ( guess it is popup maker ) plugin ?
June 7, 2020 at 7:17 pm #1220238Hey thanks –
it was the pop up maker plugin that was logging me out and also causing the header problem.
All fixed now I think.June 7, 2020 at 7:29 pm #1220247Hi Munford,
Glad you got it working for you! :)
If you need further assistance please let us know.
Best regards,
VictoriaJanuary 11, 2021 at 4:28 pm #1271632This reply has been marked as private. -
This topic was modified 5 years, 7 months ago by
-
AuthorPosts
- The topic ‘help! can't edit from front end’ is closed to new replies.
