
-
AuthorPosts
-
May 26, 2020 at 3:42 am #1216349
Hi Kriesi team,
I have a CSS issue on my website (https://limajaricargo.com).
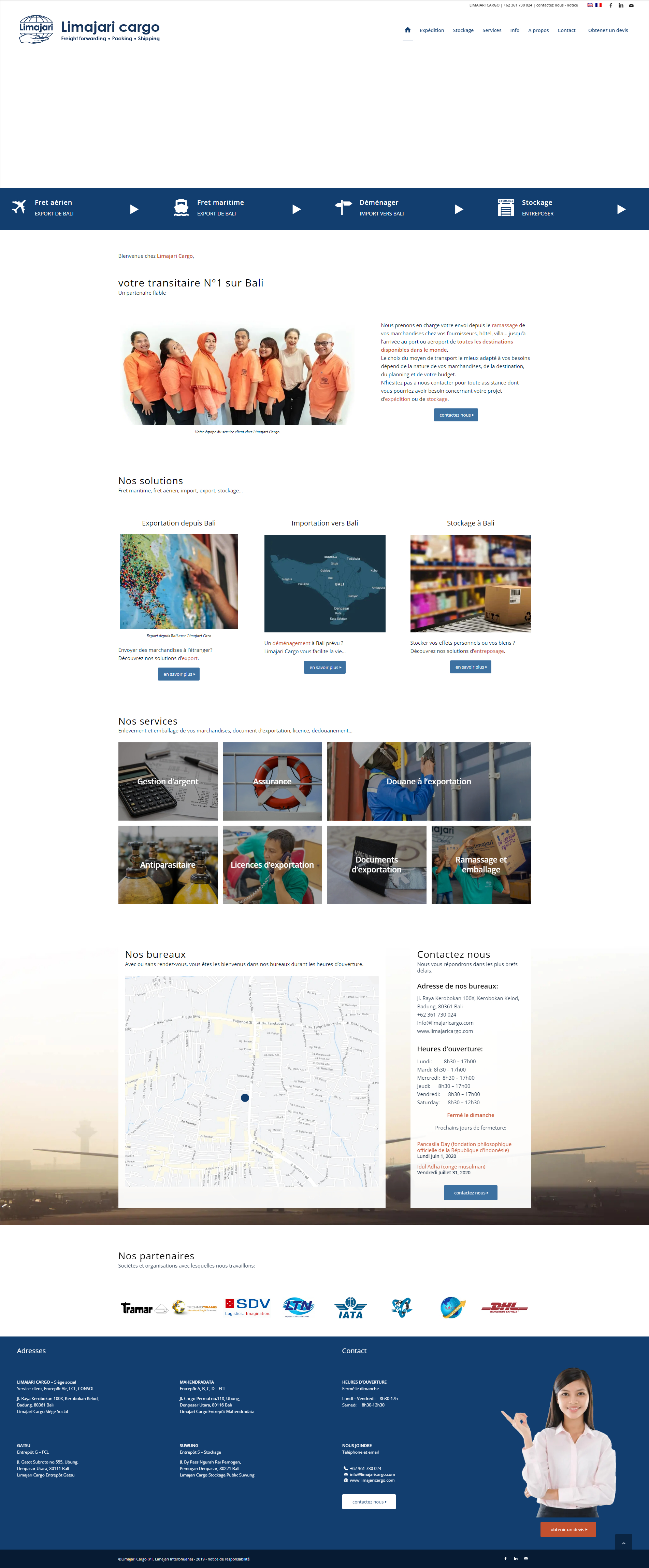
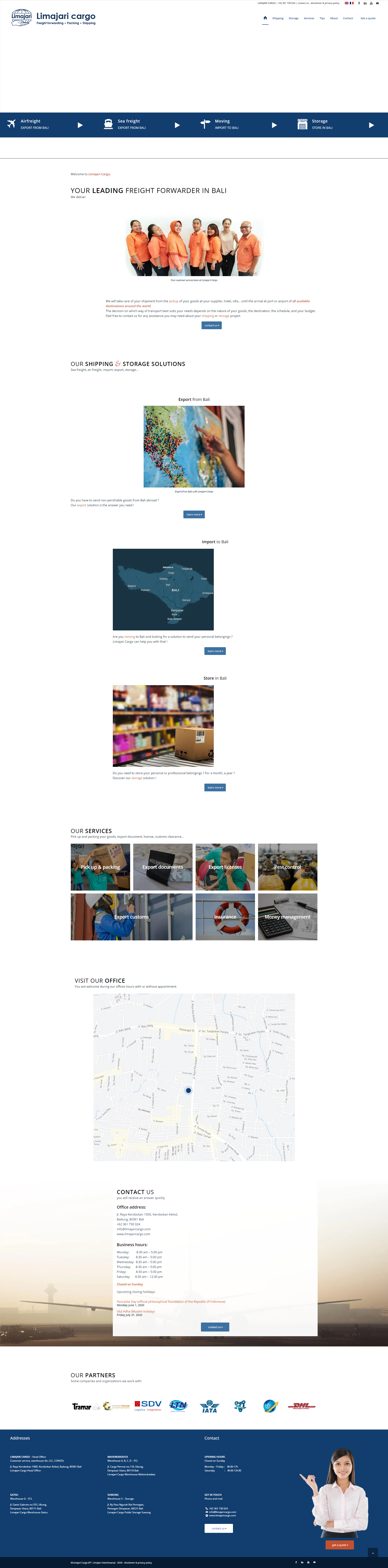
It appears that the French version of the homepage is looking as intended but the English one is not.
FR: https://limajaricargo.com/?lang=fr
EN: https://limajaricargo.com/I deactivated several plugin, empty the cache… but the issue is still there. I believe it might be due to the WPML plugin (which cause me a lot of troubles since day 1).
Thank you for your help.
AdrienMay 27, 2020 at 6:00 am #1216796Hey Adrien,
Thanks for the login details. I’m not sure I can see much difference between the two languages though, could you post screenshots highlighting the problem please?
Best regards,
RikardMay 27, 2020 at 6:26 am #1216800Hello Rikard,
sure, here it is. It appears also that the banner is not visible anymore.


Thank you!
May 28, 2020 at 4:49 am #1217237Hi,
Thanks for that. I’m getting different results depending on if I’m logged in or not, that would indicate caching problems but it doesn’t seems like the theme resources are being served from a cached source. I do see that your caching plugin is activate though, and you have a minification plugin as well. Does it make any difference if you deactivate those plugins?
Best regards,
RikardMay 28, 2020 at 11:37 am #1217315Hi Rikard,
I do not understand how you have a difference between logged and not.
I empty the cache of my browser, closed it, reopened it, logged out, try another browser, then another computer and even tried on mobile.
It always appears to me like the screenshot above.
I also deactivate the cache and the minification plugin (then empty the cache on Cloudflare) and i still see the website the same way.May 29, 2020 at 7:45 am #1217598Hi,
I’m seeing the same thing now as well, regardless or being logged in or not. Please see screenshot: https://imgur.com/a/mH1j9bL
Edit; the header is working on both languages.
Best regards,
Rikard-
This reply was modified 5 years, 8 months ago by
Rikard.
June 1, 2020 at 8:28 am #1218361Hi Rikard,
Well ok, that is a step, so now you are at the same level than me when i started this threat.
Any idea why the homepage is looking different in English than in French (they both should look like the French one)?
Thank you.June 5, 2020 at 10:22 am #1219724Hello Rikard?
June 7, 2020 at 7:09 pm #1220234Hi,
Sorry for the late reply, and thanks for the login, I checked both of your language versions and found that your alternative logo has this added to the end of the URL which is causing it to look out of focus?fit=435%2C116&ssl=1I changed this to:?fit=425%2C116&ssl=1and now both seem to be correct, please clear your browser cache and check.The page content layout is a little different with extra div’s for example on the English version under “YOUR LEADING FREIGHT FORWARDER IN BALI”
the layout is:<div class="flex_column_table av-equal-height-column-flextable -flextable"> <div class="flex_column av_three_fifth flex_column_table_cell av-equal-height-column av-align-top av-zero-column-padding first avia-builder-el-34 el_after_av_heading el_before_av_two_fifth"></div> </div> <div class="flex_column_table av-equal-height-column-flextable -flextable"> <div class="av-flex-placeholder"></div> <div class="flex_column av_two_fifth flex_column_table_cell av-equal-height-column av-align-top av-zero-column-padding avia-builder-el-36 el_after_av_three_fifth avia-builder-el-last "></div> </div>where on the french version it is:
<div class="flex_column_table av-equal-height-column-flextable -flextable"> <div class="flex_column av_three_fifth flex_column_table_cell av-equal-height-column av-align-top av-zero-column-padding first avia-builder-el-34 el_after_av_heading el_before_av_two_fifth"></div> <div class="av-flex-placeholder"></div> <div class="flex_column av_two_fifth flex_column_table_cell av-equal-height-column av-align-top av-zero-column-padding avia-builder-el-36 el_after_av_three_fifth avia-builder-el-last "></div> </div>so there is an extra div braking the layout.
Was the English version created by the WPML plugin automatically? I changed the first column to individual height instead of the equal height and it seems to have fixed the whole page, it must have been a fluke?
Please clear your browser cache and check the English version.Best regards,
MikeJune 8, 2020 at 6:13 am #1220363Oh wow, thank you so much for the time spent on this issue Mike!
This did help a lot.Have a good day and thank you again!
June 8, 2020 at 11:49 am #1220439Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads in the Enfold forum and we will gladly try to help you :)Best regards,
Mike -
This reply was modified 5 years, 8 months ago by
-
AuthorPosts
- The topic ‘CSS issue (bilingual website with WPML): 1 language is fine, the other is not’ is closed to new replies.
